Java前端基础
Posted Zero_Yi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java前端基础相关的知识,希望对你有一定的参考价值。
标签
行级标签
- span
- a
- img
- em
- strong
- select / option
- textarea
- input
块级标签
- div
- h
- table / tr / td
- ul / li
- ol / li
- dl / dt / dd
- p
- br
- form
两者主要区别
- 块级标签都可以设置宽、高和text-align
- 行级标签由内容撑开,不能设置宽、高和text-align
部分行级标签特殊属性
- 行标签 <img> 可以设置宽高
- 行标签 <textarea> 可以设置宽、高和text-align
- 行标签 <select> 单独使用时可以设置宽高,比如 <select class="whb"> select标签 </select> 可以,结合option使用时则不可以
- 行标签 <input> 系列也可以设置宽高,并且除了type为checkbox、radio、file、hidden的标签不可以设置text-align,其他标签都可以(文字默认垂直居中)
一些常用的布局组合
- div > ul (ol) > li : 常用于分类导航或者菜单
- div > dl > dt > dd : 图文混编
表格的直列化
table > colgroup
<colgroup span="直列化列数"> </colgroup> (col的功能与其一致)
这里span相当于占位,即该标签描述了几列的属性,类似于 colspan。
在开发中有时会遇到要对整个列的属性进行修改的情况,对行的修改我们可以通过改 tr 的属性来实现,但table中并没有 tc 这样的子标签...所以我们需要间接通过 colgroup 标签来实现功能。
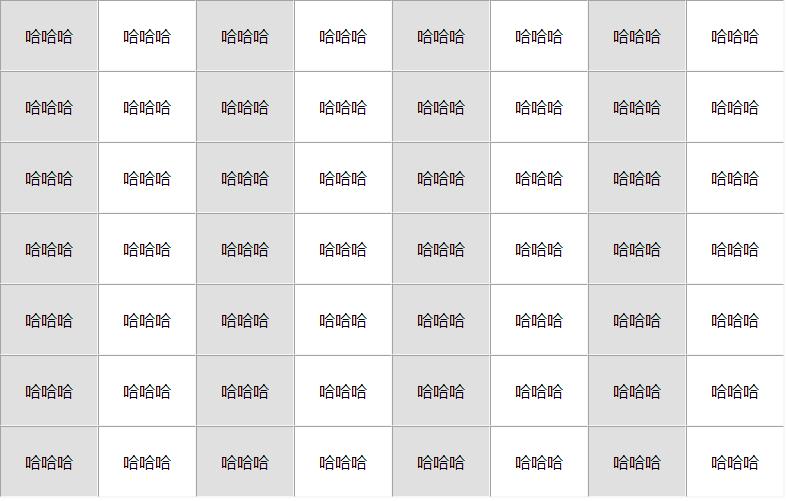
例如:对列表的奇数列颜色加深

这里我们使用 colgroup 标签 + css选择器可以非常方便的实现。

1 * { 2 margin: auto; 3 padding: 0; 4 } 5 table { 6 border: 1px solid #f7f7f7; 7 } 8 table td { 9 padding: 24px; 10 } 11 table colgroup:nth-child(odd) { 12 background-color: #e0e0e0; 13 }

1 <table border="1" cellpadding="10" cellspacing="0"> 2 <colgroup></colgroup> 3 <colgroup></colgroup> 4 <colgroup></colgroup> 5 <colgroup></colgroup> 6 <colgroup></colgroup> 7 <colgroup></colgroup> 8 <colgroup></colgroup> 9 <colgroup></colgroup> 10 <tr> 11 <td>哈哈哈</td> 12 <td>哈哈哈</td> 13 <td>哈哈哈</td> 14 <td>哈哈哈</td> 15 <td>哈哈哈</td> 16 <td>哈哈哈</td> 17 <td>哈哈哈</td> 18 <td>哈哈哈</td> 19 </tr> 20 <tr> 21 <td>哈哈哈</td> 22 <td>哈哈哈</td> 23 <td>哈哈哈</td> 24 <td>哈哈哈</td> 25 <td>哈哈哈</td> 26 <td>哈哈哈</td> 27 <td>哈哈哈</td> 28 <td>哈哈哈</td> 29 </tr> 30 <tr> 31 <td>哈哈哈</td> 32 <td>哈哈哈</td> 33 <td>哈哈哈</td> 34 <td>哈哈哈</td> 35 <td>哈哈哈</td> 36 <td>哈哈哈</td> 37 <td>哈哈哈</td> 38 <td>哈哈哈</td> 39 </tr> 40 <tr> 