项目经验Vscode添加vue前端注释模板
Posted Yolanda94
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目经验Vscode添加vue前端注释模板相关的知识,希望对你有一定的参考价值。
【背景】
最近小编在工作中接手的新项目前端部分,也需要给原来的代码补注释,为了能够更加高效的写注释,所以在Vscode里配置了模板。个人感觉使用感觉不错,所以将过程记录下来分享给大家。(并非权威,如有错漏,欢迎指正!不胜感激!)
【内容】
注:本注释模板是用于在Vscode里配置的,模板更多的适用于Vue开发的前端代码加注释,还不曾在其他前端代码中实验过,对于其他代码是否适用并不清楚,欢迎大家实验并将结果在评论分享,可以一起交流交流。
一、公共部分配置
1、调出Vscode配置面板,快捷键Ctrl+Shift+P。如果未出现则在输入框里输入“snippets”。

2、选择“首选项:配置用户代码片段”进入注释模板配置面板

二、具体某个模块代码注释模板配置
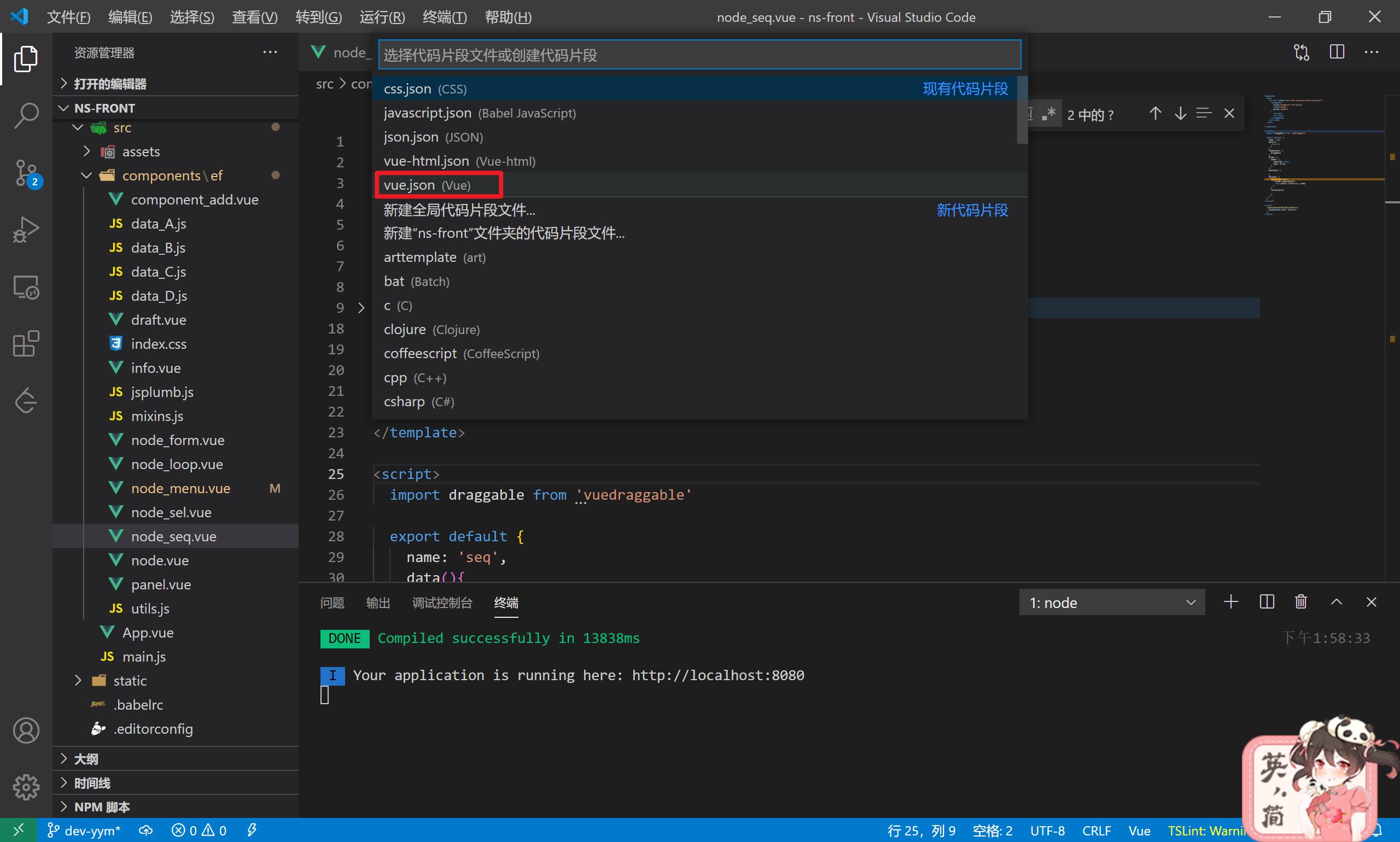
1、Vue文件头注释配置:选择vue.json,对vue文件头注释模板进行配置。


