javascipt基础
Posted cherry-balls
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascipt基础相关的知识,希望对你有一定的参考价值。
1.javascript(js不需要编译就可以运行)
JavaScript是一种基于对象和事件驱动的、并具有安全性能的脚本语言
运行在客户端,当时的主要目的是验证表单的数据是否合法
2.特点:
向html页面中添加交互行为 脚本语言
语法和Java类似 解释性语言
边执行边解释
交互性(他可以做的就是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台性(只要是可以解析js的浏览器都可以执行,和平台无关)
3.核心语法:
数据类型
数组
预算符号
控制语句
变量声明赋值
注释
语法约定
逻辑控制
输入/输出
4.组成
ECMAScript BOM DOM
5.基本结构
<script type="text/javascript">
<!—
JavaScript 语句;
—>
</script >
6.应用: <script>…</script>可以包含在文档中的任何地方,只要保证这些代码在被使用前已读取并加载到内存即可
7.网页中引用JavaScript的方法
1.使用<script>标签
2.外部js文件 <script src="index.js " type="text/javascript"></script>
3.直接载html标签中
8.数据类型
undefined var width; 变量width没有初始值,将被赋予值undefined
null 表示一个空值,与undefined值相等
number var num=2; //整数 var num=2.0; //浮点数
boolean true和false
string 一组被引号(单引号或双引号)括起来的文本 var str="This is a string";
9.typeof运算符
typeof检测变量的返回值
typeof运算符返回值如下
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:JavaScript中的对象、数组和null
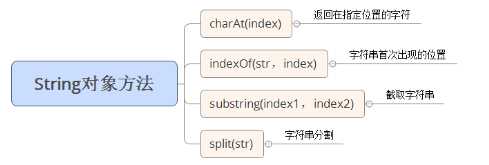
10.String对象
属性: 字符串对象.length
方法: 字符串对象.方法名()

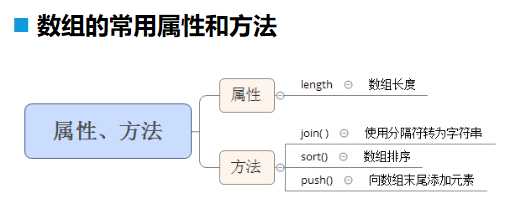
11.数组:
创建数组: var 数组名称 = new Array(size);
访问数组: 数组名[下标]

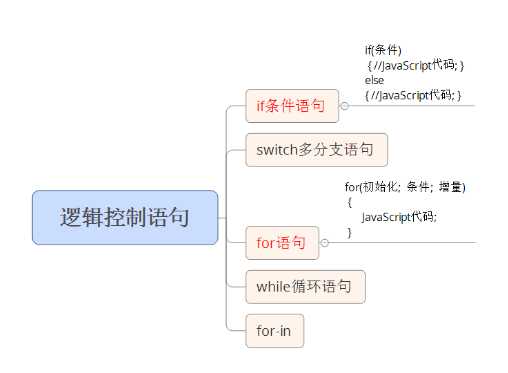
12.逻辑控制语句:

13.循环中断:(break continue)
14.输入/输出
alert() alert("提示信息");
prompt() prompt("提示信息", "输入框的默认信息");
15.JavaScript中的程序调试的方法
Chrome开发人员工具
停止断点调试 单步调试,
不进入函数体内部 单步调试,
进入函数体内部 跳出当前函数
禁用所有的断点,不做任何调试
alert()方法


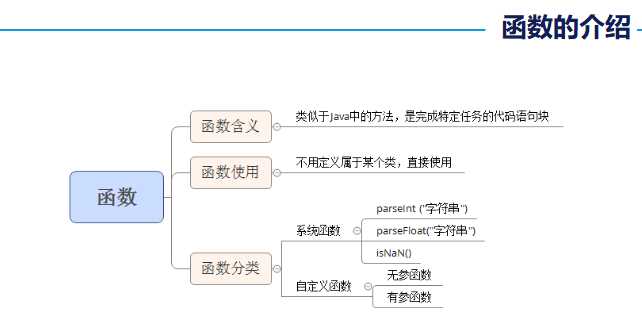
无参函数
例:
function study( ){
for(var i=0;i<5;i++){
document.write("<h4> JS中的无参函数</h4>");
}
}
<input name="btn" type="button"
value="显示5次JS中的无参函数" onclick="study( )" />
有参函数
例:
function study(count){
for(var i=0;i<count;i++){
document.write("<h4> JS中的有参函数</h4>");
}
}
<input name="btn" type="button" value="点击之后,请输入显示次数" onclick="study(prompt(‘请输入显示JS中的有参函数的次数:‘,‘‘))" />
以上是关于javascipt基础的主要内容,如果未能解决你的问题,请参考以下文章