JavaFX入门及相关问题
Posted fzeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaFX入门及相关问题相关的知识,希望对你有一定的参考价值。
下个星期是我们专业的课程设计专周,主要是做一个Java的桌面应用程序,老师上课讲的是用Swing来开发图形化界面,但是听朋友说到一个可视化的图形界面工具JavaFX,本
人愚笨,弄了一天才大致调试完成,分享一下调试过程中遇到的问题和解决方案。
1.配置环境
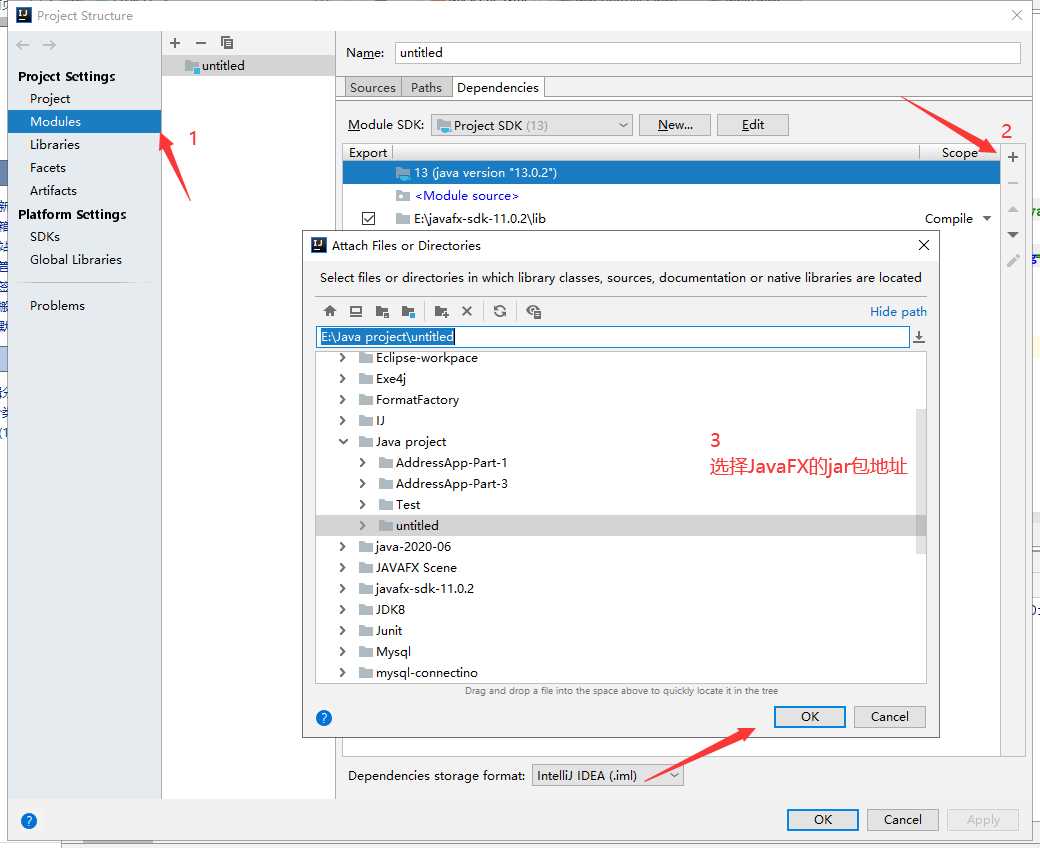
1. JavaFX的jar包直接导入到IDEA中就行了,快捷键shit+ctrl+alt+s

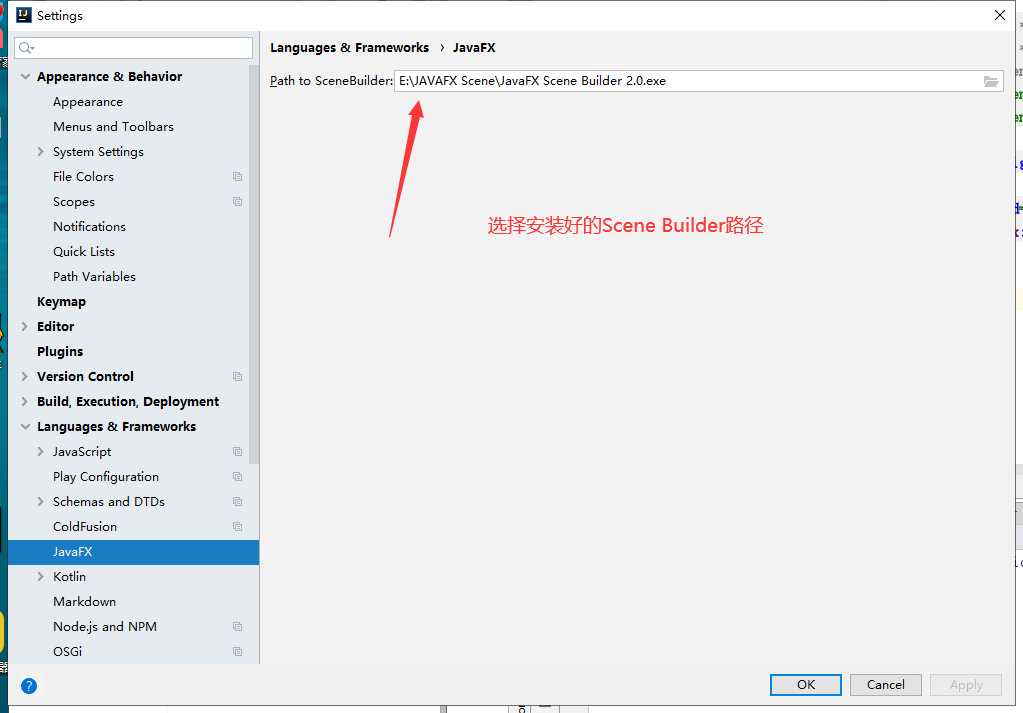
2.设置Scene Builder 执行路径(settings→Languages&Frameworks→JavaFX)

到这里环境算是配置好了,接下来光速了解一下JavaFX吧
2-创建MyScene项目

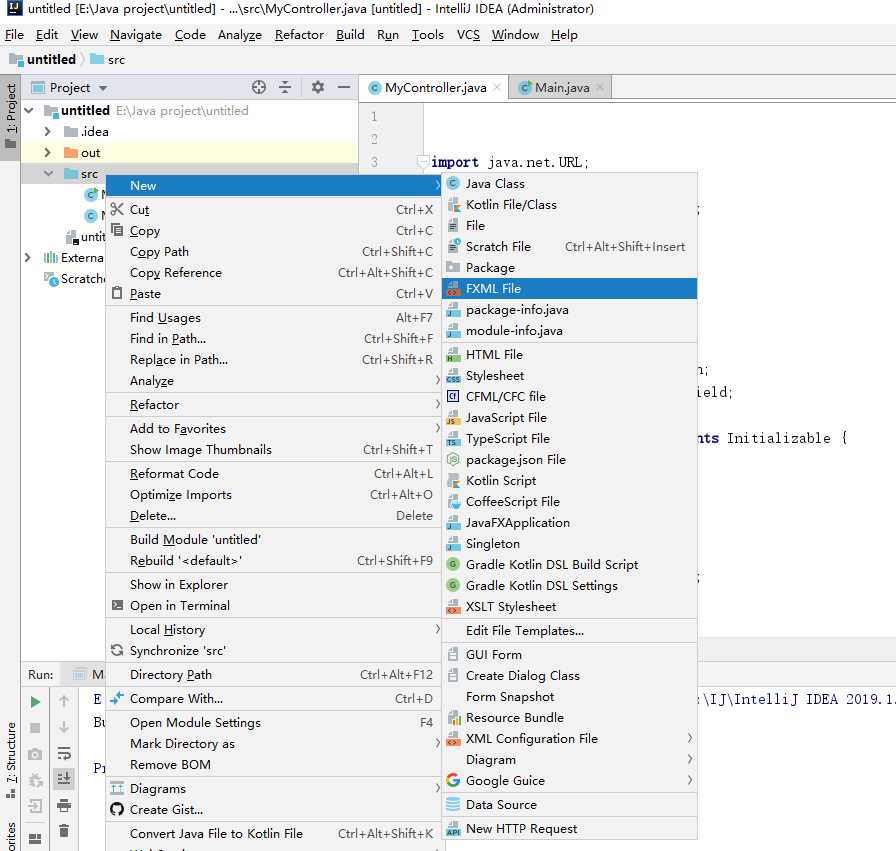
项目结构确实不规范,就当随笔写了,权当是个Test,首先新建一个FXML文件,作为页面布局,Mycontrol作为业务逻辑管理,Main是加载FXML中的控件,下面会详细讲到。
