Maven 安装与配置(vscode)
Posted 秋华
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Maven 安装与配置(vscode)相关的知识,希望对你有一定的参考价值。
0.首先了解一下maven安装目录
Bin:该目录包含Mvn运行的脚本
Boot:Maven自身的类加载器框架
Conf:包含非常重要的文件setting.xml
Lib:该目录包含了所有Maven运行时需要的Jave类库
Mvn help:system(该命令会打印出所有的Java系统属性和环境变量)
~/.M2 maven本地仓库
一、需要准备的东西
1. JDK
2. vscode
3. Maven程序包
二、下载与安装
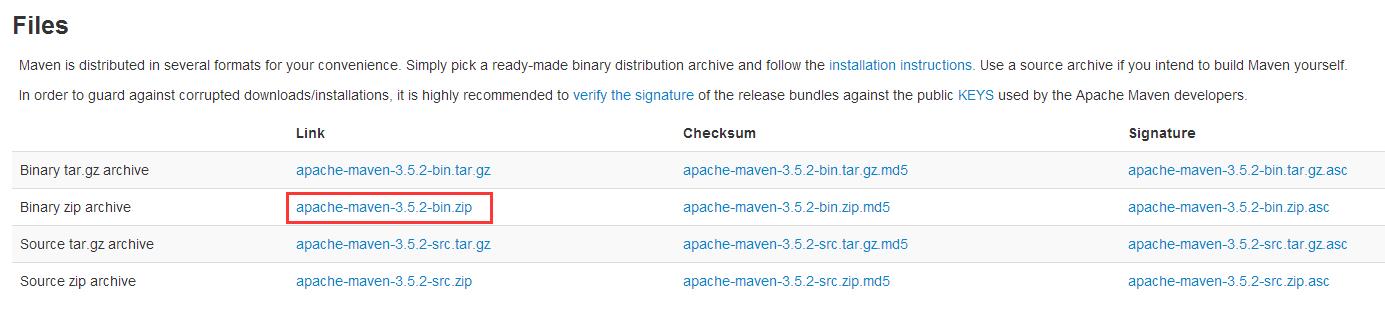
1. 前往这里下载最新版的Maven程序:

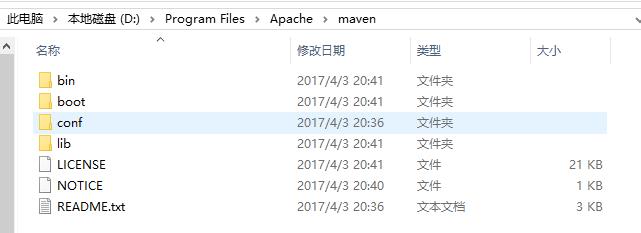
2. 将文件解压到D:\\Program Files\\Apache\\maven目录下:

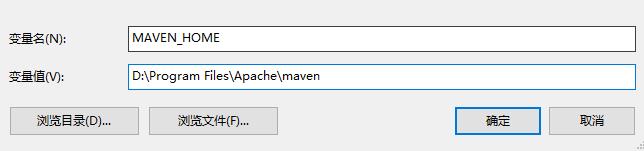
3. 新建环境变量MAVEN_HOME,赋值D:\\Program Files\\Apache\\maven

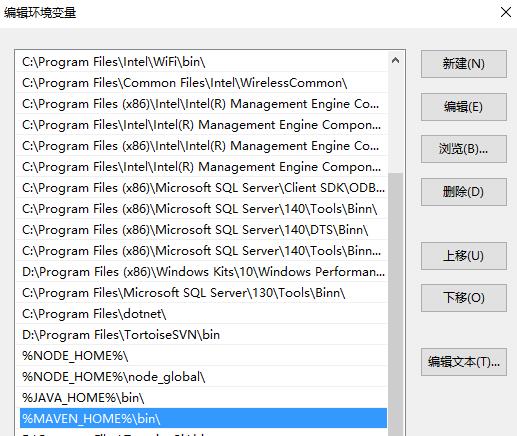
4. 编辑环境变量Path,追加%MAVEN_HOME%\\bin\\;