41 <td>哈哈哈</td> 42 <td>哈哈哈</td> 43 <td>哈哈哈</td> 44 <td>哈哈哈</td> 45 <td>哈哈哈</td> 46 <td>哈哈哈</td> 47 <td>哈哈哈</td> 48 <td>哈哈哈</td> 49 </tr> 50 <tr> 51 <td>哈哈哈</td> 52 <td>哈哈哈</td> 53 <td>哈哈哈</td> 54 <td>哈哈哈</td> 55 <td>哈哈哈</td> 56 <td>哈哈哈</td> 57 <td>哈哈哈</td> 58 <td>哈哈哈</td> 59 </tr> 60 <tr> 61 <td>哈哈哈</td> 62 <td>哈哈哈</td> 63 <td>哈哈哈</td> 64 <td>哈哈哈</td> 65 <td>哈哈哈</td> 66 <td>哈哈哈</td> 67 <td>哈哈哈</td> 68 <td>哈哈哈</td> 69 </tr> 70 <tr> 71 <td>哈哈哈</td> 72 <td>哈哈哈</td> 73 <td>哈哈哈</td> 74 <td>哈哈哈</td> 75 <td>哈哈哈</td> 76 <td>哈哈哈</td> 77 <td>哈哈哈</td> 78 <td>哈哈哈</td> 79 </tr> 80 </table>
。。。有点蠢,为什么要复制这么多的 tr > td。
选择 table 下的所有 colgroup 奇次子类,并对其设置样式,便可以1达到操控整列样式的效果。
CSS样式
优先级
引入样式
我们可以在三个不同的地方设置css样式: 外部样式(link+href),内部样式(style标签),行间样式(<xxx style="css样式">),对于这三中引入方式,通过就近原则来判断优先级,从而决定哪个样式被使用。
css选择器
- ID 选择器, 如:#data {}
- 类选择器,如:.panel{}
- 标签选择器,如:p{}
- 属性选择器,如:input[type = "text"]
- 伪类选择器,如::hover{}
- 伪属性选择器,如:::before{}
- 通配选择器,如: *{}
组合选择器
- 后代选择器(所有后代): .father .child {}
- 子选择器(第一层子代): .father > .child{}
- 相邻选择器:.bro1 + .bro2{}
根据选择器所使用的优先原则为:ID选择器 > 类选择器 = 属性选择器 = 伪类选择器 > 标签选择器 = 伪元素选择器
属性后插有 !important 的属性拥有最高优先级。
常见伪类选择器
- 鼠标悬停: a : hover {}
- 鼠标点击: a : active{}
- 未访问状态: a : link{}
- 访问完成状态: a : visited {}
- 获取焦点: input : focus {}
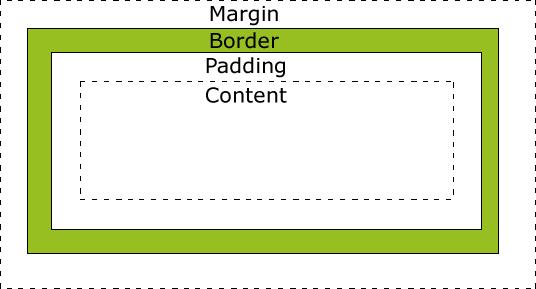
盒子模型

margin:外边距
border:边框
padding:内边距
content:盒子内容
当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完全大小的元素,你还必须添加填充,边框和边距。而这个盒子在页面中所占据的位置,就是这四部分的和。
我们也可以通过 box-sizing 来自定义盒子模型: content-box 和 border-box。border-box让我们在计算元素宽高时将边框也考虑进去,而不用单独计算。
一些常见CSS属性
- line-height:行高,可用来调整文字垂直方向位置(居中)
- letter-spacing:字符间距
- text-decoration:文本修饰,下划线、波浪线等。一般用来去除超链接样式:text-decoration : none
- opacity:透明度。用的地方比较多,可联合过渡实现淡入淡出的效果。
- border-radius:1-4length | % / 1-4length | %; (前四个代表水平,后四个代表垂直。计算顺序为:左上、右上、右下、左下)
- border-image: border-image-source border-image-slice border-image-repeat
