本示例演示如何通过Struts2框架提供的标签,简单地实现级联下拉框
Posted 小_小星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本示例演示如何通过Struts2框架提供的标签,简单地实现级联下拉框相关的知识,希望对你有一定的参考价值。
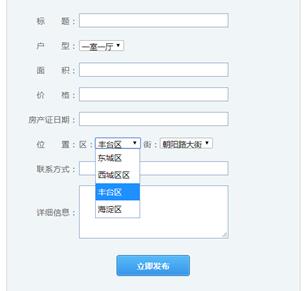
1.发布房屋表单页面的级联下拉框如下:

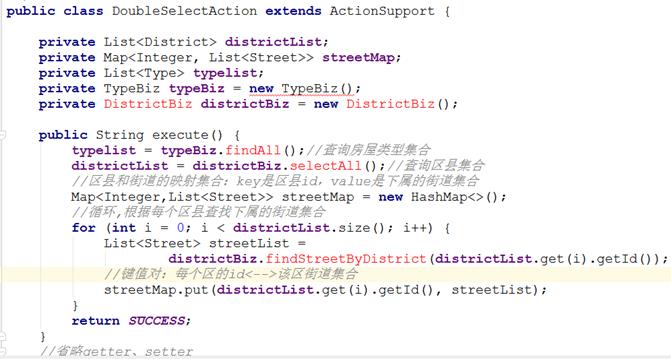
2. 进入发布页面前需要查询下拉框数据,Action代码如下:

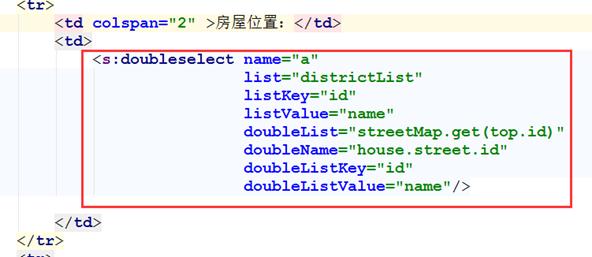
3. 房屋发布页面JSP代码如下:

<s:doubleselect>标签的属性说明:
list: 一级下拉框的数据来源集合,和Action中集合名称一样
listKey: 一级下拉框数据集合中的实体,作为value的属性名
listValue: 一级下拉框数据集合中实体,作为text的属性名
doubleList 二级下拉框的数据来源
doubleName 二级下拉框的name属性
doubleListKey 二级下拉框数据集合中的实体,作为value的属性名
oubleListValue二级下拉框数据集合中的实体,作为text的属性名
以上是关于本示例演示如何通过Struts2框架提供的标签,简单地实现级联下拉框的主要内容,如果未能解决你的问题,请参考以下文章