手把手教你实现Java权限管理系统 前端篇:用户管理模块
Posted 朝雨忆轻尘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你实现Java权限管理系统 前端篇:用户管理模块相关的知识,希望对你有一定的参考价值。
用户管理模块
添加接口
在 http/moduls/user.js 中添加用户管理相关接口。
import axios from \'../axios\' /* * 用户管理模块 */ // 保存 export const save = (params) => { return axios({ url: \'/user/save\', method: \'post\', params }) }// 删除 export const del = (params) => { return axios({ url: \'/user/delete\', method: \'post\', params }) } // 分页查询 export const findPage = (params) => { return axios({ url: \'/user/findPage\', method: \'post\', params }) }
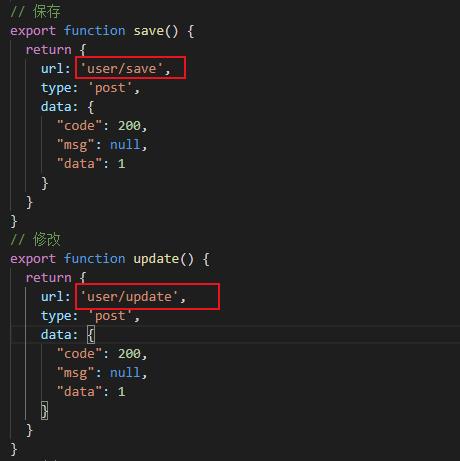
模拟数据
在 mock/moduls/user.js 中添加用户管理相关mock接口。
/* * 用户管理模块 */ // 保存 export function save() { return { url: \'http://localhost:8080/user/save\', type: \'post\', data: { "code": 200, "msg": null, "data": 1 } } }// 删除 export function del() { return { url: \'http://localhost:8080/user/delete\', type: \'post\', data: { "code": 200, "msg": null, "data": 1 } } } // 分页查询 export function findPage() { return { url: \'http://localhost:8080/user/findPage\', type: \'post\', data: findPageData } }
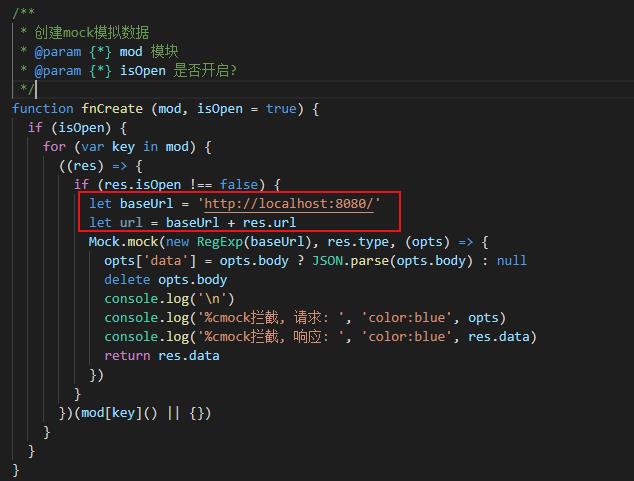
提取根路径
为了可以统一控制mock的开启与关闭,把mock的根路径提取出来。

而具体的Mock接口,把根路径移除,因为在生成Mock的时候会自动把根路径加上去。

用户界面
用户管理界面主要是用户信息的表格展示,并提供基础的增删改查功能。
User.vue
<template>
<div class="container" style="width:100%;">
<!--工具栏-->
<div class="toolbar" style="float:left; padding:18px;">
<el-form :inline="true" :model="filters" size="small">
<el-form-item>
<el-input v-model="filters.name" placeholder="用户名"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" v-on:click="findPage(null)">查询</el-button>
</el-form-item>
<el-form-item>
<kt-button label="新增" perms="sys:user:add" type="primary" @click="handleAdd" />
</el-form-item>
</el-form>
</div>
<!--表格内容栏-->
<kt-table permsEdit="sys:user:edit" permsDelete="sys:user:delete"
:data="pageResult" :columns="columns"
@findPage="findPage" @handleEdit="handleEdit" @handleDelete="handleDelete">
</kt-table>
<!--新增编辑界面-->
<el-dialog :title="operation?\'新增\':\'编辑\'" width="40%" :visible.sync="editDialogVisible" :close-on-click-modal="false">
<el-form :model="dataForm" label-width="80px" :rules="dataFormRules" ref="dataForm">
<el-form-item label="ID" prop="id">
<el-input v-model="dataForm.id" :disabled="true" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="用户名" prop="name">
