iOS App内部调起百度地图、高德地图、腾讯地图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS App内部调起百度地图、高德地图、腾讯地图相关的知识,希望对你有一定的参考价值。
参考技术A 使用: [[UIApplication sharedApplication] canOpenURL:[NSURL URLWithString:@"白名单://"]] 判断是否安装白名单里面的App.苹果自带的地图不需要设置白名单,需要设置终点的经纬度就行,需要导入 #import <MapKit/MapKit.h> 头文件
可以参考: 百度地图官方文档 实现如下:
参数设置可以参考文档
可以参考: 高德地图官方文档 实现如下:
可以参考: 腾讯地图官方文档 实现如下:
.h
.m
html5中高德腾讯百度 地图api调起手机app
html 部分 <div id="mapBg"> <div class="mapTab"> <a href="" class="mapBtn_g"><div>高德地图</div></a> <a href="" class="mapBtn_t"><div>腾讯地图</div></a> <a href="" class="mapBtn_b"><div>百度地图</div></a> </div> </div>
js 部分 /*高德*/ var mapUrl_gd ="http://uri.amap.com/marker?position=108.958486,34.271454&name="+inform.orgName+"&src=yellowpage&coordinate=gaode&callnative=1"; $("#mapBg .mapTab .mapBtn_g").attr("href",mapUrl_gd); /*腾讯*/ var mapUrl_tx = "http://apis.map.qq.com/uri/v1/marker?marker=coord:34.271454,108.958486;title:"+inform.orgName+";addr:"+inform.orgAddress+"&referer=yellowpage" $("#mapBg .mapTab .mapBtn_t").attr("href",mapUrl_tx); /*百度*/ var mapUrl_bd ="http://api.map.baidu.com/marker?location=34.271454,108.958486&title="+inform.orgName+"&content="+inform.orgAddress+"&output=html&src=yellowpage"; $("#mapBg .mapTab .mapBtn_b").attr("href",mapUrl_bd);
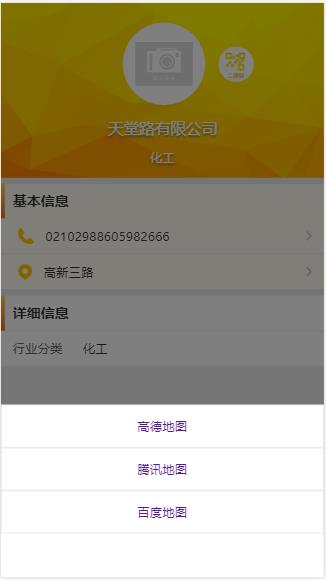
效果图:

以上是关于iOS App内部调起百度地图、高德地图、腾讯地图的主要内容,如果未能解决你的问题,请参考以下文章