Spring Boot Sample 011之spring-boot-web-webjars
Posted 欧虞山
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot Sample 011之spring-boot-web-webjars相关的知识,希望对你有一定的参考价值。
一、环境
- Idea 2020.1
- JDK 1.8
- maven
二、目的
spring boot 整合webJars统一管理静态资源。
三、步骤
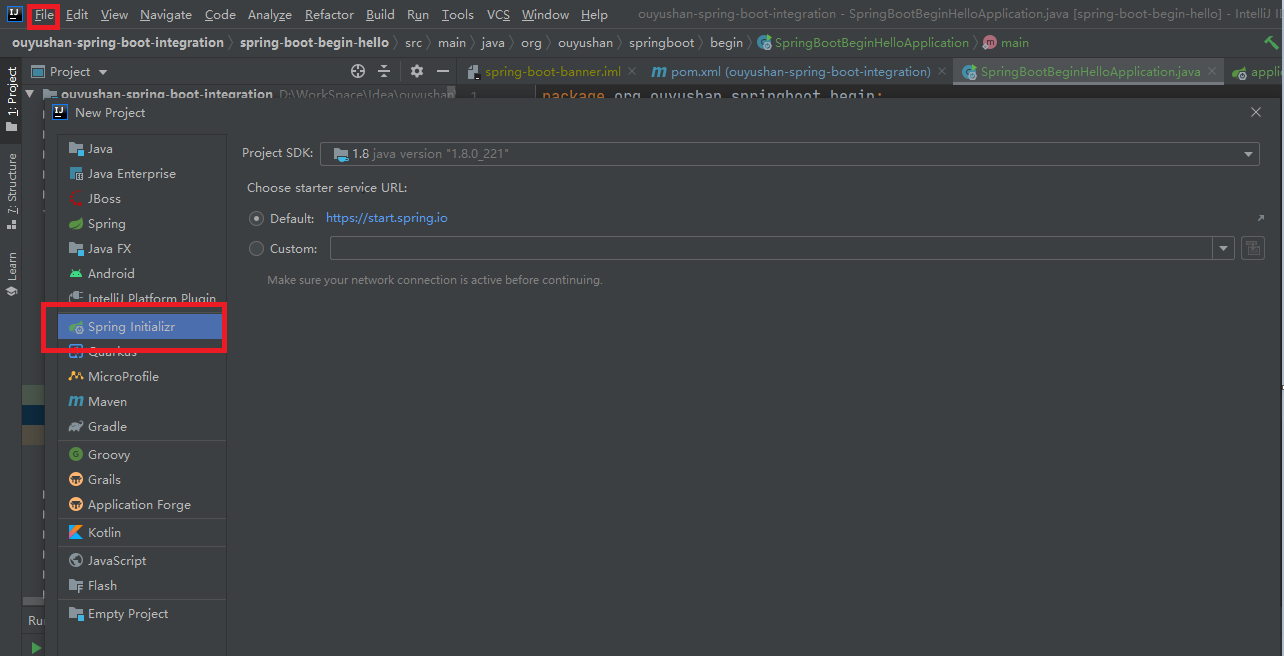
3.1、点击File -> New Project -> Spring Initializer,点击next

