JAVAEE——宜立方商城05:前台系统搭建首页展示Cms系统的实现
Posted kent
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVAEE——宜立方商城05:前台系统搭建首页展示Cms系统的实现相关的知识,希望对你有一定的参考价值。
1. 学习计划
1、前台系统搭建
2、商城首页展示
3、Cms系统的实现
a) 内容分类管理
b) 内容管理
4、前台内容动态展示
2. 商城首页展示
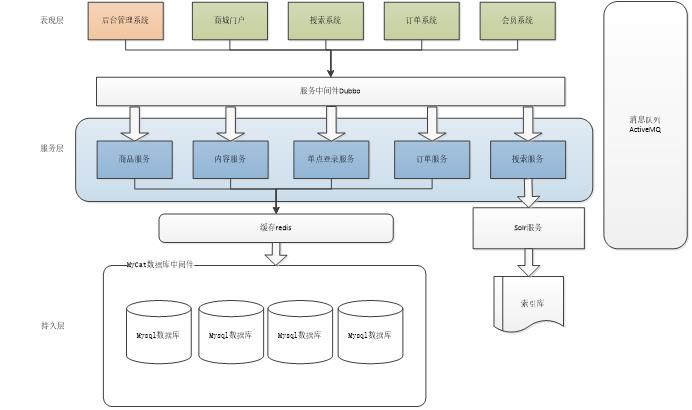
系统架构:

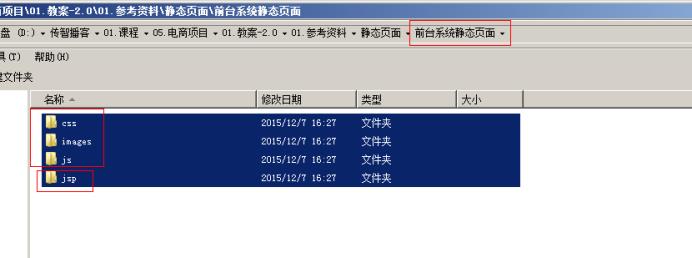
页面位置:

2.1. 工程搭建
可以参考e3-manager-web工程搭建
2.2. 功能分析
请求的url:/index
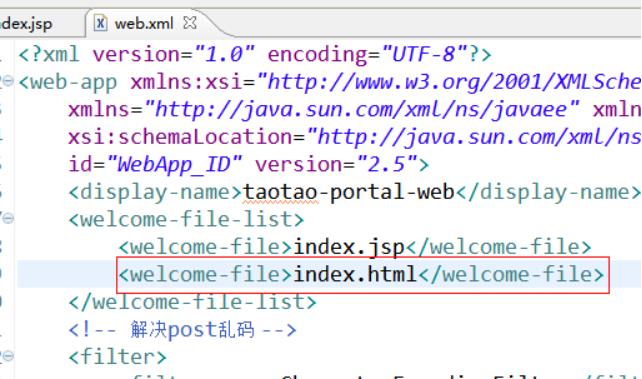
Web.xml中的欢迎页配置:

http://localhost:8082/index.html
参数:没有
返回值:String 逻辑视图
|
@Controller public class IndexController {
@RequestMapping("/index") public String showIndex() { return "index"; } } |
3. 首页动态展示分析
内容信息要从数据库中获得
3.1. 动态展示分析
1、内容需要进行分类
2、分类下有子分类,需要动态管理。
3、分类下有内容列表
4、单点的内容信息
a) 有图片
b) 有链接
c) 有标题
d) 有价格
e) 包含大文本类型,可以作为公告
需要一个内容分类表和一个内容表。内容分类和内容表是一对多的关系。
内容分类表,需要存储树形结构的数据。
内容分类表:tb_content_category
内容表:tb_content
需要有后台来维护内容信息。Cms系统。
需要创建一个内容服务系统。可以参考e3-manager创建。
E3-content:聚合工程打包方式pom
|--e3-content-interface jar
|--e3-content-Service war
4. 内容服务系统创建
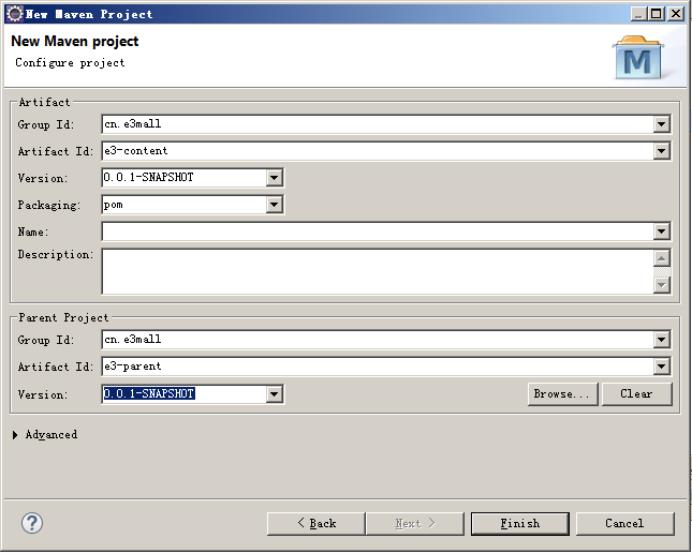
4.1. 工程搭建
可以参考e3-manager工程搭建。




