ASP.NET Web Page应用深入探讨
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET Web Page应用深入探讨相关的知识,希望对你有一定的参考价值。
参考技术A一 服务器脚本基础介绍
首先 我们先复习一下Web服务器页面的基本执行方式
客户端通过在浏览器的地址栏敲入地址来发送请求到服务器端
服务器接收到请求之后 发给相应的服务器端页面(也就是脚本)来执行 脚本产生客户端的响应 发送回客户端
客户端浏览器接收到服务器传回的响应 对html进行解析 将图形化的网页呈现在用户面前
对于服务器和客户端的交互 通常通过下面几种主要方式
Form 这是最主要的方式 标准化的控件来获取用户的输入 Form的提交将数据发送给服务器端处理
QueryString 通过在Url后面带参数达到将参数传送给服务器 这种方式其实跟Get方式的Form是一样的
Cookies 这是一种比较特殊的方式 通常用于用户身份的确认
二 ASP Net简介
传统的服务器脚本语言 如ASP JSP等 编写服务器脚本的方式大同小异 都是在Html中嵌入解释或编译执行的代码 由服务器平台执行这些代码来生成Html 对于这类似的脚本 页面的生存周期实际上很简单 就是从开头至末尾 执行完所有的代码 当然用Java编写的Servlet可以编写更复杂的代码 但是从结构上看 和JSP没什么区别
ASP Net的出现 打破了这种传统 ASP Net采用了CodeBehind技术和服务器端控件 加入了服务器端的事件的概念 改变了脚本语言编写的模式 更加贴近Window编程 使Web编程更加简单 直观 但是我们要看到 ASP Net本身并没有改变Web编程的基本模式 只是封装了一些细节 提供了一些易用的功能 使代码更容易编写和维护 从某种程度上来说 将服务器端执行的方式复杂化了 这就是我们今天要讨论的主体 ASP Net Web Page的生存周期
三 ASP Net请求处理模式
我们说 ASP Net的Web Page并没有脱离Web编程的模式 所以它仍然是以 请求 >接收请求 >处理请求 >发送响应 这样的模式在工作 每一次与客户端的交互都会引发一次新的请求 所以一个Web Page的生命周期是以一次请求为基础的
当IIS收到客户端的请求的时候 会将请求交给aspnet_wp这个进程来处理 这个进程会查看请求的应用程序域是否存在 如果不存在则会创建一个 然后会创建一个Http运行时(HttpRuntime)来处理请求 这个运行时 为当前应用程序提供一组 ASP NET 运行时服务 (摘自MSDN)
HttpRuntime在处理请求的时候 会维护一系列的应用程序实例 也就是应用程序的Global类(global asax)的实例 这些实例在没有请求的时候 会存放在一个应用程序池中(实际上应用程序池由另一个类来维护 HttpRuntime只是简单的调用) 每接收到一个请求 HttpRuntime都会获取一个闲置的实例来处理请求 这个实例在请求结束前不会处理其他的请求 处理完毕之后 它又会回到池中 一个实例在其生存期内被用于处理多个请求 但它一次只能处理一个请求 (摘自MSDN)
当应用程序实例处理请求的时候 它会创建请求页面类的实例 执行它的ProcessRequest方法来处理请求 这个方法也就是Web Page生命周期的开始
四 Aspx页面与CodeBehind
在深入了解页面的生命周期之前 我们先来探讨一些Aspx与CodeBehind之间的关系
<%@ Page language= c# Codebehind= WebForm aspx cs Inherits= MyNamespace WebForm %>
相信使用过CodeBehind技术的朋友 对ASPX顶部的这句话应该是非常熟悉了 我们来一项一项的分析它
Page language= c# 这个就不用多说了吧
Codebehind= WebForm aspx cs 这一句表示绑定的代码文件
Inherits= MyNamespace WebForm 这句非常重要 它表示页面继承的类名称 也就是CodeBehind的代码文件中的类 这个类必须从System Web WebControls Page派生
从上面我们可以分析出 实际上CodeBehind中的类就是页面(ASPX)的基类 到这里 可能有些朋友要问了 在编写ASPX的时候 完全是按照ASP的方式 在Html中嵌入代码或者嵌入服务器控件 没有看到所谓 类 的影子啊?
