maven小项目示例
Posted gaoshengjun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了maven小项目示例相关的知识,希望对你有一定的参考价值。
项目的导入
1:IDEA导入Maven项目
1>先将maven项目拷贝到IDEA的工作目录
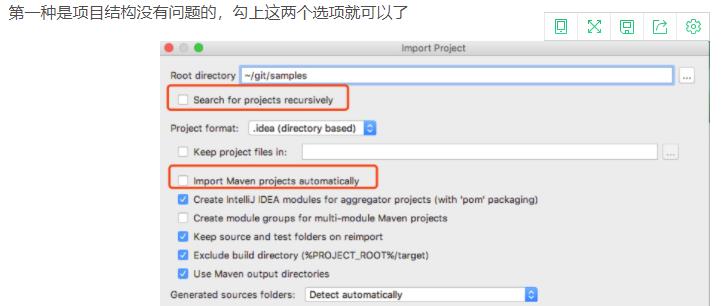
2>然后再IDEA中点击Open 找到项目的 POM文件进行导入(记住需要勾选对应的选项 尤其是红色标识的位置)

3>检查POM文件中的tomcat等插件的配置看是否正确 比如注意tomcat的端口配置
<build> <!--maven插件--> <plugins> <!--jdk编译插件--> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <configuration> <source>1.8</source> <target>1.8</target> <encoding>utf-8</encoding> </configuration> </plugin> <!--tomcat插件--> <plugin> <groupId>org.apache.tomcat.maven</groupId> <!-- tomcat7的插件, 不同tomcat版本这个也不一样 --> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.1</version> <configuration> <!-- 通过maven tomcat7:run运行项目时,访问项目的端口号 --> <port>8080</port> <!-- 项目访问路径 本例:localhost:9090, 如果配置的aa, 则访问路径为localhost:9090/aa--> <path>/travel</path> </configuration> </plugin> </plugins> </build>
技术选型
1.web层
a.Servlet:前端控制器
b.html:视图
c.Filter:过滤器
d.BeanUtils: 数据的封装
e.Jackson: json序列化工具
2.Service层
a.javamail:java邮件工具
b.Redis:nosql内存的数据库
c.Jedis java的redis客户端
3.Dao层
a.mysql数据库
b.Druid:数据库连接池
c.JdbcTemplate封装数据库操作
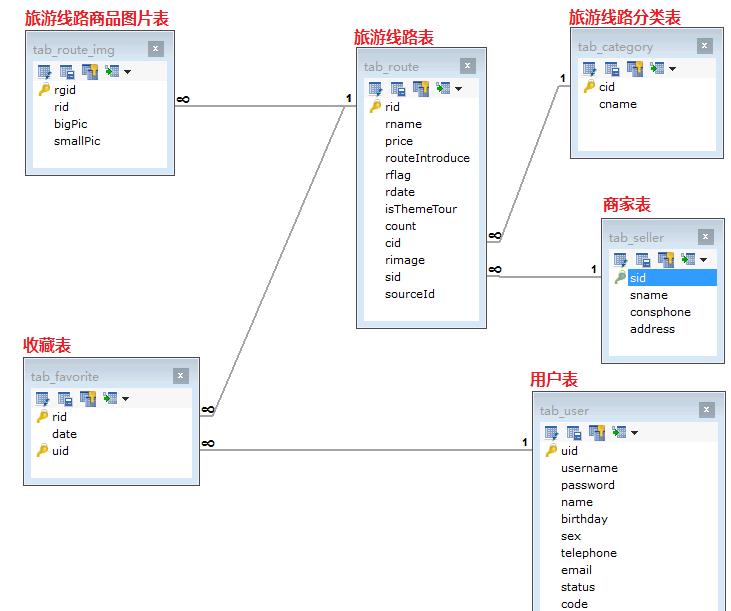
数据库表关系

功能实现
1:注册;
前端javascript验证输入的数据是否合法,在通过ajax异步提交获取服务器从数据库获取输出的数据,去判断用户名是否唯一
部分参考代码:

<script type="text/javascript">
//表单提交
$(function () {
$("#registerForm").submit(function () {
//如果校验通过则 通过Ajax发送求情去服务器;
if(checkUsername() && checkPassword()){
//重点代码,$(this).serialize() 封装表单中的数据 自动获取提交到服务器
$.post("registUserServlet",$(this).serialize(),function () {
//.................
});
}
return false;
});
$("#username").blur(checkUsername); //失去焦点调用的方法
});
function checkUsername() {
var username = $("#username").val();
var regExp = /^\\w{8,20}$/;
var flag = regExp.test(username);
if (flag) {
//合法
$("#username").css("border", "1px solid gray ");
} else {
//非法
$("#username").css("border", "1px solid red");
}
return flag;
}
function checkPassword() {
return true;
}
Servlet部分代码

public class RegistUserServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("application/json;charset=utf-8"); try { Map<String, String[]> map = request.getParameterMap(); User u = new User(); BeanUtils.populate(u,map); //调用Service层数据 UserService userService = new UserServiceImpl(); Boolean flag = userService.regist(u); //创建了一个结果接对象 ResultInfo resultInfo = new ResultInfo(); if(flag){ //注册成功 resultInfo.setFlag(true); }else { //注册失败 resultInfo.setFlag(false); resultInfo.setErrorMsg("注册失败"); } ObjectMapper mp = new ObjectMapper(); mp.writeValue(response.getWriter(),resultInfo); //完成输出和 将java对象 resultInfo转换为 json的字符串; } catch (Exception e) { e.printStackTrace(); } }
2: 登录
3:退出;
所使用的工具类

邮件发送部分代码:
service层

javaMailUtils的工具类

package cn.itcast.travel.util; import javax.mail.*; import javax.mail.internet.InternetAddress; import javax.mail.internet.MimeMessage; import java.util.Properties; /** * 发邮件工具类 */ public final class MailUtils { private static final String USER = ""; // 发件人称号,同邮箱地址 private static final String PASSWORD = ""; // 如果是qq邮箱可以使户端授权码,或者登录密码 /** * * @param to 收件人邮箱 * @param text 邮件正文 * @param title 标题 */ /* 发送验证信息的邮件 */ public static boolean sendMail(String to, String text, String title){ try { final Properties props = new Properties(); props.put("mail.smtp.auth", "true"); props.put("mail.smtp.host", "smtp.qq.com"); // 发件人的账号 props.put("mail.user", USER); //发件人的密码 props.put("mail.password", PASSWORD); // 构建授权信息,用于进行SMTP进行身份验证 Authenticator authenticator = new Authenticator() { @Override protected PasswordAuthentication getPasswordAuthentication() { // 用户名、密码 String userName = props.getProperty("mail.user"); String password = props.getProperty("mail.password"); return new PasswordAuthentication(userName, password); } }; // 使用环境属性和授权信息,创建邮件会话 Session mailSession = Session.getInstance(props, authenticator); // 创建邮件消息 MimeMessage message = new MimeMessage(mailSession); // 设置发件人 String username = props.getProperty("mail.user"); InternetAddress form = new InternetAddress(username); message.setFrom(form); // 设置收件人 InternetAddress toAddress = new InternetAddress(to); message.setRecipient(Message.RecipientType.TO, toAddress); // 设置邮件标题 message.setSubject(title); // 设置邮件的内容体 message.setContent(text, "text/html;charset=UTF-8"); // 发送邮件 Transport.send(message); return true; }catch (Exception e){ e.printStackTrace(); } return false; } public static void main(String[] args) throws Exception { // 做测试用 MailUtils.sendMail("itcast_xian@163.com","你好,这是一封测试邮件,无需回复。","测试邮件"); System.out.println("发送成功"); } }
通用的BaseServlet

以上是关于maven小项目示例的主要内容,如果未能解决你的问题,请参考以下文章
maven web项目的web.xml报错The markup in the document following the root element must be well-formed.(代码片段
解决创建maven项目Could not resolve archetype org.apache.maven.archetypes:maven-archetype-quickstart问题(示例代码