4.2. E3-content
4.2.1. Pom文件
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>cn.e3mall</groupId> <artifactId>e3-parent</artifactId> <version>0.0.1-SNAPSHOT</version> </parent> <groupId>cn.e3mall</groupId> <artifactId>e3-content</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>pom</packaging> <dependencies> <dependency> <groupId>cn.e3mall</groupId> <artifactId>e3-common</artifactId> <version>0.0.1-SNAPSHOT</version> </dependency> </dependencies> <!-- 配置tomcat插件 --> <build> <plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <configuration> <port>8083</port> <path>/</path> </configuration> </plugin> </plugins> </build> </project> |
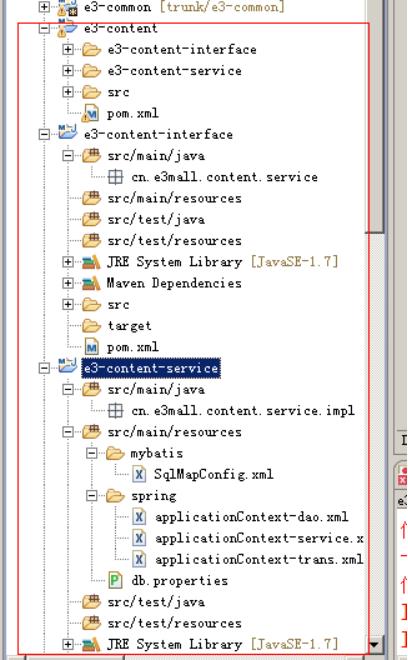
4.3. e3-content-interface
4.3.1. Pom文件
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>cn.e3mall</groupId> <artifactId>e3-content</artifactId> <version>0.0.1-SNAPSHOT</version> </parent> <artifactId>e3-content-interface</artifactId> <dependencies> <dependency> <groupId>cn.e3mall</groupId> <artifactId>e3-manager-pojo</artifactId> <version>0.0.1-SNAPSHOT</version> </dependency> </dependencies> </project> |
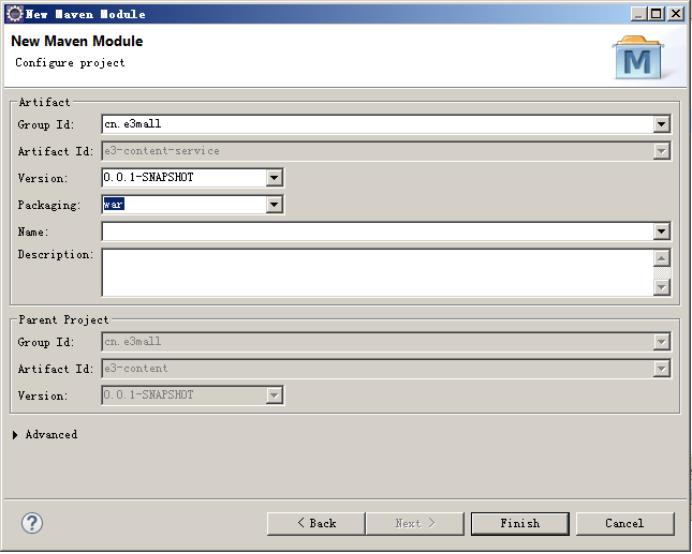
4.4. e3-content-service
4.4.1. Pom文件
|
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>cn.e3mall</groupId> <artifactId>e3-content</artifactId> <version>0.0.1-SNAPSHOT</version> </parent> <artifactId>e3-content-service</artifactId> <packaging>war</packaging> <dependencies> <dependency> <groupId>cn.e3mall</groupId> <artifactId>e3-manager-dao</artifactId> <version>0.0.1-SNAPSHOT</version> </dependency> <dependency> <groupId>cn.e3mall</groupId> <artifactId>e3-content-interface</artifactId> <version>0.0.1-SNAPSHOT</version> </dependency> <!-- spring的依赖 --> <!-- Spring --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-beans</artifactId> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-jdbc</artifactId> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-aspects</artifactId> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-jms</artifactId> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context-support</artifactId> </dependency> <!-- dubbo相关 --> <dependency> <groupId>com.alibaba</groupId> <artifactId>dubbo</artifactId> <!-- 排除依赖 --> <exclusions> <exclusion> <groupId>org.springframework</groupId> <artifactId>spring</artifactId> </exclusion> <exclusion> <groupId>org.jboss.netty</groupId> <artifactId>netty</artifactId> </exclusion> </exclusions> </dependency> <dependency> <groupId>org.apache.zookeeper</groupId> <artifactId>zookeeper</artifactId> </dependency> <dependency> <groupId>com.github.sgroschupf</groupId> <artifactId>zkclient</artifactId> </dependency> </dependencies> </project> |
4.5. 框架整合
参考e3-manager
5. Cms系统实现
5.1. 内容分类管理
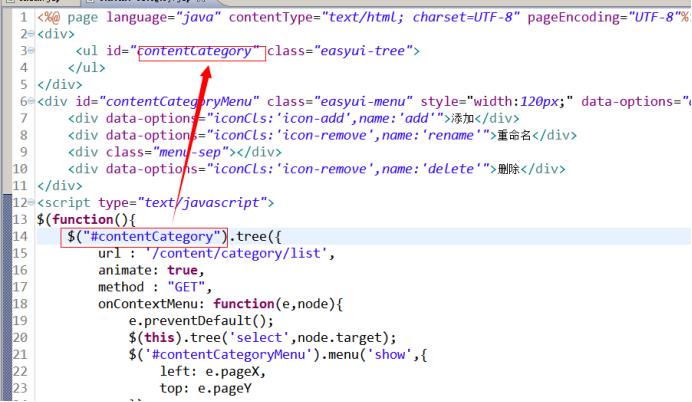
5.1.1. 展示内容分类
功能分析

