opcj3—人人开源三大套件的简单用法
Posted 纵横千里,捭阖四方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了opcj3—人人开源三大套件的简单用法相关的知识,希望对你有一定的参考价值。
renren开源是一个很不错的开源开发组件,人人开源
其中目前对我们最有用的有三个:renren-fast、renren-fast-vue和renren-generator。
renren-generator是核心服务,可以根据数据库自动生成从controller层到service层,再到持久层的Java代码。renren-fast-vue是与之配套的前端页面,两者可以完整的实现一个前后端分离的小型管理系统。
首先分别将renren-fast和renren-fast-vue拷贝到本地:
git clone https://gitee.com/renrenio/renren-fast-vue.git
git clone https://gitee.com/renrenio/renren-fast.git下载之后,我们将里面的.git 删掉,这个文件是不可见的,我们可以在命令行下使用“ls -alh”来找到该文件夹。将其删除掉。
1.renren-fast的简单用法
将renren-fast拖到我们自己的工程目录里,此时idea会自动加载进来,也就是这样子:

完成之后,我们修改opcj项目的pom文件,将其加入进来,此时module的内容如下:
<modules>
<module>opcj-ware</module>
<module>opcj-coupon</module>
<module>opcj-member</module>
<module>opcj-order</module>
<module>opcj-product</module>
<module>renren-fast</module>