3- Mycontrol 示例说明
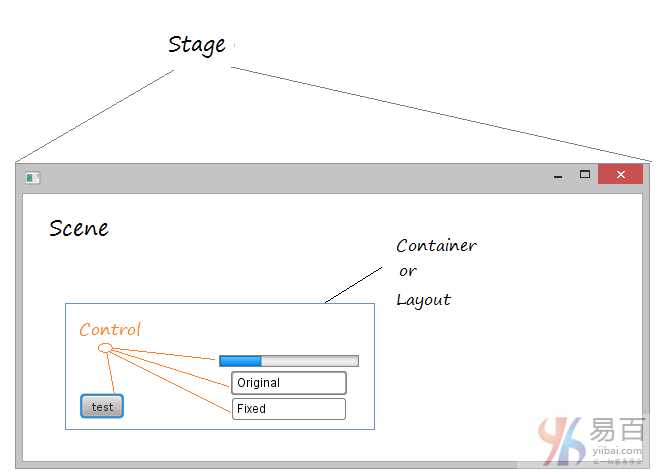
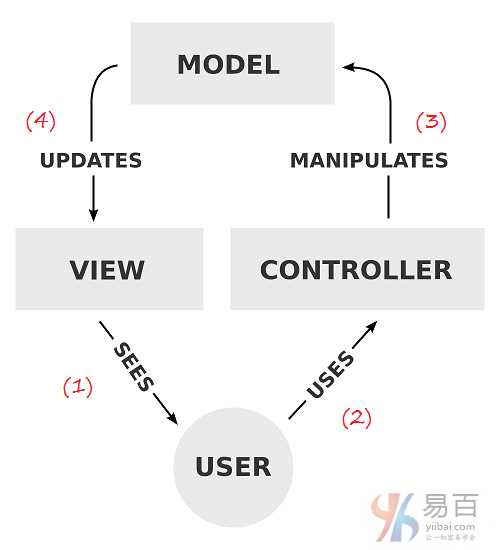
下图显示了舞台(Stage),场景(Scene),容器(Container),布局(Layout )和控件(Controls)之间的关系:

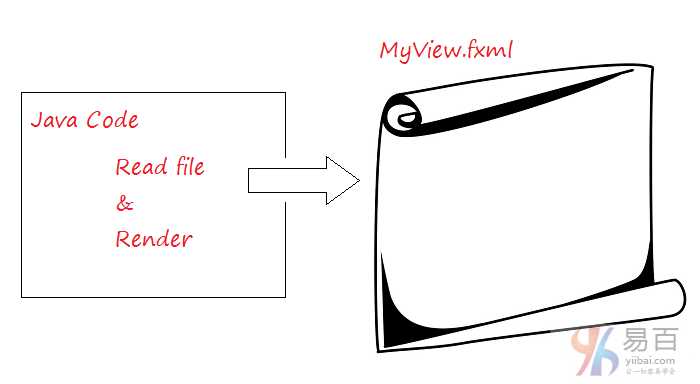
Button,Text,…或容器。 4- JavaFX Scene Builder
XML代码保存在*.fxml文件中。 
5-使用JavaFX Scene Builder的示例

- 在VIEW上显示它
- 用户使用CONTROLLER
- 操作数据(更新,修改,删除,..),MODEL上的数据已更改。
- 在VIEW上显示MODEL的数据。
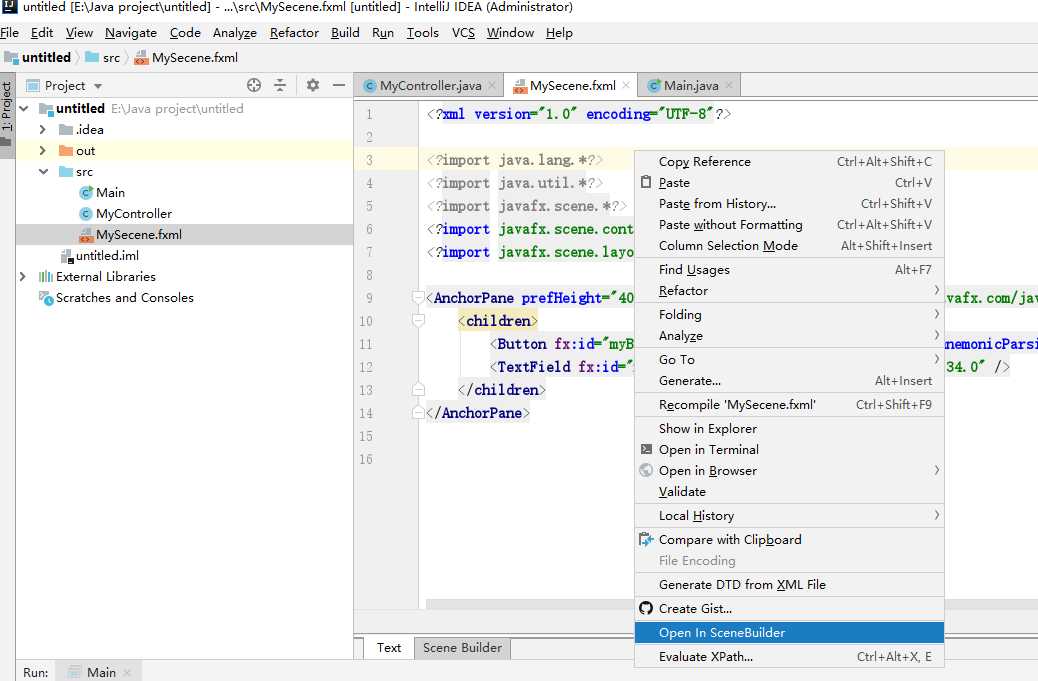
MySecene.xml 文件。
可以使用 JavaFX Scene Builder 打开 fxml 文件。

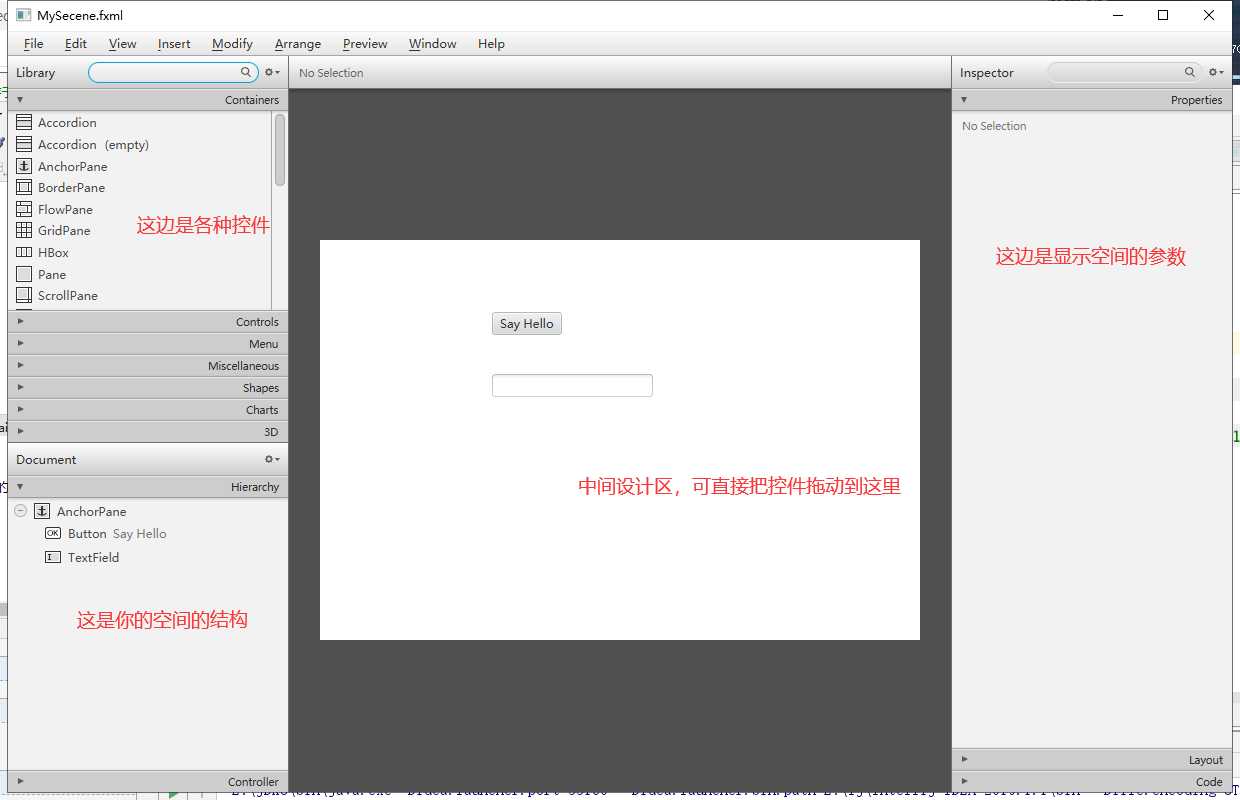
MyScene.fxml的界面设计屏幕如下:
