SpringBoot-2.1.1系列一:使用https
Posted yvanchen1992
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot-2.1.1系列一:使用https相关的知识,希望对你有一定的参考价值。
1.什么是https?
HTTPS中文名称:超文本传输安全协议,是以安全为目标的HTTP通道,简单讲是HTTP的安全版。即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
https=http+ssl
2.为什么需要使用https?
最初大家都使用http协议,HTTP协议以明文方式发送内容,不提供任何方式的数据加密,如果攻击者截取了Web浏览器和网站服务器之间的传输报文,就可以直接读懂其中的信息,因此,HTTP协议不适合传输一些敏感信息,比如:信用卡号、密码等支付信息。
为了解决HTTP协议的这一缺陷,需要使用另一种协议:安全套接字层超文本传输协议HTTPS,为了数据传输的安全,HTTPS在HTTP的基础上加入了SSL协议,SSL依靠证书来验证服务器的身份,并为浏览器和服务器之间的通信加密。
3.怎样使用https?
3.1.生成证书
keytool -genkey -alias tomcat -keyalg RSA -keystore /home/gzr/tomcat.keystore

将生成好的证书放在项目根目录即可
3.2.配置文件增加配置属性
server:
#端口号
port: 443
ssl:
#生成证书的名字
key-store: https.keystore
#密钥库密码
key-store-password: 123456
key-store-type: JKS
key-alias: https此时访问https://localhost即可(https默认端口号是443,所以无需加上端口号)

3.3.让http访问自动跳转到https
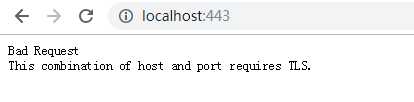
上面只有https协议,如果用http访问会报错

可是用户日常使用中,并不愿意加上https
以百度为例,当我们输入www.baidu.com时,它会自动加上https。这样用户体验较好。


下面增加http访问自动跳转到https:
首先增加一个自定义属性,用于http端口号
http:
port: 80编写配置类HttpsConfig
package com.chenyuwen.demo;
import org.apache.catalina.connector.Connector;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.web.embedded.tomcat.TomcatServletWebServerFactory;
import org.springframework.boot.web.servlet.server.ServletWebServerFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
@Configuration
public class HttpsConfig {
@Value("${server.port}")
private int httpsPort;
@Value("${http.port}")
private int httpPort;
@Bean
public ServletWebServerFactory servletContainer() {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setScheme("http");
connector.setSecure(false);
connector.setPort(httpPort);
connector.setRedirectPort(httpsPort);
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory();
tomcat.addAdditionalTomcatConnectors(connector);
return tomcat;
}
}此时再访问http://localhost会自动跳转到https://localhost
本次讲解到此结束!
以上是关于SpringBoot-2.1.1系列一:使用https的主要内容,如果未能解决你的问题,请参考以下文章
第134篇:解决浏览器的CORS跨域问题(CORS policy: Cross origin requests are only supported for protocol schemes: htt