springboot跨域请求
Posted C&R
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot跨域请求相关的知识,希望对你有一定的参考价值。
SpringBoot | 番外:使用小技巧合集
原文出处: oKong
前言
最近工作比较忙,事情也比较多。加班回到家都十点多了,洗个澡就想睡觉了。所以为了不断更太多天,偷懒写个小技巧合集吧。之后有时间都会进行文章更新的。原创不易,码字不易,还希望大家多多支持!话不多说,开始今天的技巧合集吧~
设置网站图标
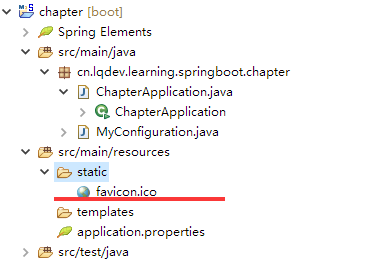
原来我们在使用tomcat开发时,设置网站图片时,即icon图标时,一般都是直接替换root包下的favicon.ico替换成自己的,或者在网页的头部设置link的ref为icon然后设置其href值。而在SpringBoot中,替换图片也是很简单的,只需要将自定义图片放置在静态资源目录下即可,即默认有static、public、resources、/META-INF/resources或者自定义的静态目录下即可。
目录结构:
允许跨域访问
CORS是一个W3C标准,全称是”跨域资源共享”(Cross-origin resource sharing)。它允许浏览器向跨源(协议 + 域名 + 端口)服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
简单来说,跨域问题是可以通过nginx来解决的,或者通过jsonp(只支持get请求)来解决。而SpringBoot中也提供了配置方法。
0.利用@CrossOrigin注解,可放至在类上或者方法上。类上代表整个控制层所有的映射方法都支持跨域请求。
|
1
2
3
4
5
6
7
8
9
|
@CrossOrigin(origins = "http://blog.lqdev.cn", maxAge = 3600)@RestControllerpublic class demoController{ @GetMapper("/") public String index(){ return "hello,CORS"; }} |
1.配置全局CORS配置。官网也有给出实例,具体如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@Configurationpublic class MyConfiguration { @Bean public WebMvcConfigurer corsConfigurer() { return new WebMvcConfigurerAdapter() { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/api/**").allowedOrigins("https://blog.lqdev.cn"); } }; }} |
以上是关于springboot跨域请求的主要内容,如果未能解决你的问题,请参考以下文章