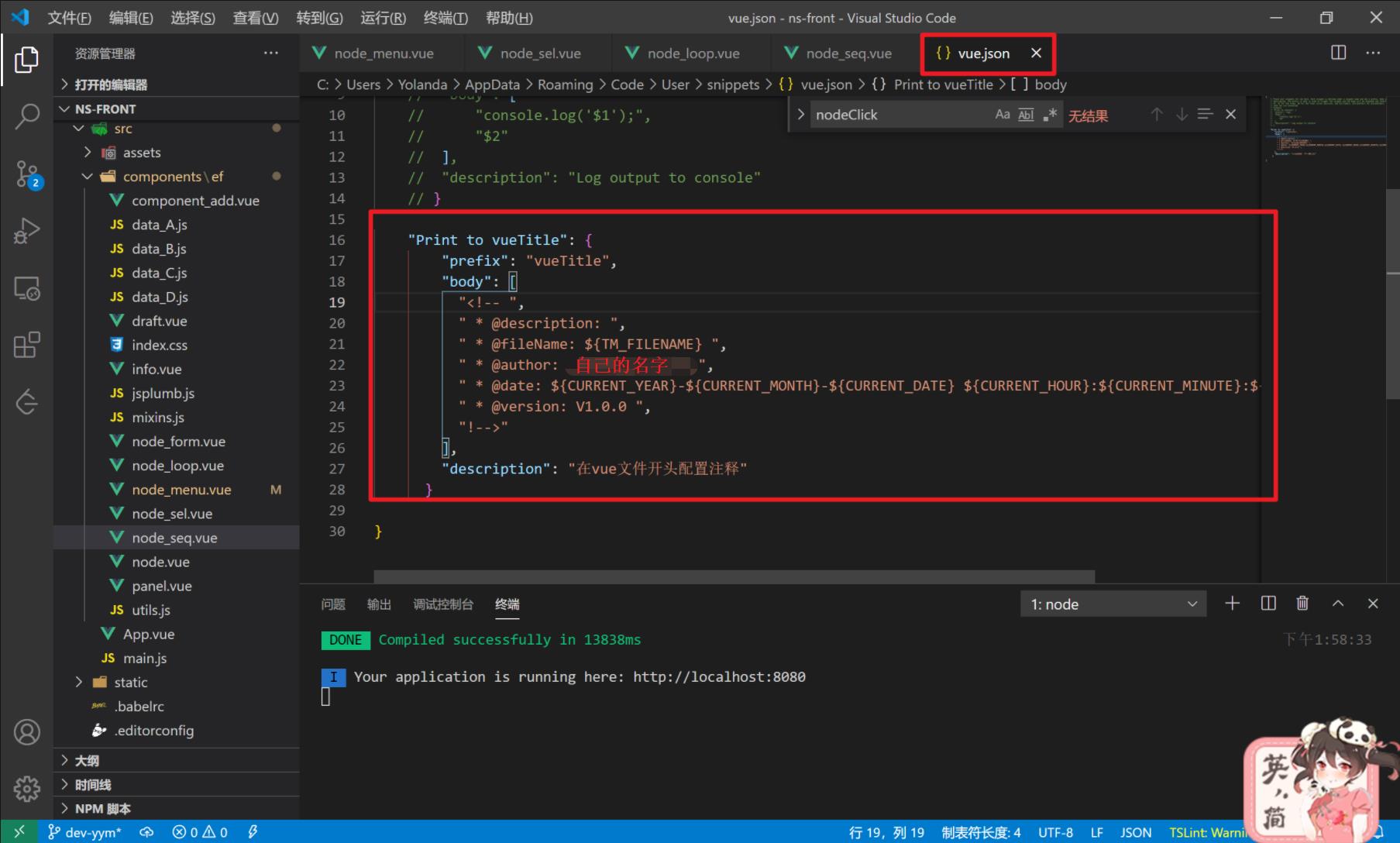
(1)Vue文件头注释
"Print to vueTitle":
"prefix": "vueTitle",
"body": [
"<!-- ",
" * @description: ",
" * @fileName: $TM_FILENAME ",
" * @author: 自己的名字 ",
" * @date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" * @version: V1.0.0 ",
"!-->"
],
"description": "在vue文件开头配置注释"
(2)用法:
在vue文件头部输入vue选择