这个问题实际上并不复杂 各位使用ASP Net编程的朋友可以到你们的系统盘 \\WINDOWS\\Microsoft NET\\Framework\\<版本号>\\Temporary ASP NET Files这个目录下 这个下面就放了所有本机上存在的ASP Net应用程序的临时文件 子目录的名称就是应用程序的名称 然后再下去两层(为了保证唯一 ASP Net自动产生了两层子目录 并且子目录名称是随机的) 然后我们会发现有很多类似 yfy gjhc dll xeunj u dll 这样的链接库以及 komee bp cs falckav cs 这样的源文件 实际上这就是ASPX被ASP Net动态编译后的结果 打开这些源文件我们可以发现
public class WebForm_aspx MyNamespace WebForm System Web SessionState IRequiresSessionState
这就印证了我们前面的说法 ASPX是代码绑定类的子类 它的名称是ASPX文件名加上 _aspx 后缀 通过研究这些代码我们可以发现 实际上所有aspx中定义的服务器控件都是在这些代码中生成的 然后动态产生这些代码的时候 把原来在ASPX中嵌入的代码写在了相应的位置
当某个页面第一次被访问的时候 Http运行时就会使用一个代码生成器去解析ASPX文件并生成源代码并编译 然后以后的访问就直接调用编译后的dll 这也是为什么ASPX第一次访问的时候非常慢的原因
解释了这个问题 我们再来看另一个问题 我们在使用代码绑定的时候 在设计页面拖一个控件 然后切换到代码视图 就可以直接在Page_Load中使用这个控件了 既然控件是在子类中产生的 那为什么在父类中可以直接使用呢?
实际上我们可以发现 每当用VS Net拖一个控件到页面上 代码绑定文件中总是会类似这样的添加一个声明
protected System Web WebControls Button Button
我们可以发现这个字段被声明成protected 而且名字与ASPX中控件的ID一致 仔细想一想 这个问题就迎刃而解了 我们前面提到ASPX的源代码是被生成器动态生成和编译的 生成器会产生动态生成每一个服务器控件的代码 在生成的时候 它会检查父类有没有声明这个控件 如果声明了 它会添加类似下面的一句代码
this DataGrid = __ctrl
这个__ctrl就是生成该控件的变量 这时候它就把控件的引用赋给了父类中相应的变量 这也是为什么父类中的声明必须为protected(实际上也可以为public) 因为要保证子类能够调用
然后在执行Page_Load的时候 因为这时候父类的声明已经被子类中的初始化代码赋了值 所以我们就可以使用这个字段来访问对应的控件 了解了这些 我们就不会犯在代码绑定文件中的构造器里使用控件 造成空引用的异常的错误了 因为构造器是最先执行的 这时候子类的初始化还没有开始 所以父类中的字段是空值 至于子类是什么时候初始化我们放到后面讨论
五 页面生存周期
现在回到第三个标题中讲到的内容 我们讲到了HttpApplication的实例接收请求 并创建页面类的实例 实际上这个实例也就是动态编译的ASPX的类的一个实例 上一个标题中我们了解到ASPX实际上是代码绑定中类的子类 所以它继承了所有的protected方法
现在我们来看看VS Net自动生成的CodeBehind类的代码 以此来开始我们对页面生命周期的探讨
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
// // CODEGEN 该调用是 ASP NET Web 窗体设计器所必需的
// InitializeComponent() base OnInit(e)
/// <summary> /// 设计器支持所需的方法 不要使用代码编辑器修改/// 此方法的内容
/// </summary>
private void InitializeComponent()
this DataGrid ItemDataBound += new System Web UI WebControls DataGridItemEventHandler(this DataGrid _ItemDataBound)