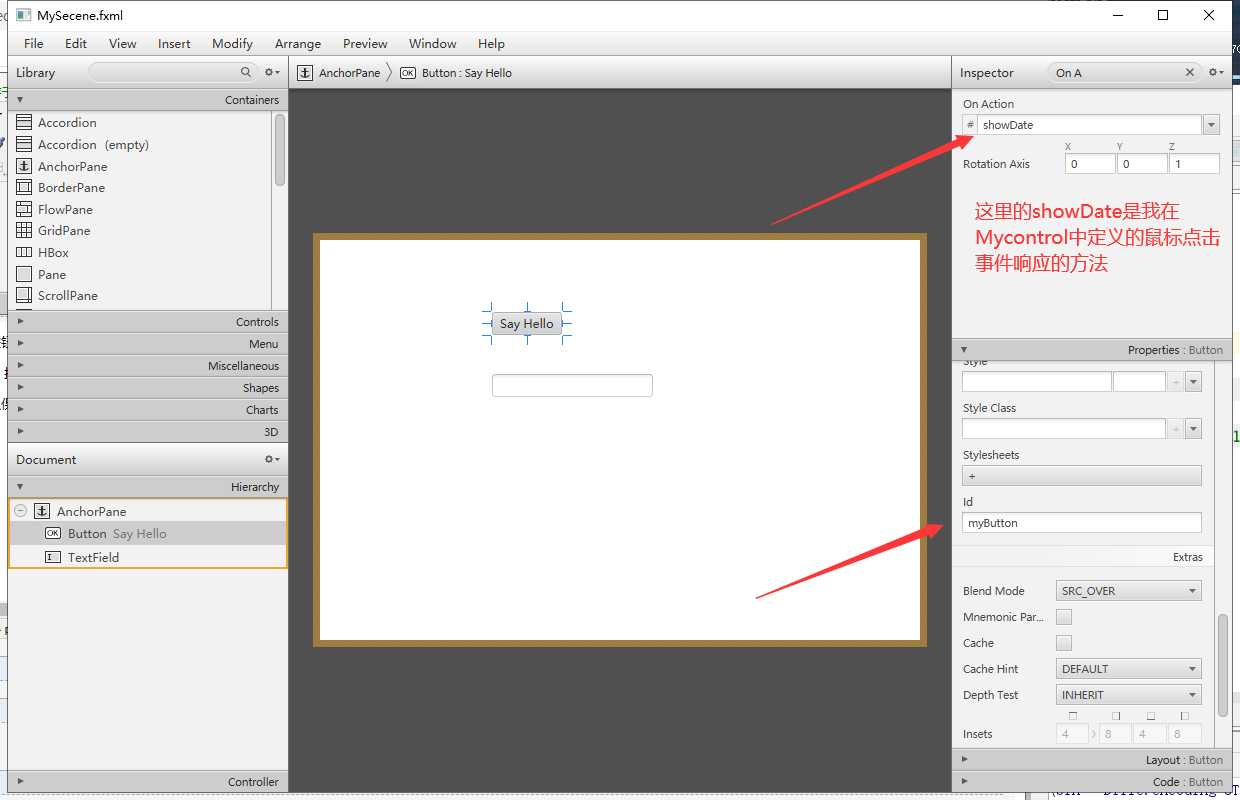
将Button的 Id 设置为“myButton”,可以通过其 Id 从Java代码访问这Button。设置方法将在单击按钮时调用。同时设置一下On Action 作为事件响应。

同理,将 TextField 拖放到AnchorPane中。设置TextField的ID,将其作为“myTextField”新拖放到AnchorPane中,可以通过其ID在Java代码中访问这个TextField。
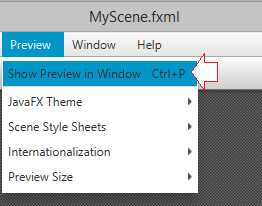
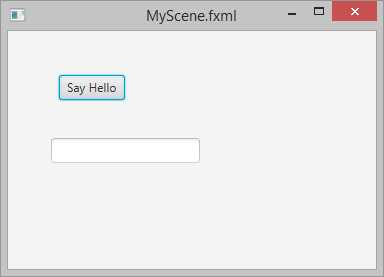
选择文件/保存以保存更改。并在窗口中选择“预览/显示预览”以预览您的设计。

显示结果如下 -

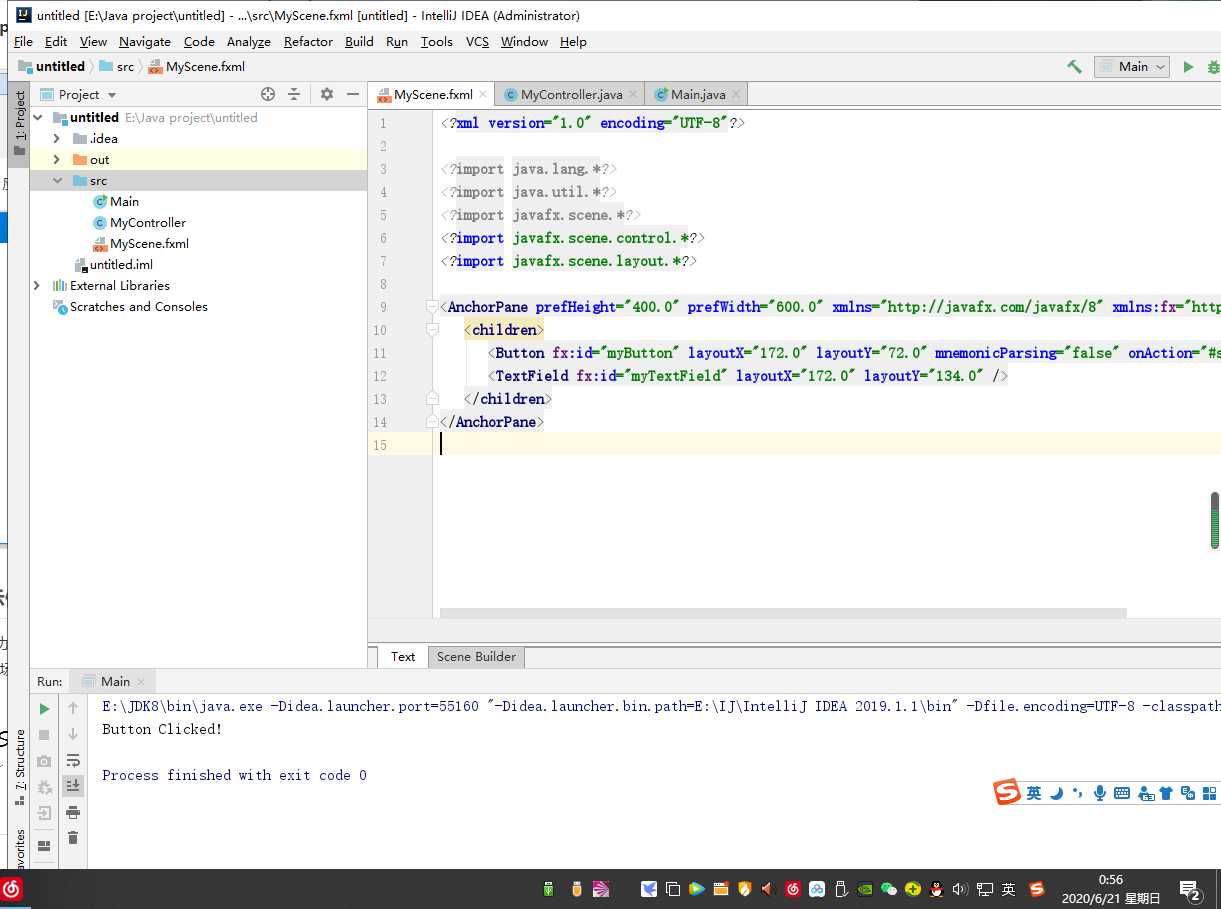
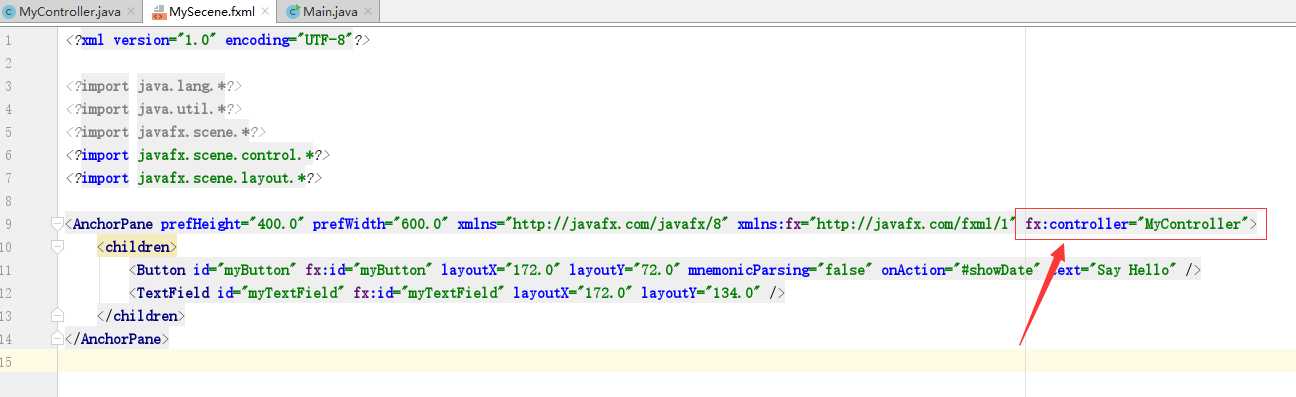
MyScene.fxml文件中生成的代码:(我生成的id前面没有fx,但是在网上看到各位师傅是加了fx,所以就自己手动添加了,明天再试试不加有没有什么影响)<?xml version="1.0" encoding="UTF-8"?> <?import java.lang.*?