认证与授权Spring Security自定义页面
Posted YoungDeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了认证与授权Spring Security自定义页面相关的知识,希望对你有一定的参考价值。
本章节使用spring-security-custom-login
1|0一、工程准备
1|11、pom.xml
我们引入了thymeleaf,也是官方推荐的做法。
1|22、application.yml
非常的熟悉,端口、基础用户等信息
1|33、启动类Application
2|0二、自定义SecurityConfig
自定义SecurityConfig需继承WebSecurityConfigurerAdapter并重写相关配置即可,由于今天只涉及到自定义页面的信息,所以我们只需要重写configure(HttpSecurity http) 方法即可。在重写这个方法前,我们先来看一下原来这个方法是干什么的。
- 对任何请求要求用户已认证(通俗地讲,用户必须先登录才能访问任何资源);
- 启用用户名密码表单登录认证机制;
- 启用
Http Basic认证机制;
下面我们就通过重写上述的方法来做到自定义登录页面等信息
我们发现其实和缺省方法中并没有太大的差别,只有三处的变化
loginPage()中将指定自定义登录页面的请求路径loginProcessingUrl()为认证的请求接口,也就是我们常说的form表单中的action。如果不指定,将采用loginPage中的值。defaultSuccessUrl()为认证成功后跳转的页面地址
3|0三、自定义页面