this Load += new System EventHandler(this Page_Load)
#endregion
这个就是使用VS Net产生的Page的代码 我们来看 这里面有两个方法 一个是OnInit 一个是InitializeComponent 后者被前者调用 实际上这就是页面初始化的开始 在InitializeComponent中我们看到了控件的事件声明和Page的Load声明
下面是从MSDN中摘录的一段描述和一个页面生命周期方法和事件触发的顺序表
每次请求 ASP NET 页时 服务器就会加载一个 ASP NET 页 并在请求完成时卸载该页 页及其包含的服务器控件负责执行请求并将 HTML 呈现给客户端 虽然客户端和服务器之间的通讯是无状态的和断续的 但是必须使客户感觉到这是一个连续执行的过程
这种连续性假象是由 ASP NET 页框架 页及其控件实现的 回发后 控件的行为必须看起来是从上次 Web 请求结束的地方开始的 虽然 ASP NET 页框架可使执行状态管理相对容易一些 但是为了获得连续性效果 控件开发人员必须知道控件的执行顺序 控件开发人员需要了解 在控件生命周期的各个阶段 控件可使用哪些信息 保持哪些数据 控件呈现时处于哪种状态 例如 在填充页上的控件树之前控件不能调用其父级 下表提供了控件生命周期中各阶段的高级概述 有关详细信息 请点击表中的链接
阶段 控件需要执行的操作 要重写的方法或事件初始化 初始化在传入 Web 请求生命周期内所需的设置 请参阅处理继承的事件 Init 事件(OnInit 方法)
加载视图状态 在此阶段结束时 就会自动填充控件的 ViewState 属性 详见维护控件中的状态中的介绍 控件可以重写 LoadViewState 方法的默认实现 以自定义状态还原 LoadViewState 方法处理回发数据 处理传入窗体数据 并相应地更新属性 请参阅处理回发数据
注意 只有处理回发数据的控件参与此阶段 LoadPostData 方法 (如果已实现IPostBackDataHandler)
加载 执行所有请求共有的操作 如设置数据库查询 此时 树中的服务器控件已创建并初始化 状态已还原并且窗体控件反映了客户端的数据 请参阅处理继承的事件 Load 事件(OnLoad 方法)
发送回发更改通知 引发更改事件以响应当前和以前回发之间的状态更改 请参阅处理回发数据
注意 只有引发回发更改事件的控件参与此阶段 RaisePostDataChangedEvent 方法(如果已实现 IPostBackDataHandler)
处理回发事件 处理引起回发的客户端事件 并在服务器上引发相应的事件 请参阅捕获回发事件
注意 只有处理回发事件的控件参与此阶段 RaisePostBackEvent 方法(如果已实现 IPostBackEventHandler)
预呈现 在呈现输出之前执行任何更新 可以保存在预呈现阶段对控件状态所做的更改 而在呈现阶段所对的更改则会丢失 请参阅处理继承的事件 PreRender 事件(OnPreRender 方法)
保存状态 在此阶段后 自动将控件的 ViewState 属性保持到字符串对象中 此字符串对象被发送到客户端并作为隐藏变量发送回来 为了提高效率 控件可以重写 SaveViewState 方法以修改 ViewState 属性 请参阅维护控件中的状态 SaveViewState 方法呈现 生成呈现给客户端的输出 请参阅呈现 ASP NET 服务器控件 Render 方法处置 执行销毁控件前的所有最终清理操作 在此阶段必须释放对昂贵资源的引用 如数据库链接 请参阅 ASP NET 服务器控件中的方法
Dispose 方法卸载 执行销毁控件前的所有最终清理操作 控件作者通常在 Dispose 中执行清除 而不处理此事件 UnLoad 事件(On UnLoad 方法)
从这个表里面我们可以清楚的看到一个Page从装载到卸载之间调用的方法和触发的时间 接下来我们就深入的对其进行一些分析
看了上面的表 细心的朋友可能要问了 既然OnInit是页面生命周期的开始 而我们在上一讲中谈到控件在子类中被创建 那么在这里实际上在InitializeComponent方法中我们已经可以使用父类中声名的字段了 那么就意味着子类的初始化更在这之前?