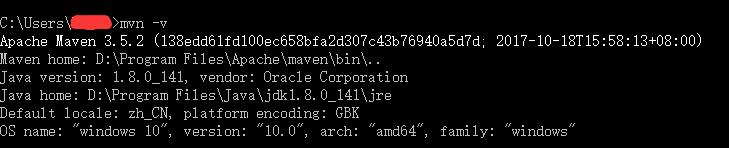
5. 至此,maven已经完成了安装,我们可以通过DOS命令检查一下我们是否安装成功:
|
1
|
mvn -v |

三、配置Maven本地仓库
1.在D:\\Program Files\\Apache\\目录下新建maven-repository文件夹,该目录用作maven的本地库。
2. 打开D:\\Program Files\\Apache\\maven\\conf\\settings.xml文件,查找下面这行代码:
|
1
|
<localRepository>/path/to/local/repo</localRepository> |
localRepository节点默认是被注释掉的,需要把它移到注释之外,然后将localRepository节点的值改为我们在3.1中创建的目录D:\\Program Files\\Apache\\maven-repository。
如:<localRepository>D:\\software\\mavenFactory</localRepository>
3.localRepository节点用于配置本地仓库,本地仓库其实起到了一个缓存的作用,它的默认地址是 C:\\Users\\用户名.m2。
当我们从maven中获取jar包的时候,maven首先会在本地仓库中查找,如果本地仓库有则返回;如果没有则从远程仓库中获取包,并在本地库中保存。
此外,我们在maven项目中运行mvn install,项目将会自动打包并安装到本地仓库中。
4. 运行一下DOS命令
|
1
|
mvn help:system |
如果前面的配置成功,那么D:\\Program Files\\Apache\\maven-repository会出现一些文件。
4.VS code安装maven插件
添加插件(其中包括Java开发环境插件以及maven插件):
Java Dependency Viewer
Java Extension Pack
Java Test Runner
Language Support for Java(TM) by Red Hat
Maven for Java
5.VS code 配置maven
修改文件路径:文件>首选项>设置
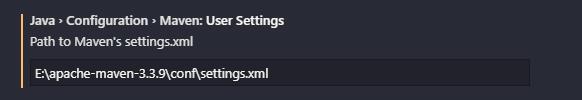
方式一:搜索:java.configuration.maven,配置setting.xml路径

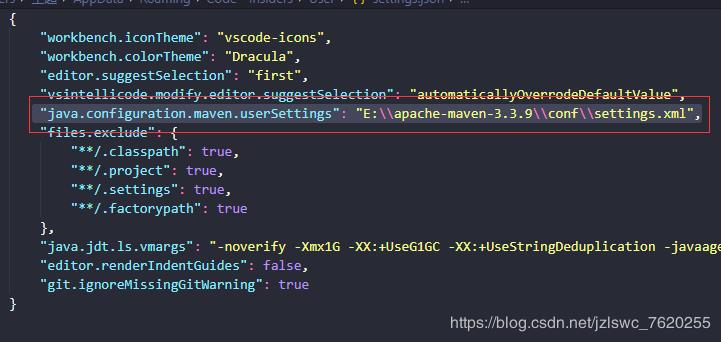
方式二:修改setting.json
"java.configuration.maven.userSettings": "E:\\\\apache-maven-3.3.9\\\\conf\\\\settings.xml",

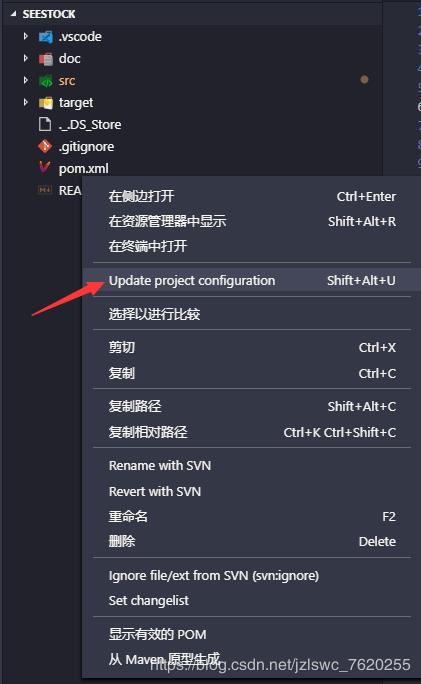
6.更新项目配置

以上是关于Maven 安装与配置(vscode)的主要内容,如果未能解决你的问题,请参考以下文章