请求的url:/content/category/list
请求的参数:id,当前节点的id。第一次请求是没有参数,需要给默认值“0”
响应数据:List<EasyUITreeNode>(@ResponseBody)
Json数据。
[{id:1,text:节点名称,state:open(closed)},
{id:2,text:节点名称2,state:open(closed)},
{id:3,text:节点名称3,state:open(closed)}]
业务逻辑:
1、取查询参数id,parentId
2、根据parentId查询tb_content_category,查询子节点列表。
3、得到List<TbContentCategory>
4、把列表转换成List<EasyUITreeNode>
Dao层
使用逆向工程
Service
参数:long parentId
返回值:List<EasyUITreeNode>
|
@Service public class ContentCategoryServiceImpl implements ContentCategoryService {
@Autowired private TbContentCategoryMapper contentCategoryMapper;
@Override public List<EasyUITreeNode> getContentCategoryList(long parentId) { // 1、取查询参数id,parentId // 2、根据parentId查询tb_content_category,查询子节点列表。 TbContentCategoryExample example = new TbContentCategoryExample(); //设置查询条件 Criteria criteria = example.createCriteria(); criteria.andParentIdEqualTo(parentId); //执行查询 // 3、得到List<TbContentCategory> List<TbContentCategory> list = contentCategoryMapper.selectByExample(example); // 4、把列表转换成List<EasyUITreeNode>ub List<EasyUITreeNode> resultList = new ArrayList<>(); for (TbContentCategory tbContentCategory : list) { EasyUITreeNode node = new EasyUITreeNode(); node.setId(tbContentCategory.getId()); node.setText(tbContentCategory.getName()); node.setState(tbContentCategory.getIsParent()?"closed":"open"); //添加到列表 resultList.add(node); } return resultList; }
} |
发布服务

