Dynamics 365Online 应用内消息通知(In-app notifications)
Posted Vic.Tang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dynamics 365Online 应用内消息通知(In-app notifications)相关的知识,希望对你有一定的参考价值。
应用内通知其实一直是个刚需,但D365一直缺乏这个功能,如果客户有需求,我们只有通过自定义的方式实现,好在V9以后顶部栏可以自定义了,可以自己加Icon,实现通知的样式。
好在2022WAV1后,D365终于加入了这个功能,本篇就来看下这个功能是如何应用的。
首先这个功能是需要主动开启的,如果你的环境种没有下图中的图标,首先要开启这个功能

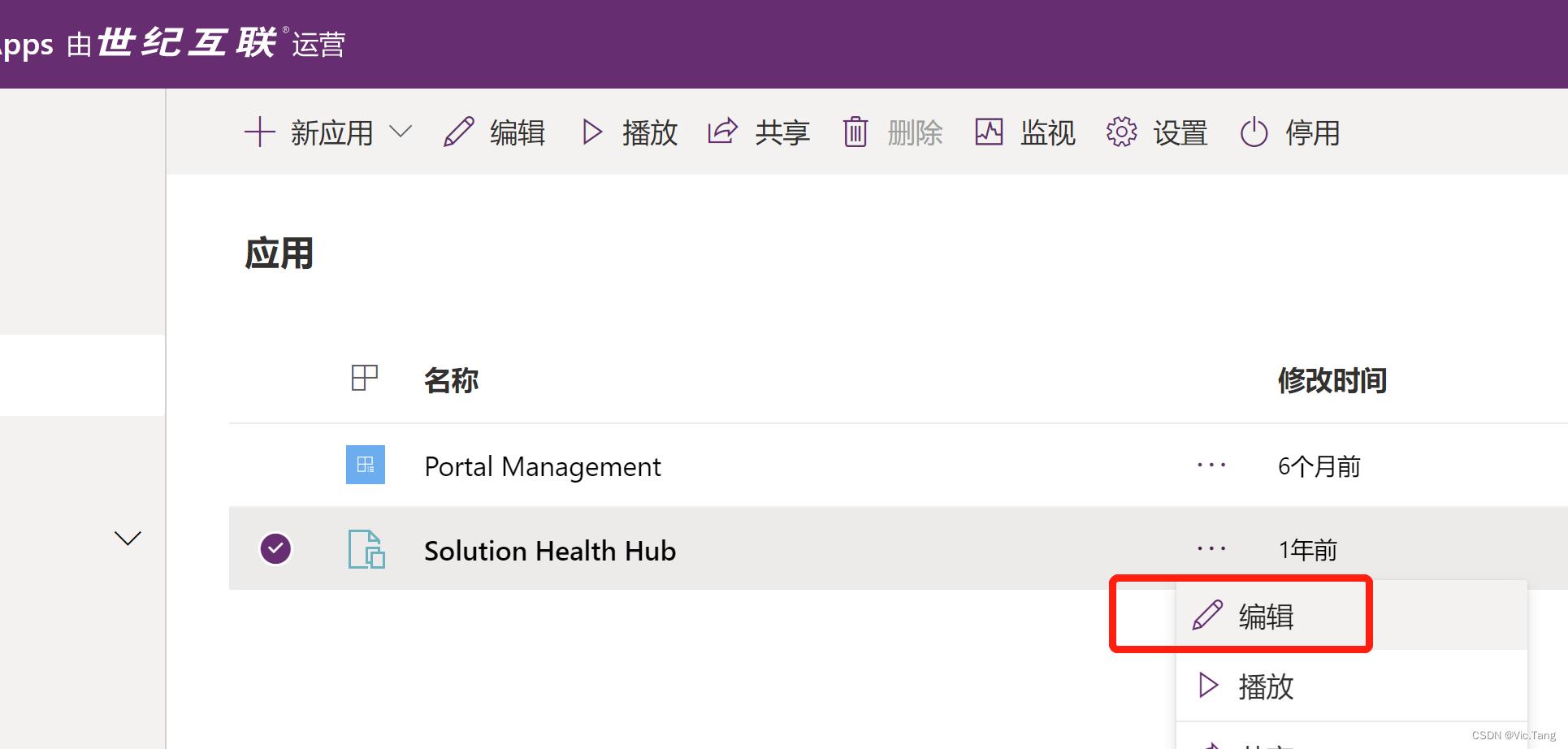
开启的入口在powerapps的管理后台,编辑你的应用

打开设置,开启如下功能,你再进D365就能看到通知的图标了

开启后就看你具体得使用场景,怎么来利用他了,官方文档里描述了的很详细,如何定义消息的内容、消息的图标、消息里的超链接等等。
下面简单看条JS怎么调API来创建消息通知, 在一个test窗体的页面onload里执行下如下代码
var objFormContext = ExecutionContext.getFormContext();
var systemuserid = Xrm.Utility.getGlobalContext().userSettings.userId;
var notificationRecord =
"title": "应用内通知",
"body": "应用内通知终于来了!",
"ownerid@odata.bind": "/systemusers(" + systemuserid.replace('','').replace('','') + ")",
"icontype": 100000000, // info
"toasttype": 200000000 // timed
// Create notification record
Xrm.WebApi.createRecord("appnotification", notificationRecord).
then(
function success(result)
console.log("notification created with ID: " + result.id);
,
function (error)
console.log(error.message);
// handle error conditions