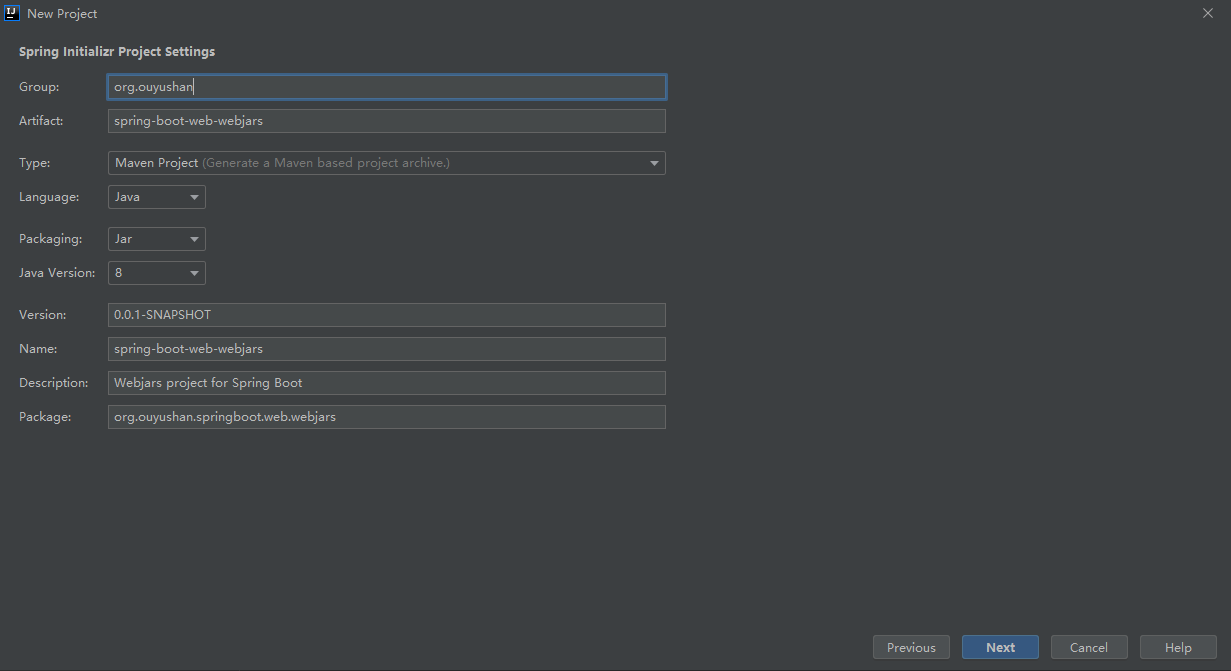
3.2、在对应地方修改自己的项目信息

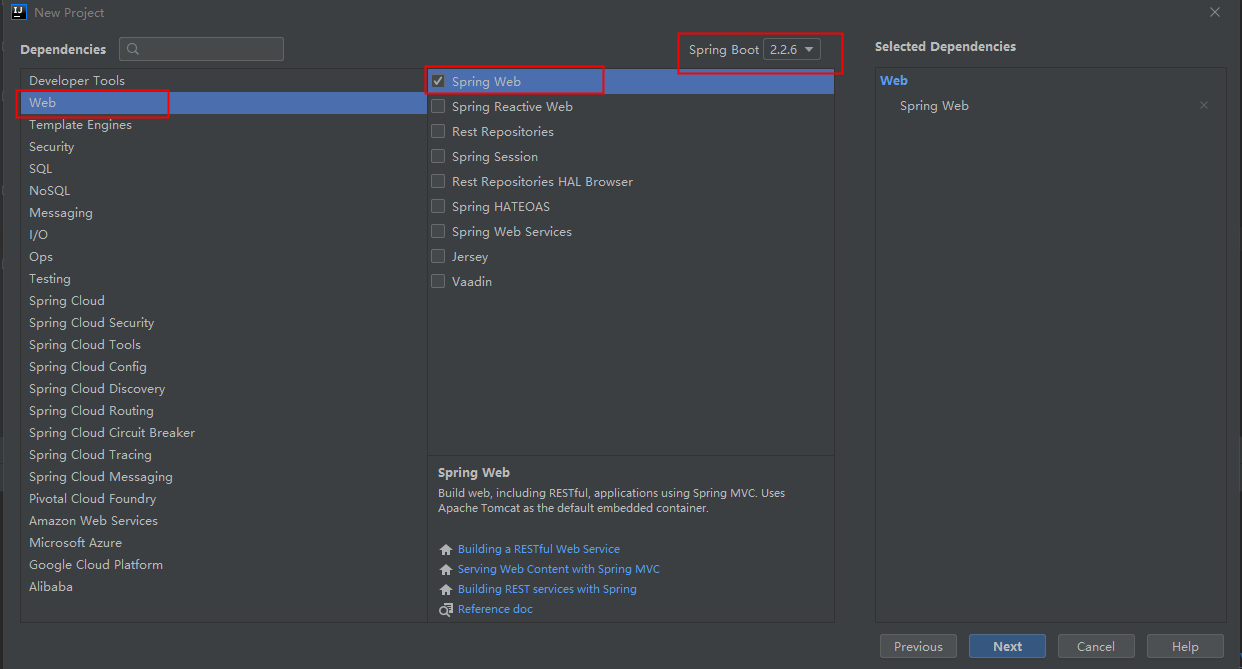
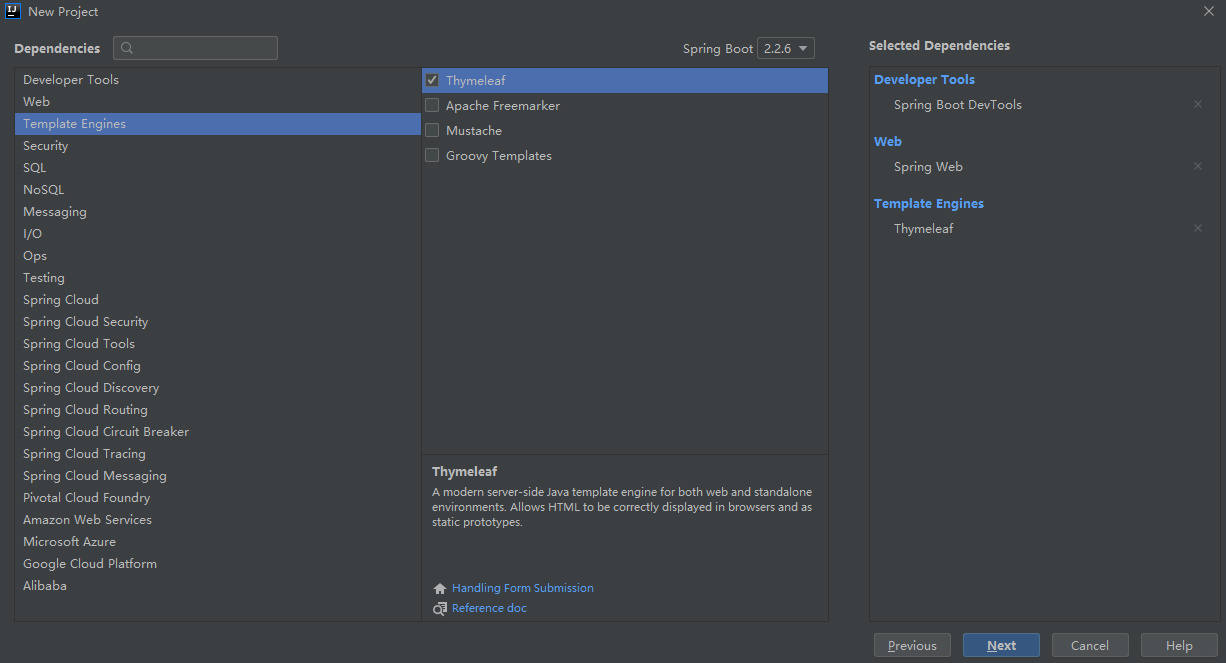
3.3、选择Web依赖,选中Spring Web。可以选择Spring Boot版本,本次默认为2.2.6,点击Next