</modules>之后,我们右击renren-fast下的pom文件,选择“Add as maven project”,这样就将其加到我们的工程里了。此时idea会自动执行编译,可能会有错误,此时我们手动执行一下mvn clean install给编译安装一下就行了。此时会下载一些包,如果有的包无法下载,仍然会报错,这个自行修改一下maven的配置来解决即可。
完成之后,我们需要修改其数据库配置, 根据renren-fast工程的application.yml来看,我们使用的是dev环境,因此我们修改application-dev.yml文件里的数据库连接,我们只要将下面三项改对就可以了:
url: jdbc:mysql://localhost:3306/opcj_admin?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
username: root
password: 123456之后需要在renren-fast下的pom文件里增加两个坐标:
<dependency>
<groupId>org.apache.commons</groupId>
<artifactId>commons-lang3</artifactId>
<version>3.12.0</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.13.2</version>
</dependency>之后执行一下mvn clean install,如果仍然提示很多类找不到,建议清理idea的缓存,并重新加载即可。
之后可以启动RenrenApplication来尝试一下,如果8080端口冲突可以统一都改成8090等不会冲突的进行。
然后启动 ,之后观察日志如果能够正常输出,则就启动成功了。
2 启动renren-vue
这个前端服务,如果要启动,依次执行下面的命令就可以了,前提是先安装好npm
# 1.安装依赖
npm install -g cnpm --registry=https://registry.npm.taobao.org我曾尝试用npm install,但是出错了,使用下面这个就行。根据日志看还编译了很多c和C++的东西,第一次启动时间不会比较久一点:
cnpm install之后启动服务就比较简单了,由于我们java服务的端口是8090,所以我们现将代码里设置为8080端口的全部改成8090,然后使用下面的命令来启动:
npm run dev启动成功后会提示访问地址是http://localhost:8001/
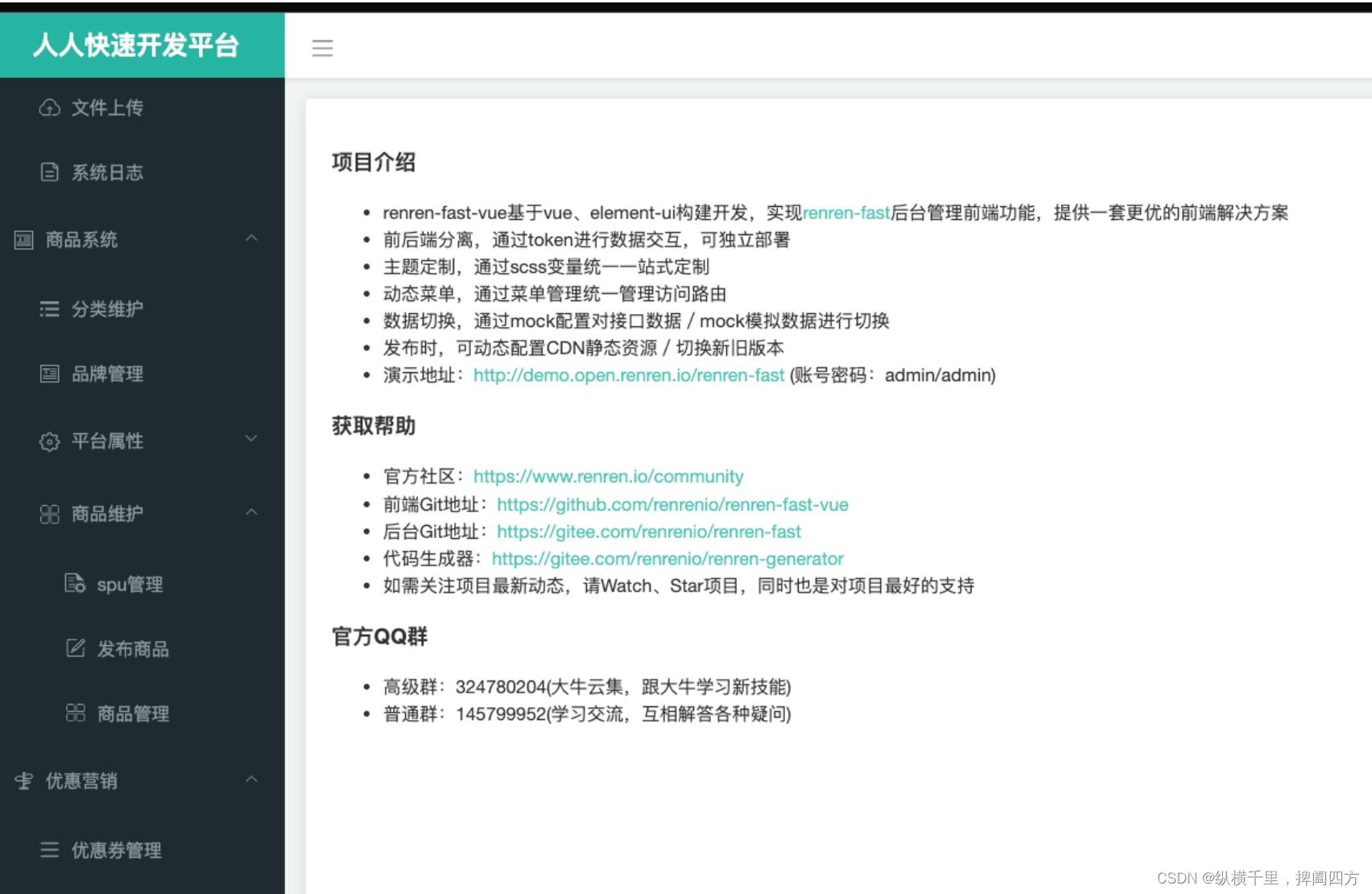
启动之后,输入用户名和密码,都是admin,之后就可以登陆了,此时看到的内容如下:
如果能正常看到上述页面,就说明我们的基础环境都配置成功了。

3.使用代码生成器
如果要使用renren-generator,需要先将其集成到我们的工程里,该工作与renren-fast类似。
首先下载工程,然后去掉其中的.git文件,再直接复制到我们的工程目录里,之后idea会自动识别该目录并加载进来,然后做如下修改:
在总的工程的pom中增加module:
<modules>
<module>opcj-ware</module>
<module>opcj-coupon</module>
<module>opcj-member</module>
<module>opcj-order</module>
<module>opcj-product</module>
<module>renren-fast</module>
<module>renren-generator</module>
</modules>之后右击renren-generator下的pom文件,选择”add to maven project“,这样idea就可以自动导入了。
之后尝试启动,如果提示很多类找不到,那么就重启一下idea,再不行清理一下idead缓存再重启。
application.yml文件也要配置一下:
type: com.alibaba.druid.pool.DruidDataSource
#MySQL配置
driverClassName: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/opcj_oms?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai