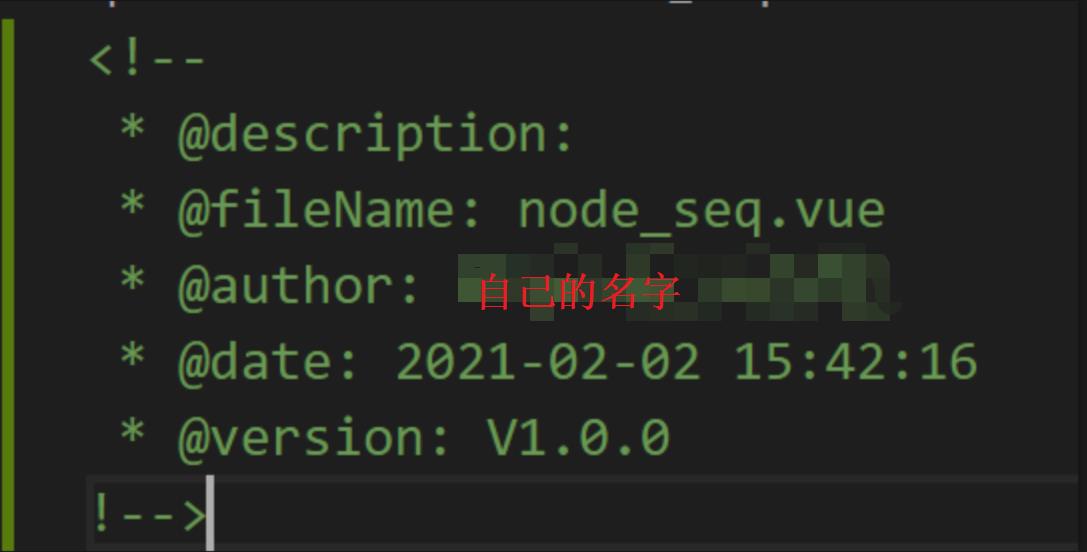
vueTitle效果:

2、Vue项目html模块注释配置:前面按照公共配置操作,选择vue.json,对vue文件头注释模板进行配置。


(1)vue-html注释模板:
"Print to htmlStart":
"prefix": "htmlStart",
"body": [
"<!-- $0start @author: 自己的名字 !-->"
],
"description": " Start在html区块开始时使用"
,
"Print to htmlItem":
"prefix": "htmlEnd",
"body": [
"<!-- $0end @author: 自己的名字 !-->"
],
"description": " End在html区块开始时使用"
(2)用法:
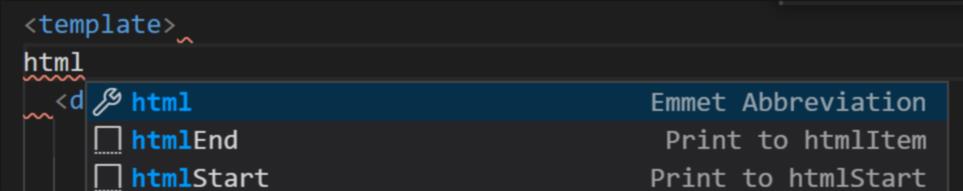
在template标签内输入html出现下图的提示,根据具体情况进行选择。
注意:
- Start在html区块开始时使用
- End在html区块结束时使用

htmlStart效果:

htmlEnd效果:

3、Vue项目HTML模块注释配置:前面按照公共配置操作,选择“javascript.json”,对JavaScript的注释模板进行配置。


(1)JavaScript注释模板:
"Print to jsNoteTitle":
"prefix": "jsNoteTitle",
"body": [
"/*",
" * @description:",
" * @author: 自己的名字 ",
" * @date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" * @version: V1.0.0",
"*/"
],
"description": " jsNoteTitle对应开始标题注释"
,
"Print to jsfn":
"prefix": "jsfn",
"body": [
"/**",
" *@functionName: $TM_CURRENT_LINE",
" *@params1: $1:参数1",
" *@params2: $2:参数2",
" *@description:",
" *@author: 自己的名字 ",
" *@date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" *@version: V1.0.0",
"*/"
],
"description": " Jsfn对应方法注释"
,
"Print to jsModify":
"prefix": "jsModify",
"body": [
"/**",
" *@description:",
" *@modifyContent:",
" *@author: 自己的名字",
" *@date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
"*/"
],
"description": "JsModify对应方法修改注释"
,
"Print to jsVariable":
"prefix": "jsVariable",
"body": [
"//$CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND 自己的名字 $1:变量1 : ",
],
"description": " JsVariable 对应变量注释"
,
(2)用法
在script标签内输入js出现如下图提示
注意:
- jsNoteTitle:开始标题注释
- Jsfn:方法注释
- JsModify:方法修改注释
- JsVariable :变量注释

jsNoteTitle效果:

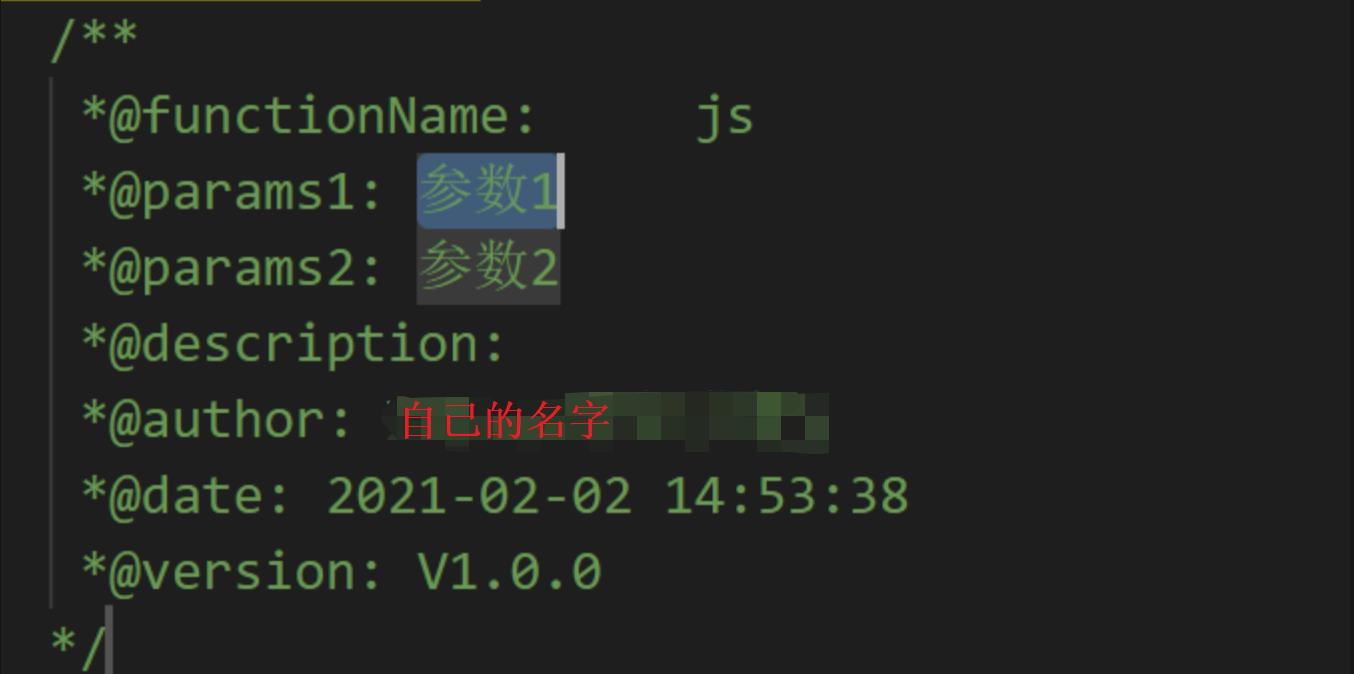
jsfn效果:

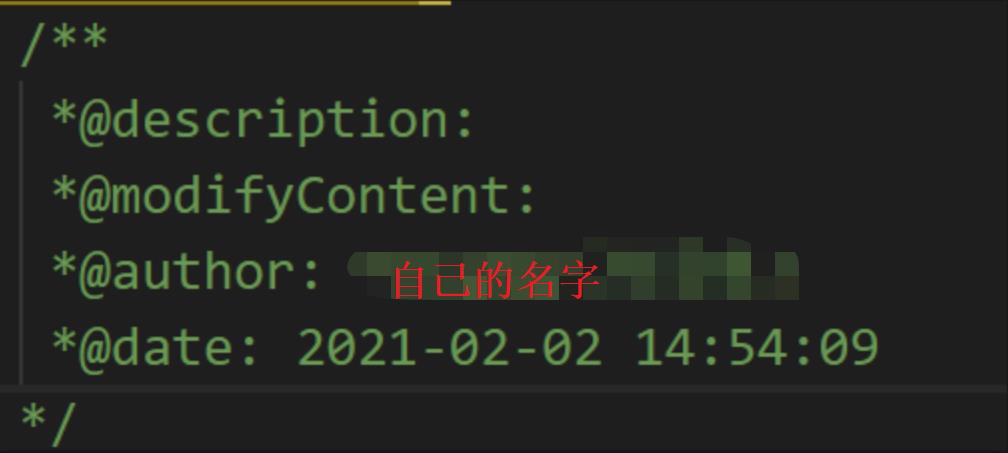
jsModify效果:

JSVariable效果:

4、Vue项目HTML模块注释配置:前面按照公共配置操作,CSS代码注释模板配置:


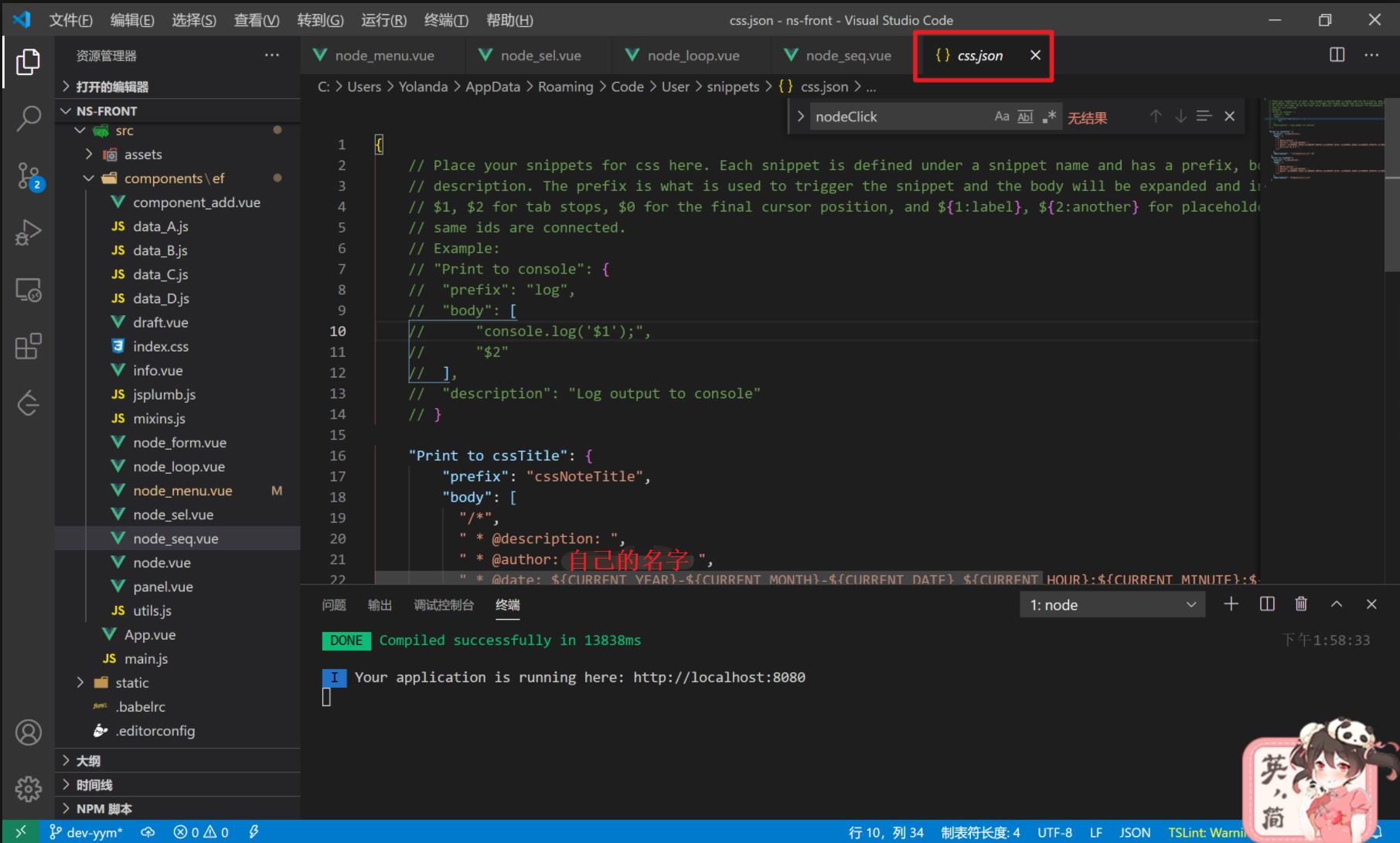
(1)CSS注释模板:
"Print to cssTitle":
"prefix": "cssNoteTitle",
"body": [
"/*",
" * @description: ",
" * @author: 自己的名字 ",
" * @date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND",
" * @version V1.0.0 ",
"*/"
],
"description": " Title对应css注释标题"
,
"Print to cssItem":
"prefix": "cssNoteItem",
"body": [
"/*",
" * @description: ",
" * @author: 自己的名字 ",
" * @date: $CURRENT_YEAR-$CURRENT_MONTH-$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND ",
"*/"
],
"description": "Item对应css类注释"
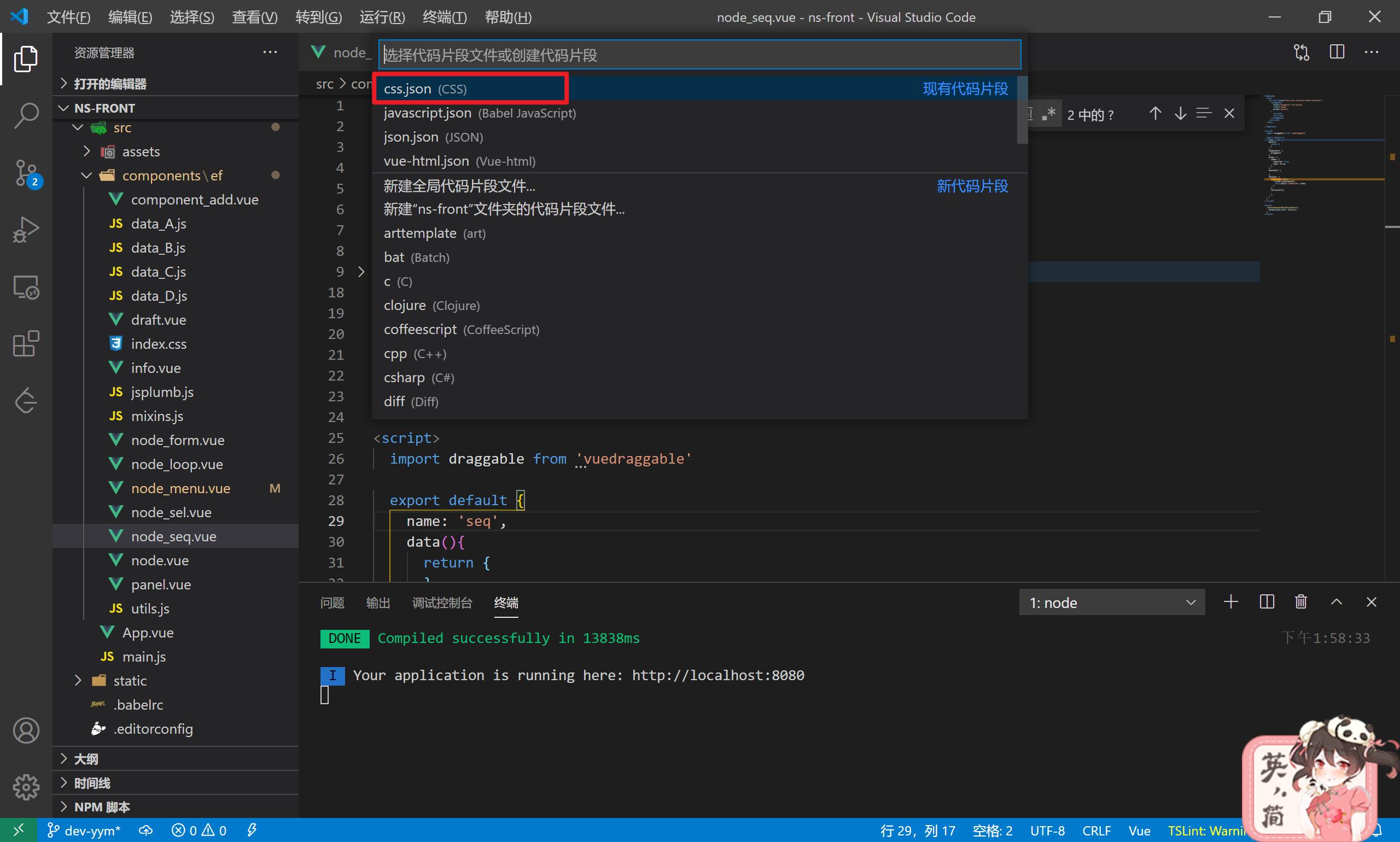
(2)用法:
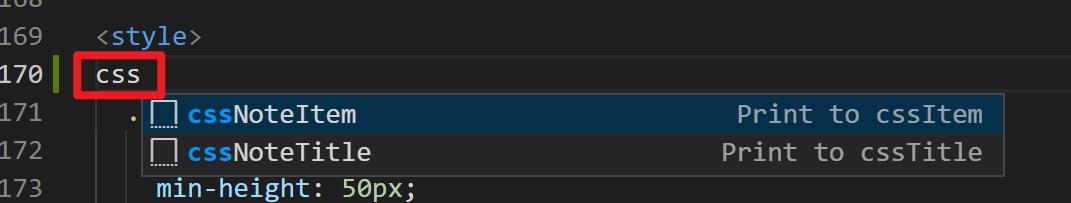
在标签中间,输入css会出现下面的选项
- cssNoteTitle:css注释标题
- cssNoteItem:css类注释
注意:使用sass或less等css语言需重新设置less.json和sass.json