3.4、项目结构

四、添加文件
添加webjars依赖

添加静态文件
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.2.6.RELEASE</version> <relativePath/> <!-- lookup parent from repository --> </parent> <groupId>org.ouyushan</groupId> <artifactId>spring-boot-web-webjars</artifactId> <version>0.0.1-SNAPSHOT</version> <name>spring-boot-web-webjars</name> <description>Webjars project for Spring Boot</description> <properties> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <!-- static --> <dependency> <groupId>org.webjars</groupId> <artifactId>bootstrap</artifactId> <version>4.4.1</version> </dependency> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.5.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> <exclusions> <exclusion> <groupId>org.junit.vintage</groupId> <artifactId>junit-vintage-engine</artifactId> </exclusion> </exclusions> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
添加index.html
<!DOCTYPE html> <html> <head> <title>Static</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="webjars/bootstrap/4.4.1/css/bootstrap.min.css" /> </head> <body> <script type="text/javascript" src="webjars/jquery/3.5.0/jquery.min.js"></script> <div id="navbar" class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="https://github.com/spring-projects/spring-boot"> Spring Boot </a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a href="./"> Home </a></li> </ul> </div> </div> <div class="jumbotron"> <h1>Home</h1> <p>Some static content</p> <p> <a class="btn btn-lg btn-primary" href="#navbar" role="button">Go »</a> </p> </div> <script type="text/javascript" src="webjars/bootstrap/4.4.1/js/bootstrap.min.js"></script> </body> </html>
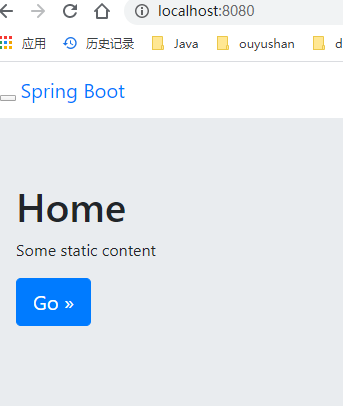
五、测试
访问:
http://localhost:8080/

静态资源
1.静态
资源目录
SpringBoot默认配置下,提供了以下几个静态资源目录:/static:classpath:/static/
/public:classpath:/public/
/resources:classpath:/resources/
/META-INF/resources:classpath:/META-INF/resources/
当然,可以通过spring.resources.static-locations配置指定静态文件的位置。
#配置静态资源
spring:
resources:
#指定静态资源目录
static-locations: classpath:/mystatic/
2.favicon.ico图标
如果在配置的静态资源目录中有favicon.ico文件,SpringBoot会自动将其设置为应用图标。
3.欢迎页面
SpringBoot支持静态和模板欢迎页,它首先在静态资源目录查看index.html文件做为首页,若未找到则查找index模板。
以上是关于Spring Boot Sample 011之spring-boot-web-webjars的主要内容,如果未能解决你的问题,请参考以下文章
Spring Boot Sample 013之spring-boot-web-cors
Spring Boot Sample 013之spring-boot-web-cors
Spring Boot Sample 024之spring-boot-data-influxdb
Spring Boot Sample 015之spring-boot-error-exception