表现层
E3-manager-web
依赖e3-content-interface模块

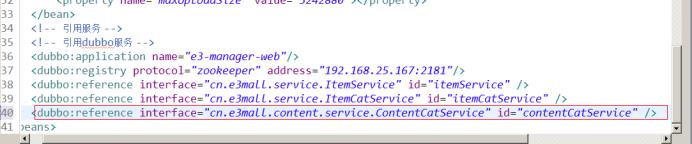
Springmvc.xml中添加服务的引用:

Controller
|
@Controller @RequestMapping("/content/category") public class ContentCategoryController {
@Autowired private ContentCategoryService contentCategoryService;
@RequestMapping("/list") @ResponseBody public List<EasyUITreeNode> getContentCatList( @RequestParam(value="id", defaultValue="0") Long parentId) {
List<EasyUITreeNode> list = contentCategoryService.getContentCategoryList(parentId); return list; } } |
5.1.2. 新增节点
功能分析

请求的url:/content/category/create
请求的参数:
Long parentId
String name
响应的结果:
json数据,E3Result,其中包含一个对象,对象有id属性,新生产的内容分类id
业务逻辑:
1、接收两个参数:parentId、name
2、向tb_content_category表中插入数据。
a) 创建一个TbContentCategory对象
b) 补全TbContentCategory对象的属性
c) 向tb_content_category表中插入数据
3、判断父节点的isparent是否为true,不是true需要改为true。
4、需要主键返回。
5、返回E3Result,其中包装TbContentCategory对象
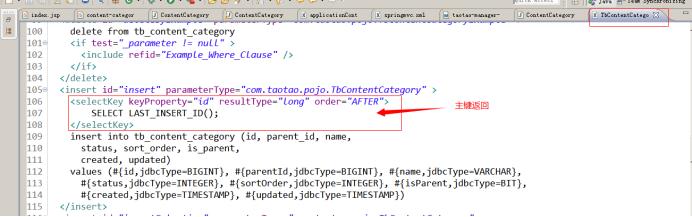
Dao层
可以使用逆向工程。
需要添加主键返回:

注意:修改完代码后,需要向本地仓库安装e3-manager-dao包
Service层
参数:parentId、name
返回值:返回E3Result,其中包装TbContentCategory对象
|
@Override public E3Result addContentCategory(long parentId, String name) { // 1、接收两个参数:parentId、name // 2、向tb_content_category表中插入数据。 // a)创建一个TbContentCategory对象 TbContentCategory tbContentCategory = new TbContentCategory(); // b)补全TbContentCategory对象的属性 tbContentCategory.setIsParent(false); tbContentCategory.setName(name); tbContentCategory.setParentId(parentId); //排列序号,表示同级类目的展现次序,如数值相等则按名称次序排列。取值范围:大于零的整数 tbContentCategory.setSortOrder(1); //状态。可选值:1(正常),2(删除) tbContentCategory.setStatus(1); tbContentCategory.setCreated(new Date()); tbContentCategory.setUpdated(new Date()); // c)向tb_content_category表中插入数据 contentCategoryMapper.insert(tbContentCategory); // 3、判断父节点的isparent是否为true,不是true需要改为true。 TbContentCategory parentNode = contentCategoryMapper.selectByPrimaryKey(parentId); if (!parentNode.getIsParent()) { parentNode.setIsParent(true); //更新父节点 contentCategoryMapper.updateByPrimaryKey(parentNode); } // 4、需要主键返回。 // 5、返回E3Result,其中包装TbContentCategory对象 return E3Result.ok(tbContentCategory); } |
发布服务。
表现层
请求的url:/content/category/create
请求的参数:
Long parentId
String name
响应的结果:
json数据,E3Result
|
@RequestMapping("/create") @ResponseBody public E3Result createCategory(Long parentId, String name) { E3Result result = contentCategoryService.addContentCategory(parentId, name); return result; } |
5.1.3. 内容分类重命名、删除
重命名

请求的url:/content/category/update
参数:id,当前节点id。name,重命名后的名称。
业务逻辑:根据id更新记录。
返回值:返回E3Result.ok()
作业。
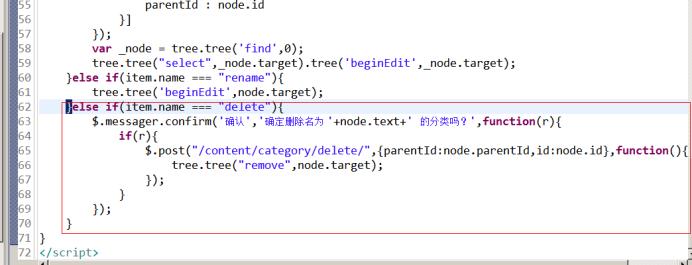
删除节点