username: root
password: 123456generator.properties文件也要配置一下:
#主目录
mainPath=org.opcj
#基本的包目录
package=org.opcj
# module的目录,如果是order,则生成的文件目录就是org.opcj.order
moduleName=order
#作者
author=lqc
#Email
email=505459350@qq.com
#数据表前缀, 如果数据表的命令规则是oms_**这样,此时在生成的文件里会将前缀去掉
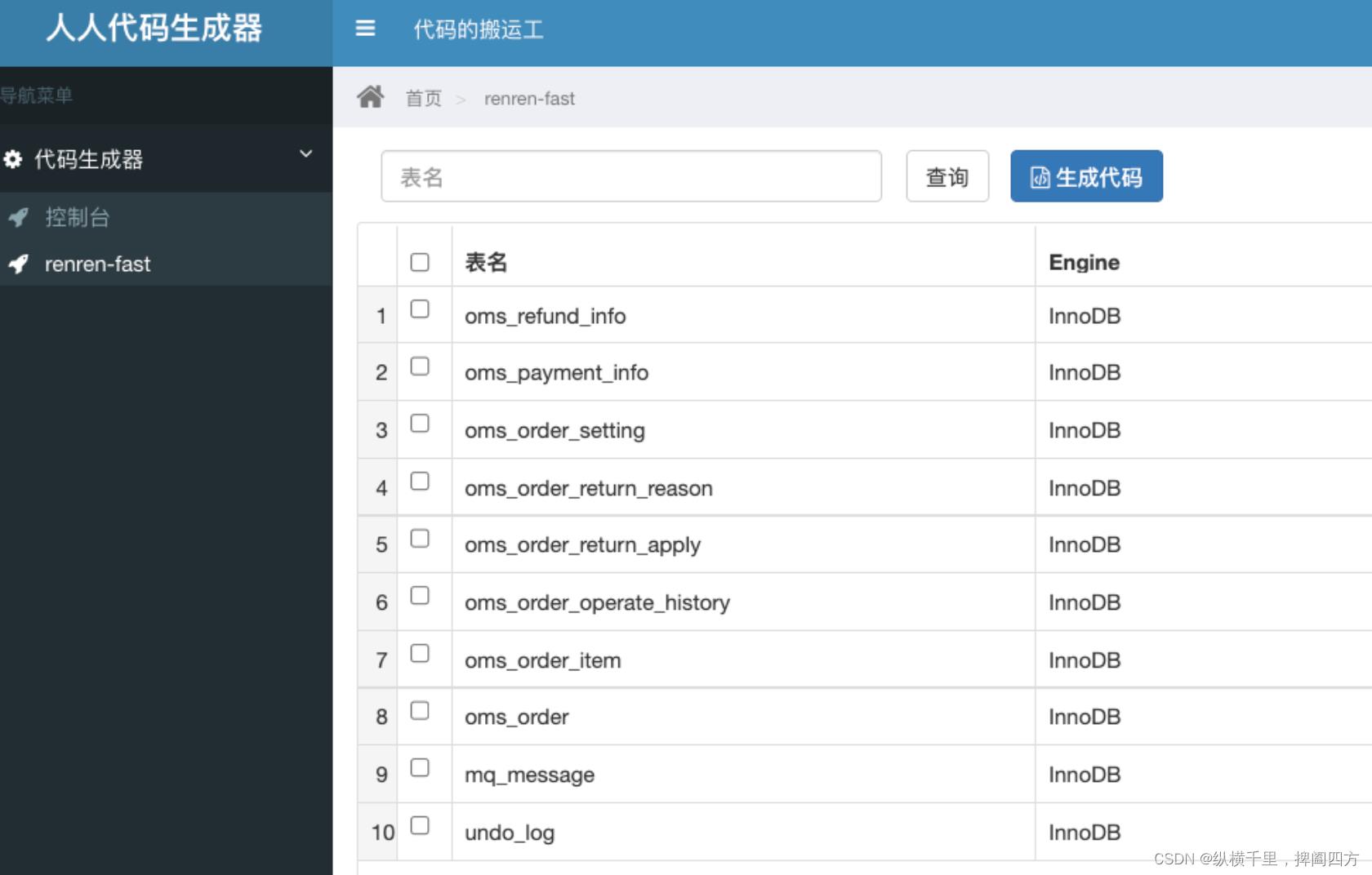
tablePrefix=oms_配置好之后,启动generator,访问地址http://localhost则可以看到如下界面:

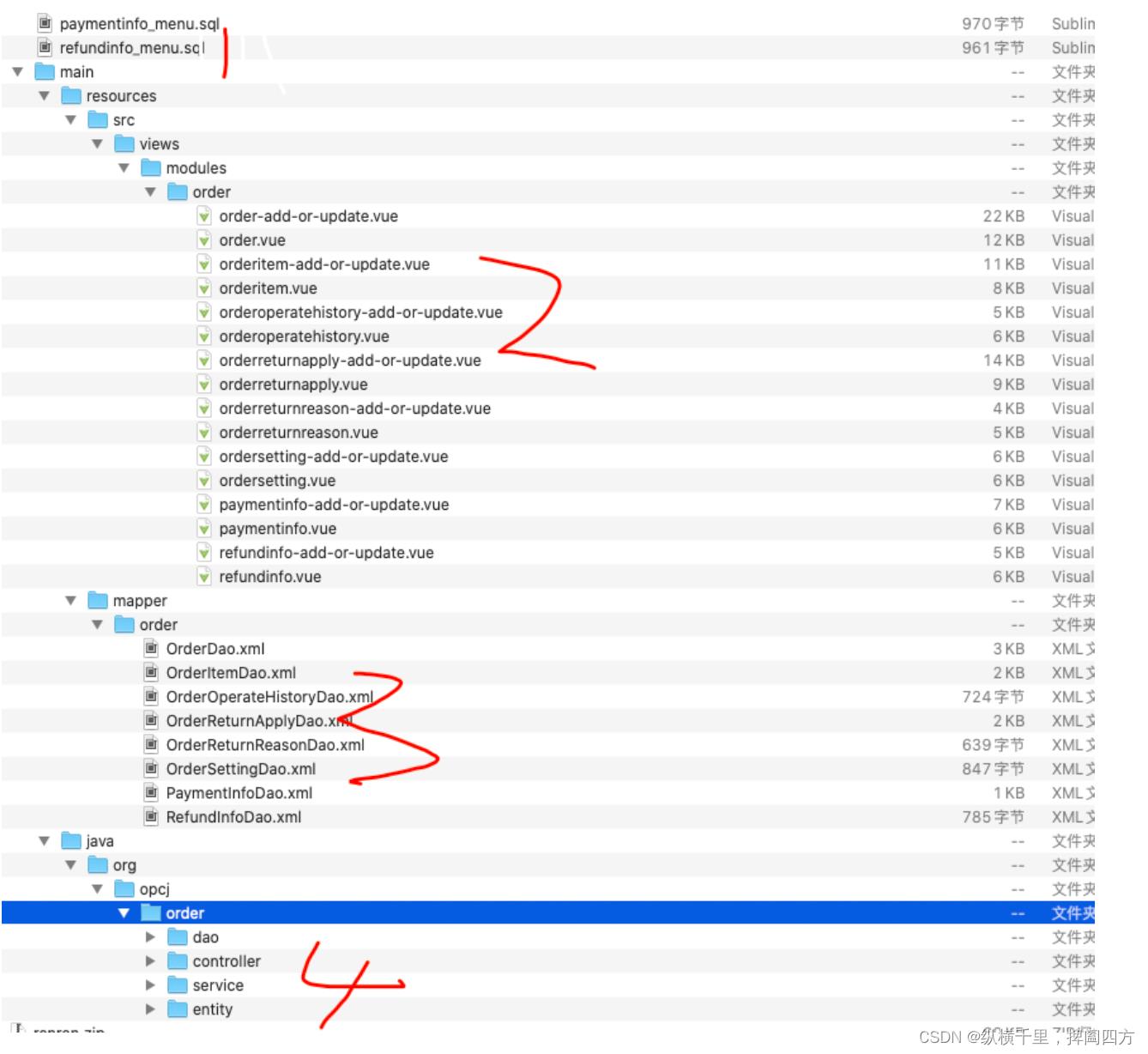
此时我们可以选择需要创建代码的表, 再单击”生成代码“,就 可以生成并打包出一个zip文件,打开之后可以看到多种文件:

分别是对应的数据表的sql语句、vue文件、Mybatis的xml文件和java代码文件,这里我们可以根据需要使用。
在使用生成的文件的时候,会发现很多工具类找不到,例如CONST、DateUtils等等,这些可以直接在renren-fast里找。还会发现有些pom找不到,也可以优先在renren-fast里找。这样可以省掉很多麻烦事。
还有一个问题 ,生成的代码中,controller里所有的接口都带着权限校验的注解,这个目前我们不需要,该如何快速去掉呢?打开renren-generator的文件目录,找到template下的controller.java.vm文件,这个文件是创建controller层的模板,我们在这里将权限注解和import都注释掉,然后重启服务,重新生成就可以了。
其他库里的表我们也可以根据需要自行构建就好了。
以上是关于opcj3—人人开源三大套件的简单用法的主要内容,如果未能解决你的问题,请参考以下文章