在springboot中使用html页面这里就不过多赘述,一般情况下在resource下新建templates文件下,将需要的页面放到该文件下即可。我的路径为
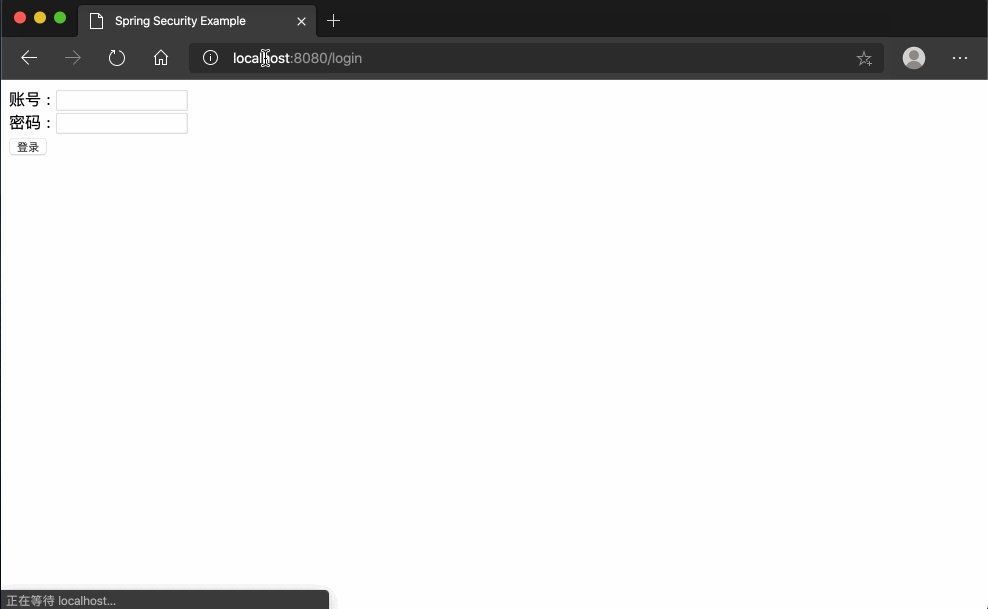
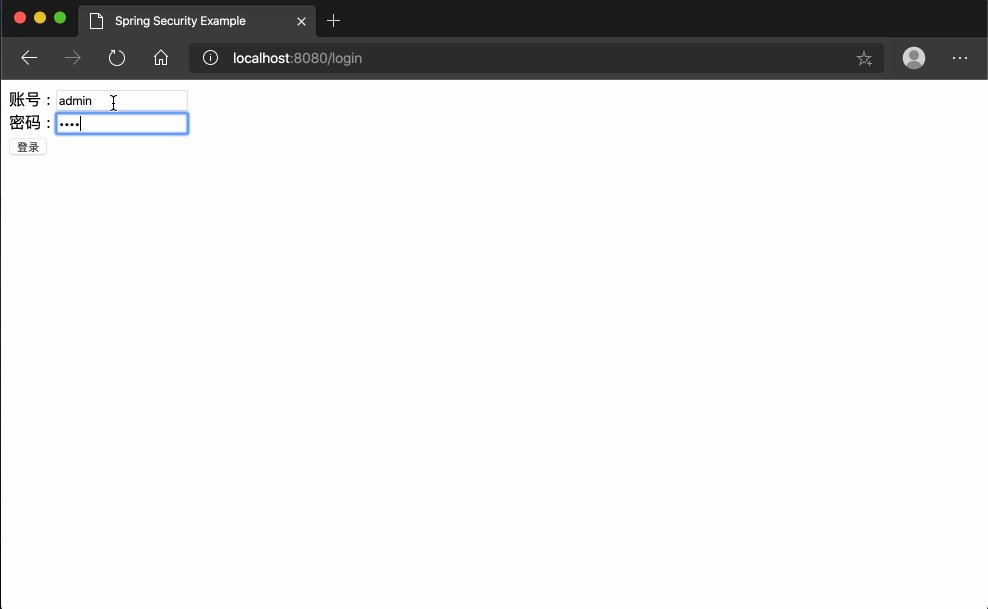
3|11、login.thml
这里我将action与loginProcessingUrl()对应,你也可以自己尝试更换或使用默认或与loginPage()一致的。
到这里我们就完成了一个最简单的表单提交的页面了。当我们点击submit按钮时,正确的请求路径将是
curl -x POST -d "username=admin&password=admin" http://127.0.0.1:8080/loginAction
这里可能会有个疑问了,为啥你的参数就是username和password呢?嗯~ 当然可以自己指定的啊,因为在FormLoginConfigurer中默认的指定参数
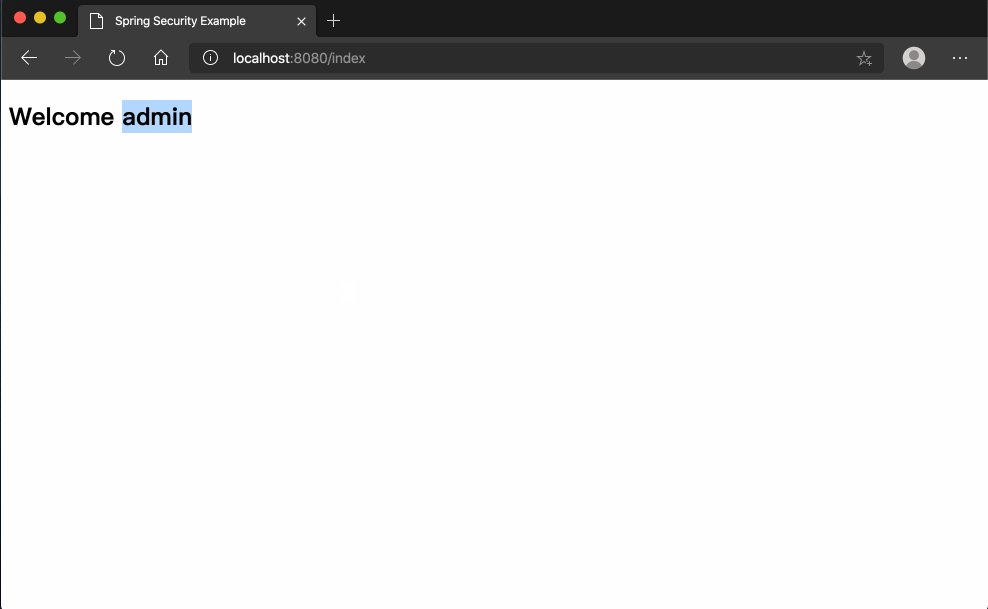
3|22、index.html
这是个认证成功后的欢迎页面,比较简单,显示当前登录用户即可
4|0四、BaseContoller
上面我们定义了各类路径和请求地址,接下来我们需要定义如果将这些页面映射出来
5|0五、测试
到这里我们已经完成了一个简单的自定义登录页面的改造了。当然,在实际的项目中需要自定义的东西还有很多很多,比如,当认证不通过时如果操作,当用户退出登录时如果操作,这些都没有去实现。
还有人会说,这都什么年代了,前后端分离啊,这些都可以通过一步步的改造来实现的。
以上是关于认证与授权Spring Security自定义页面的主要内容,如果未能解决你的问题,请参考以下文章