请求的url:/content/category/delete/
参数:id,当前节点的id。
响应的数据:json。E3Result。
业务逻辑:
1、根据id删除记录。
2、判断父节点下是否还有子节点,如果没有需要把父节点的isparent改为false
3、如果删除的是父节点,子节点要级联删除。
两种解决方案:
1)如果判断是父节点不允许删除。
2)递归删除。
作业。
5.2. 内容管理
5.2.1. 功能点分析
1、内容列表查询(作业)
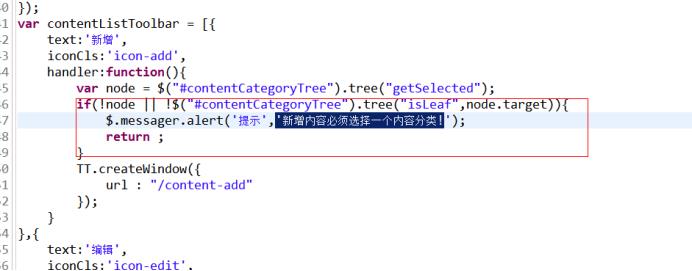
2、新增内容
3、编辑内容(作业)
4、删除内容(作业)
5.2.2. 内容列表查询
请求的url:/content/query/list
参数:categoryId 分类id
响应的数据:json数据
{total:查询结果总数量,rows[{id:1,title:aaa,subtitle:bb,...}]}
EasyUIDataGridResult
描述商品数据List<TbContent>
查询的表:tb_content
业务逻辑:
根据内容分类id查询内容列表。要进行分页处理。
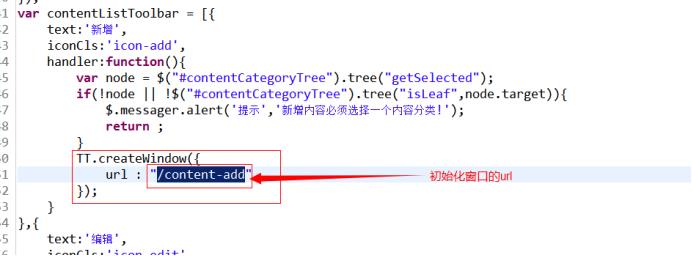
5.2.3. 新增内容
功能分析

新增内容,必须指定一个内容分类。

提交表单请求的url:/content/save
参数:表单的数据。使用pojo接收TbContent
返回值:E3Result(json数据)
业务逻辑:
1、把TbContent对象属性补全。
2、向tb_content表中插入数据。
3、返回E3Result
Dao
逆向工程
Service
参数:TbContent
返回值:E3Result
|
@Service public class ContentServiceImpl implements ContentService {
@Autowired private TbContentMapper contentMapper;
@Override public E3Result addContent(TbContent content) { //补全属性 content.setCreated(new Date()); content.setUpdated(new Date()); //插入数据 contentMapper.insert(content); return E3Result.ok(); }
} |
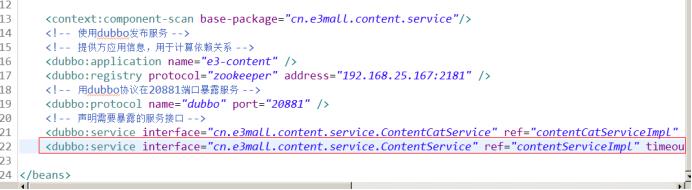
发布服务

引用服务
Toatao-manager-web工程中引用。
Controller
提交表单请求的url:/content/save
参数:表单的数据。使用pojo接收TbContent
返回值:E3Result(json数据)
|
@Controller public class ContentController {
@Autowired private ContentService contentService;
@RequestMapping("/content/save") @ResponseBody public E3Result addContent(TbContent content) { E3Result result = contentService.addContent(content); return result; } } |
以上是关于JAVAEE——宜立方商城05:前台系统搭建首页展示Cms系统的实现的主要内容,如果未能解决你的问题,请参考以下文章