<el-input v-model="dataForm.name" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="dataForm.password" type="password" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="机构" prop="deptName">
<popup-tree-input
:data="deptData"
:props="deptTreeProps"
:prop="dataForm.deptName"
:nodeKey="\'\'+dataForm.deptId"
:currentChangeHandle="deptTreeCurrentChangeHandle">
</popup-tree-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="dataForm.email" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="dataForm.mobile" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="editDialogVisible = false">取消</el-button>
<el-button type="primary" @click.native="editSubmit" :loading="editLoading">提交</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import PopupTreeInput from "@/components/PopupTreeInput"
import KtTable from "@/views/Core/KtTable"
import KtButton from "@/views/Core/KtButton"
export default {
components:{
PopupTreeInput,
KtTable,
KtButton
},
data() {
return {
filters: {
name: \'\'
},
columns: [
{prop:"id", label:"ID", minWidth:40, sortable:"false"},
{prop:"name", label:"用户名", minWidth:120, sortable:"true"},
{prop:"deptName", label:"机构", minWidth:120, sortable:"true"},
{prop:"email", label:"邮箱", minWidth:120, sortable:"true"},
{prop:"mobile", label:"手机", minWidth:120, sortable:"true"}
],
pageRequest: { pageNum: 1, pageSize: 8 },
pageResult: {},
operation: false, // true:新增, false:编辑
editDialogVisible: false, // 新增编辑界面是否显示
editLoading: false,
dataFormRules: {
name: [
{ required: true, message: \'请输入用户名\', trigger: \'blur\' }
]
},
// 新增编辑界面数据
dataForm: {
id: 0,
name: \'\',
password: \'123456\',
deptId: 1,
deptName: \'\',
email: \'test@qq.com\',
mobile: \'13889700023\',
status: 1
},
deptData: [],
deptTreeProps: {
label: \'name\',
children: \'children\'
}
}
},
methods: {
// 获取分页数据
findPage: function (data) {
if(data !== null) {
this.pageRequest = data.pageRequest
}
this.pageRequest.columnFilters = {name: {name:\'name\', value:this.filters.name}}
this.$api.user.findPage(this.pageRequest).then((res) => {
this.pageResult = res.data
})
},
// 批量删除
handleDelete: function (data) {
this.$api.user.batchDelete(data.params).then(data.callback)
},
// 显示新增界面
handleAdd: function () {
this.editDialogVisible = true
this.operation = true
this.dataForm = {
id: 0,
name: \'\',
password: \'\',
deptId: 1,
deptName: \'\',
email: \'test@qq.com\',
mobile: \'13889700023\',
status: 1
}
},
// 显示编辑界面
handleEdit: function (params) {
this.editDialogVisible = true