- box-shadow: [inset] x-offset y-offset blur-radius spread-radius color
- inset:阴影类型,此参数可选。如果不设值,则默认为外阴影。如取其唯一值 “inset” ,其投影为内阴影
- x-offset:阴影水平偏移量,其值可以是正负值,如果为正值,则阴影在对象右边,否则在对象左边
- y-offset:阴影垂直偏移量,其值可以是正负值,如果为正值,则阴影在对象底部,否则在对象顶部
- blur-radius:阴影模糊半径,此参数可选,但其值只能是正值。如果为0,代表不具有模糊效果,其值越大,阴影边缘越模糊
- spread-radius:阴影扩展半径,此参数可选,其值可正可负。正值阴影延展扩大,反之缩小。
- color:阴影颜色,可选,取默认色。
- position: absolute | relative | fixed | static
- relative:相对定位。
- 不脱离文档流,会继续在文档中占据一定位置
- 相对定位在同方向上(水平、垂直方向)只取一个
- 分行级和块级标签
- 使用padding和margin会影响定位的布局
- 应用: 1、网页标签微调; 2、与绝对定位联合使用
- absolute:绝对定位
- 脱离文档流
- 默认参照物为当前浏览器可视窗口
- 一个绝对定位元素会忽略掉祖先元素的padding
- 若要以祖先元素为参照物,则祖先元素必须为 relative 或 fixed 或 absolute 定位
- 应用:1、联合相对定位,“子绝父相” 使用; 2、居中({position:absolute; top:0; right:0; bottom:0; left:0; margin:auto;}
- fixed:固定定位
- 位置固定,参照物为当前浏览器可视窗口
- 不随窗口的滚动而发生位置变化
- 应用:1、联合锚点使用(回到顶部、回到底部); 2、广告栏、对话框等
- static:静态定位(默认)
- relative:相对定位。
- z-index
- 默认为0,越大则放置位置越往上
- 尽量不要写太大
- 定位流为relative、fixed、absolute生效
- 对父类进行设置时,子类失效
过渡 (transform、transition)
- transition-delay:延迟时间,延迟后执行过渡动画
- transition-duration:过渡动画执行时间
- transition-property:过渡使用的css3属性,默认为all,一般也选择all,可选值:all、none、指定样式
- transition-timing-function:过渡时间函数,可选值:
- linear:规定以相同速度开始至结束的过渡效果
- ease:规定慢速开始,然后变快,然后慢速结束的过渡效果
- ease-in:规定以慢速开始的过渡效果
- ease-out:规定以慢速结束的过渡效果
- ease-in-out:规定以慢速开始和结束的过渡效果
- transform:
- translate(x, y):2D水平、垂直移动
- scale(x, y):2D缩放
- rotate(angle):2D旋转
- skew(x-angle, y-angle):沿着x轴和y轴的旋转(倾斜)
动画(animation)
- animation-name:动画名
- animation-duration:动画持续时间
- animation-timing-function:动画速度曲线
- animation-delay:动画开始的延迟时间
- animation-direction:是否逆向播放,默认为normal
- animation-fill-mode:对象动画之外的状态
- none:不改变默认行为
- forwards:在动画完成后,保持最后的css样式
- backforwards:在动画完成后,回到最初的css样式
- both:向前向后填充的样式都被应用
动画内容(@keyframes)
@keyframes [animation-name]{
0% {
...
} 50% {
...
} 100% {
...