> <?import java.util.*?> <?import javafx.scene.*?> <?import javafx.scene.control.*?> <?import javafx.scene.layout.*?> <AnchorPane prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="MyController"> <children> <Button id="myButton" fx:id="myButton" layoutX="172.0" layoutY="72.0" mnemonicParsing="false" onAction="#showDate" text="Say Hello" /> <TextField id="myTextField" fx:id="myTextField" layoutX="172.0" layoutY="134.0" /> </children> </AnchorPane>
fx:controller添加到<AnchorPane>中,Controller将对位于AnchorPane内部的控件(如myButton和myTextField)有引用。 
控制器(Controller)
以下是 MyController.java 文件的内容 -
import java.net.URL; import java.text.DateFormat; import java.text.SimpleDateFormat; import java.util.Date; import java.util.ResourceBundle; import javafx.event.ActionEvent; import javafx.fxml.FXML; import javafx.fxml.Initializable; import javafx.scene.control.Button; import javafx.scene.control.TextField; public class MyController implements Initializable { @FXML private Button myButton; @FXML private TextField myTextField; @Override public void initialize(URL location, ResourceBundle resources) { // TODO (don‘t really need to do anything here). } // When user click on myButton // this method will be called. public void showDate() { //之前这里的代码是public void showDateTime(ActionEvent event) 但是系统一直报错event not use,
//后来误打误撞把ActionEvent event删了,程序就能运行了,明天再看看是什么原因
System.out.println("Button Clicked!"); Date now= new Date(); DateFormat df = new SimpleDateFormat("yyyy-dd-MM HH:mm:ss"); String dateTimeString = df.format(now); // Show in VIEW myTextField.setText(dateTimeString); } }
Main.java 文件的内容如下 -
import javafx.application.Application; import javafx.stage.Stage; import javafx.scene.Scene; import javafx.scene.layout.BorderPane; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.scene.Parent; import javafx.scene.Scene; import javafx.stage.Stage; public class Main extends Application { @Override public void start(Stage primaryStage) { try { // Read file fxml and draw interface. Parent root = FXMLLoader.load(getClass().getResource("/MyScene.fxml")); primaryStage.setTitle("My Application"); primaryStage.setScene(new Scene(root)); primaryStage.show(); } catch(Exception e) { e.printStackTrace(); } } public static void main(String[] args) { launch(args); } }
执行上面的代码,得到以下结果 -
以上是关于JavaFX入门及相关问题的主要内容,如果未能解决你的问题,请参考以下文章