this.operation = false
this.dataForm = Object.assign({}, params.row)
},
// 编辑
editSubmit: function () {
this.$refs.dataForm.validate((valid) => {
if (valid) {
this.$confirm(\'确认提交吗?\', \'提示\', {}).then(() => {
this.editLoading = true
let params = Object.assign({}, this.dataForm)
this.$api.user.save(params).then((res) => {
this.editLoading = false
this.$message({ message: \'提交成功\', type: \'success\' })
this.$refs[\'dataForm\'].resetFields()
this.editDialogVisible = false
this.findPage(null)
})
})
}
})
},
// 获取部门列表
findDeptTree: function () {
this.$api.dept.findDeptTree().then((res) => {
this.deptData = res.data
})
},
// 菜单树选中
deptTreeCurrentChangeHandle (data, node) {
this.dataForm.deptId = data.id
this.dataForm.deptName = data.name
}
},
mounted() {
this.findDeptTree()
}
}
</script>
<style scoped>
</style>
表格组件封装
为了可以实现表格的代码复用,封装表格组件。
src/views/Core/KtTable.vue
<template>
<div>
<!--表格栏-->
<el-table :data="data.content" stripe highlight-current-row @selection-change="selectionChange"
:v-loading="loading" :max-height="maxHeight" :size="size" :align="align" style="width:100%;" >
<el-table-column type="selection" width="40"></el-table-column>
<el-table-column v-for="column in columns"
:prop="column.prop" :label="column.label" :width="column.width" :min-width="column.minWidth"
:sortable="column.sortable" :fixed="column.fixed" :key="column.prop" :type="column.type">
</el-table-column>
<el-table-column label="操作" width="150" fixed="right">
<template slot-scope="scope">
<kt-button label="编辑" :perms="permsEdit" :size="size" @click="handleEdit(scope.$index, scope.row)" />
<kt-button label="删除" :perms="permsDelete" :size="size" type="danger" @click="handleDelete(scope.$index, scope.row)" />
</template>
</el-table-column>
</el-table>
<!--分页栏-->
<div class="toolbar" style="padding:10px;">
<kt-button label="批量删除" :perms="permsDelete" :size="size" type="danger" @click="handleBatchDelete()"
:disabled="this.selections.length===0" style="float:left;"/>
<el-pagination layout="total, prev, pager, next, jumper" @current-change="refreshPageRequest"
:current-page="pageRequest.pageNum" :page-size="pageRequest.pageSize" :total="data.totalSize" style="float:right;">
</el-pagination>
</div>
</div>
</template>
<script>
import KtButton from "@/views/Core/KtButton"
export default {
name: \'KtTable\',
components:{
KtButton
},
props: {
columns: Array, // 表格列配置
data: Object, // 表格分页数据
permsEdit: String, // 编辑权限标识