}
}
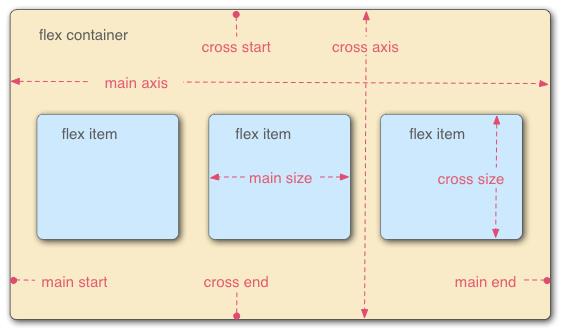
弹性布局(flex)
容器存在水平、垂直方向上两个轴:主轴和交叉轴。容器中的元素依据这两根轴线排列。
容器默认为沿主轴排列。
容器常用属性:
- flex-direction : row | column | row-reverse | column-reverse, 决定主轴方向
- flex-wrap : wrap | no-wrap | wrap-reverse,是否自动换行,默认为wrap
- justify-content : flex-start | flex-end | center | space-around | space-between,决定元素在主轴方向上的对齐方式,默认为flex-start。space-around为居中分散排列,space-between为分散排列
- align-items : flex-start | flex-end | center | baseline | stretch,定义项目在交叉轴如何对齐。这里注意默认为stretch,这导致很多时候我们并排放一些东西时很容易就自动拉伸了,此时就需要对该属性进行设置
- align-content : 当交叉轴有多行或多列元素时,该属性才其起作用,其可选值与 justify-content 类似,多了一个值 stretch
容器中元素常用属性:
- order : 定义项目排列顺序,数值越小排越前
- flex-grow : 定义项目的放大比例,当容器存在剩余空间时起作用
- flex-shrink : 项目缩小比例,默认为1。如果一个项目在空间不足时该值为0,同容器中其他项目都为1时,该项目不缩小。
- align-self : 自定义对齐方式,可覆盖align-items
JavaScript
定义变量
js变量不严格区分数据类型,也不区分单引号和双引号。在进行等值判断时,js将全部按字符串内容比较方式来对变量的值进行判断。
var a = 0; var b = "asd"; var c = 1.2; var d = \'qwe\';
定义函数
function func() { //...函数体 } 或 var func = function () { //...函数体 }
for循环
//简单遍历 for (var i = 0; i < arr.length; i ++) { //...循环体 } //键遍历 for (key in arr) { //通过键取值 var val = arr[key]; } //值遍历 for (val of arr) { //...循环体 } //forEach方法,仅支持数组,不支持集合 arr.forEach(functino(item, index, array) { //...循环体 });
常用DOM事件方法

//通过id获取单个元素 var itme1 = document.getElementById(\'item1\'); //通过类名获取元素 var classItems = document.getElementsByClassName(\'iClass’\'); //通过标签获取元素 var tagItems = document.getElementsByTagName("p"); //通过name获取元素 var nameItems = document.getElementsByName("hobby"); //连贯操作 var formInputItems = document.getElementById("form1").getElementsByTagName("input");

//获取input内容 var name = username.value; //设置标签html内容 theText.innerHTML = "哈哈哈"; //设置元素css样式 item.style.backgroundColor = "red"; //绑定事件 item.onclick = func;
常用BOM事件方法
//跳转 window.location.href = "http://www.baidu.com"; //获取url参数 var urlParam = window.location.search; //关闭当前窗口 window.close();
计时器
setInterval在执行时并不在意事件的执行时间以及时间是否执行完毕,它仅将事件任务按规定时间周期性派发,所以在时序上并不严格。
setTimeout在执行时严格要求当前事件执行完毕才进行下一轮的计时,所以在时序上更为严格。虽然通过递归setTimeout可以达到setInterval的效果,但过多的嵌套必然耗费大量的资源,各有利弊。
var timer = setInterval(function () { doSomething(); if (flag) { clearInterval(timer); } }, delayTimes); var timer2 = function () { if (flag) { return; } setTimeout(function () { doSomething(); timer2(); }, delayTimes); }
JSON操作
//json对象转字符串 var man = { name : \'张三\', age : 18 } var str = JSON.stringify(man); //字符串转json对象 var strObj = "{id : 1, price : 99}"; var book = JSON.parse(strObj);
localStrage操作
- setItem(key, value) 添加键值对
- getItem(key) 获取键值
- clear() 清空
- removeItem(key) 删除键值对
以上是关于Java前端基础的主要内容,如果未能解决你的问题,请参考以下文章