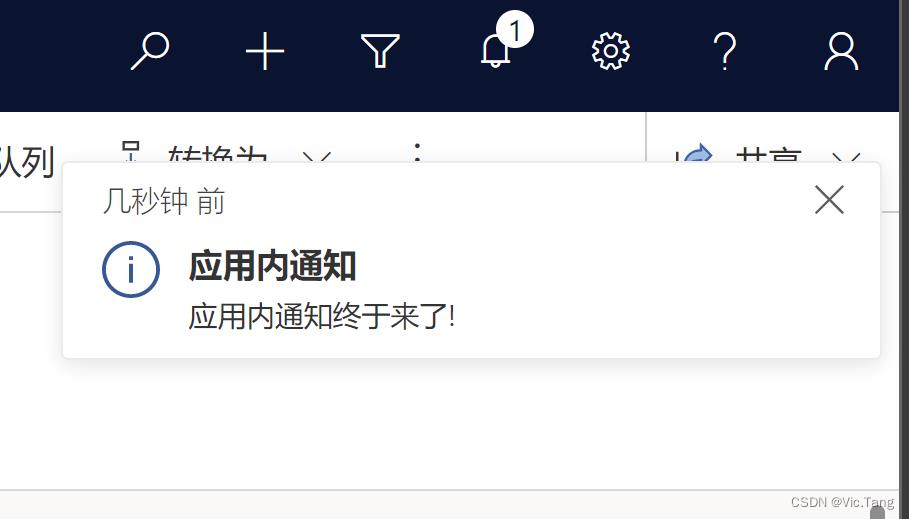
);马上右上角的通知就显示了数字1,并且是页面浮层式的通知,也可以设置toasttype的值为200000001(Hidden),不浮窗只显示在通知里,具体的标题和内容样式可以参考官网,本篇就不细说了

点开通知图标后,未读消息的1也会消失,可以点全部取消清空消息

也可以在通知内容里加上超链接作为你通知的Action, 比如需要用户操作的审核啊之类的,可以用一个超链引导用户去到审批的页面
下面的代码就简单加了个联系人的list地址,点击链接跳转到了联系人视图页面
var objFormContext = ExecutionContext.getFormContext();
var systemuserid = Xrm.Utility.getGlobalContext().userSettings.userId.replace('','').replace('','');
var notificationRecord =
"title": "应用来通知来了",
"body": "应用来通知来终于他走来了",
"ownerid@odata.bind": "/systemusers(" + systemuserid + ")",
"icontype": 100000001, // success
"data": JSON.stringify(
"actions": [
"title": "查看联系人",
"data":
"url": "?pagetype=entitylist&etn=contact&viewid=00000000-0000-0000-00aa-000010001003&viewType=1039"
]
)
Xrm.WebApi.createRecord("appnotification", notificationRecord).
then(
function success(result)
console.log("notification created with single action: " + result.id);
,
function (error)
console.log(error.message);
// handle error conditions
); ,
,
本文只是演示了下JS调API创建应用内通知,当然也可以通过后台Plugin,Action甚至AutoMate等创建,而通知的图标和内容有更多形式的客制化,具体看官方文档慢慢研究吧。
以上是关于Dynamics 365Online 应用内消息通知(In-app notifications)的主要内容,如果未能解决你的问题,请参考以下文章