permsDelete: String, // 删除权限标识
size: { // 尺寸样式
type: String,
default: \'mini\'
},
align: { // 文本对齐方式
type: String,
default: \'left\'
},
maxHeight: { // 表格最大高度
type: Number,
default: 420
}
},
data() {
return {
// 分页信息
pageRequest: {
pageNum: 1,
pageSize: 8
},
loading: false, // 加载标识
selections: [] // 列表选中列
}
},
methods: {
// 分页查询
findPage: function () {
this.$emit(\'findPage\', {pageRequest:this.pageRequest})
},
// 选择切换
selectionChange: function (selections) {
this.selections = selections
},
// 换页刷新
refreshPageRequest: function (pageNum) {
this.pageRequest.pageNum = pageNum
this.findPage()
},
// 编辑
handleEdit: function (index, row) {
this.$emit(\'handleEdit\', {index:index, row:row})
},
// 删除
handleDelete: function (index, row) {
this.delete(row.id)
},
// 批量删除
handleBatchDelete: function () {
let ids = this.selections.map(item => item.id).toString()
this.delete(ids)
},
// 删除操作
delete: function (ids) {
this.$confirm(\'确认删除选中记录吗?\', \'提示\', {
type: \'warning\'
}).then(() => {
let params = []
let idArray = (ids+\'\').split(\',\')
for(var i=0; i<idArray.length; i++) {
params.push({\'id\':idArray[i]})
}
let callback = res => {
this.$message({message: \'删除成功\', type: \'success\'})
this.findPage()
}
this.$emit(\'handleDelete\', {params:params, callback:callback})
}).catch(() => {
})
}
},
mounted() {
this.refreshPageRequest(1)
}
}
</script>
<style scoped>
</style>
权限按钮封装
为了可以实现对表格数据进行新增、编辑、删除操作按钮的权限控制,封装权限按钮组件。
src/views/Core/KtButton.vue
<template> <el-button :size="size" :type="type" :loading="loading" :disabled="!hasPerms(perms)" @click="handleClick"> {{label}} </el-button> </template> <script> import { hasPermission } from \'@/permission/index.js\' export default { name: \'KtButton\', props: { label: { type: String, default: \'Button\' }, size: { type: String, default: \'mini\' }, type: { type: String, default: null }, loading: { type: Boolean, default: false }, disabled: { type: Boolean, default: false }, perms: { type: String, default: null } }, data() { return { } }, methods: { handleClick: function () { this.$emit(\'click\', {}) }, hasPerms: function (perms) { return hasPermission(perms) & !this.disabled } }, mounted() { } } </script> <style scoped> </style>
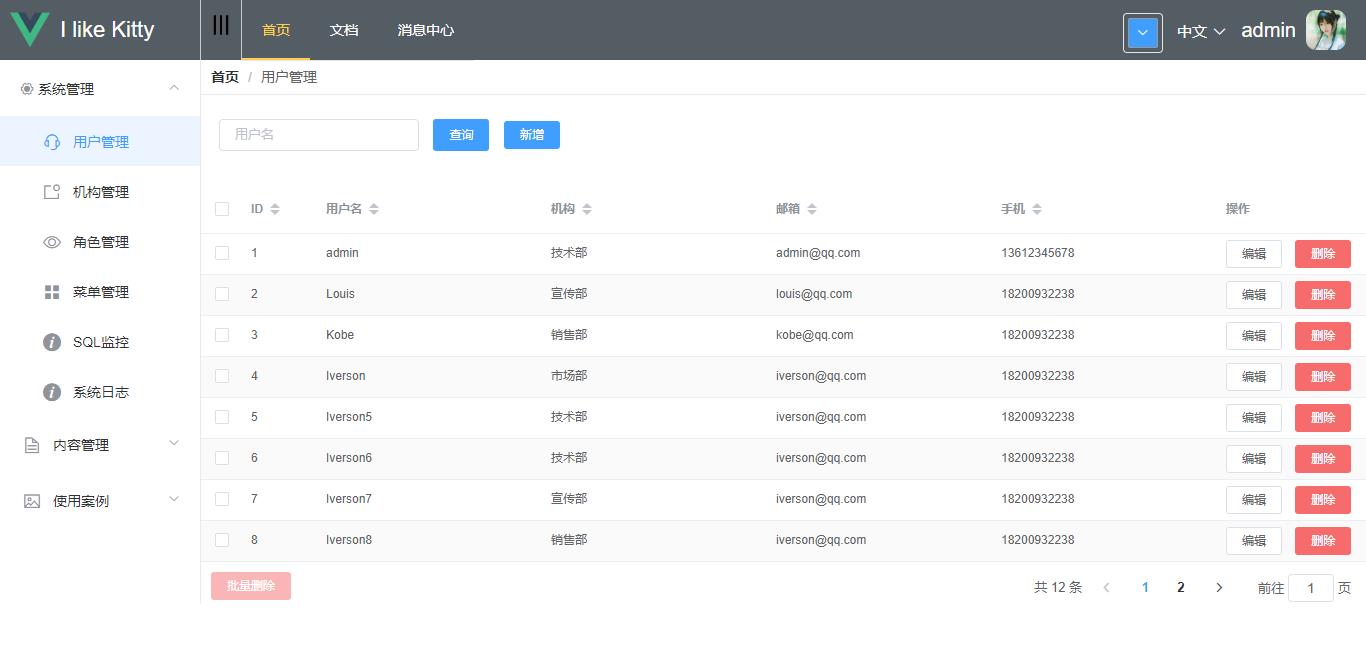
测试效果
测试效果如下,增删改功能,mock不能实际操作数据库,可以结合本教程的后端代码一起测试。

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
以上是关于手把手教你实现Java权限管理系统 前端篇:用户管理模块的主要内容,如果未能解决你的问题,请参考以下文章