从零玩转JavaWeb系列7web服务器-----表单的提交
Posted zhou-shi-yuan-iso8859-1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零玩转JavaWeb系列7web服务器-----表单的提交相关的知识,希望对你有一定的参考价值。
在企业开放中如何提交一张表单?
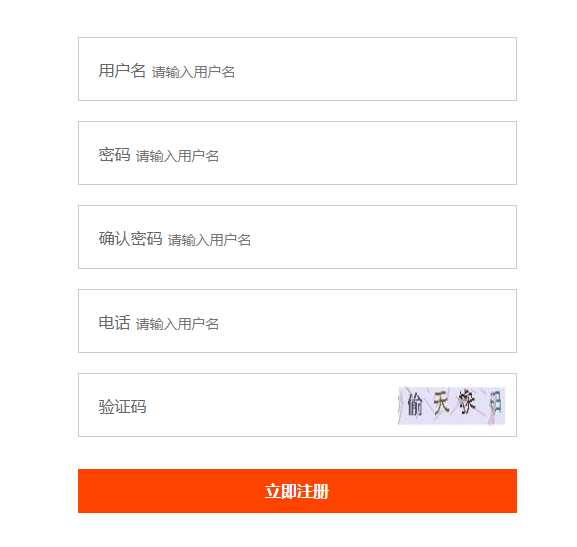
例如:用户注册表
<!--表单内容--> <form action="/28-mystore/regist" id="Reg_form" method="post"> <div> <label>用户名</label> <input id="username" type="text" placeholder="请输入用户名" name="username"> </div> <div> <label>密码</label> <input id="pwd1" type="text" placeholder="请输入用户名" name="password"> </div> <div> <label>确认密码</label> <input id="pwd2" type="text" placeholder="请输入用户名"> </div> <div> <label>电话</label> <input type="text" placeholder="请输入用户名"> </div> <div class="check_box"> <label>验证码</label> <input type="text" name="code"> <img src="/28-mystore/CheckCodeServlet" onclick="chang(this)" > </div> <div class="submit_button"> <input type="button" value="立即注册" onclick="checkReg(this)"> </div> </form>
用户注册表实例图

注意事项:
1.表单在企业开发当中的请求方式为post
像这样:
2.立即注册按钮的type类型不应该为submit,应该为button
像这样:
原因是:submit类型是在鼠标点击立即注册之后立刻提交表单,而用户注册往往需要进行前端验证。
验证内容为:是否有必填的信息为空。然后才发送给服务器,进行第二轮验证。验证用户名
密码等等信息是否合格。
以下是前端验证的js代码:
function checkReg(obj){ //1.获取用户名、密码、再次出入密码 var username = document.getElementById("username"); var pwd1 = document.getElementById("pwd1"); var pwd2 = document.getElementById("pwd2"); //2.前端验证 判断输入的内容不能为空。 if(username.value==""){ alert("用户名为空!"); return; } if(pwd1.value==""){ alert("密码为空!"); return; } if(pwd2.value==""){ alert("再次输入密码为空!"); return; } //3.两次输入的密码是否一样 if(pwd1.value==pwd2.value){ //获取表单元素 var form = document.getElementById("Reg_form"); //利用js方法提交表单 执行action form.submit(); }else{ alert("两次输入的密码不一样!") } }
前端验证完毕将会提交表单,使用js来控制表单元素的提交,如下:
这段代码的意思为:根据表单的id获取表单元素;用表单元素执行提交表单。即为js控制表单元素的提交

由于我表单的action路径如下,在js控制表单元素提交后,后跳转到项目的regist文件下。
action路径:
这样就成功提交了一张表单。
以上是关于从零玩转JavaWeb系列7web服务器-----表单的提交的主要内容,如果未能解决你的问题,请参考以下文章