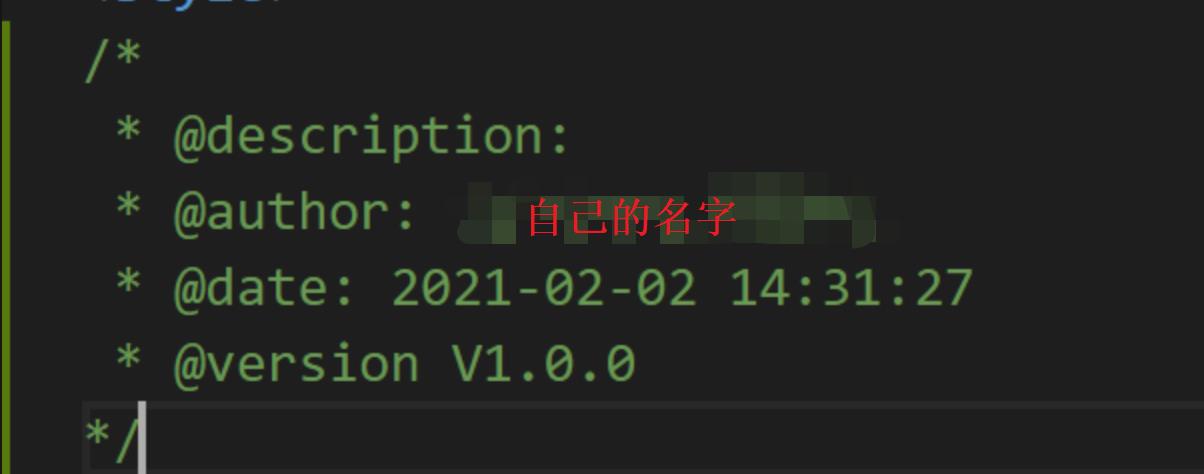
cssNoteTitle效果:

cssNoteItem效果:

附录:
参考博客:https://www.pianshen.com/article/3943158434/
以上是关于项目经验Vscode添加vue前端注释模板的主要内容,如果未能解决你的问题,请参考以下文章
vscode 用户代码片段 vue初始化模板 Snippet #新加入开头注释 自动生成文件名 开发日期时间等内容