在第三个标题中我们讲到了页面类的ProcessRequest才是真正意义上的页面声明周期的开始 这个方法是由HttpApplication调用的(其中调用的方式比较复杂 有机会单独撰文来讲解) 一个Page对请求的处理就是从这个方法开始 通过反编译 Net类库来查看源代码 我们发现在System Web WebControls Page的基类 System Web WebControls TemplateControl(它是页面和用户控件的基类)中定义了一个 FrameworkInitialize 虚拟方法 然后在Page的ProcessRequest中最先调用了这个方法 在生成器生成的ASPX的源代码中我们发现了这个方法的踪影 所有的控件都在这个方法中被初始化 页面的控件树就在这个时候产生
接下来的事情就简单了 我们来逐步分析页面生命周期的每一项
初始化
初始化对应Page的Init事件和OnInit方法
如果要重写 MSDN推荐的方式是重载OnInti方法 而不是增加一个Init事件的代理 这两者是有差别的 前者可以控制调用父类OnInit方法的顺序 而后者只能在父类的OnInit后执行(实际上是在OnInit里面被调用的)
加载视图状态
这是个比较重要的方法 我们知道 对于每次请求 实际上是由不同的页面类实例来处理的 为了保证两次请求间的状态 ASP Net使用了ViewState
LoadViewState方法就是从ViewState中获取上一次的状态 并依照页面的控件树的结构 用递归来遍历整个树 将对应的状态恢复到每一个控件上
处理回发数据
这个方法是用来检查客户端发回的控件数据的状态是否发生了改变 方法的原型
public virtual bool LoadPostData(string postDataKey NameValueCollection postCollection)
postDataKey是标识控件的关键字(也就是postCollection中的Key) postCollection是包含回发数据的集合 我们可以重写这个方法 然后检查回发的数据是否发生了变化 如果是则返回一个True 如果控件状态因回发而更改 则 LoadPostData 返回 true 否则返回 false 页框架跟踪所有返回 true 的控件并在这些控件上调用 RaisePostDataChangedEvent (摘自MSDN)
这个方法是System Web WebControls Control中定义的 也是所有需要处理事件的自定义控件需要处理的方法 对于我们今天讨论的Page来说 可以不用管它
加载
加载对应Load事件和OnLoad方法 对于这个事件 相信大多数朋友都会比较熟悉 用VS Net生成的页面中的Page_Load方法就是响应Load事件的方法 对于每一次请求 Load事件都会触发 Page_Load方法也就会执行 相信这也是大多数人了解ASP Net的第一步
Page_Load方法响应了Load事件 这个事件是在System Web WebControl Control类中定义的(这个类是Page和所有服务器控件的祖宗) 并且在OnLoad方法中被触发
很多人可能碰到过这样的事情 写了一个PageBase类 然后在Page_Load中来验证用户信息 结果发现不管验证是否成功 子类页面的Page_Load总是会先执行 这个时候很可能留下一些安全性的隐患 用户可能在没有得到验证的情况下就执行了子类中的Page_Load方法
出现这个问题的原因很简单 因为Page_Load方法是在OnInit中被添加到Load事件中的 而子类的OnInit方法中是先添加了Load事件 然后再调用base OnInit 这样就造成了子类的Page_Load被先添加 那么先执行了
要解决这个问题也很简单 有两种方法
) 在PageBase中重载OnLoad方法 然后在OnLoad中验证用户 然后调用base OnLoad 因为Load事件是在OnLoad中触发 这样我们就可以保证在触发Load事件之前验证用户
) 在子类的OnInit方法中先调用base OnInit 这样来保证父类先执行Page_Load
发送回发更改通知
这个方法对应第 步的处理回发数据 如果处理回发数据返回True 页面框架就会调用此方法来触发数据更改的事件 所以自定义控件的回发数据更改事件需要在此方法中触发
同样这个方法对于Page来说 没有太大的用处 当然你也可以在Page的基础上自己定义数据更改的事件 这当然也是可以的
处理回发事件
这个方法是大多数服务器控件事件引发的地方 当请求中包含控件事件触发的信息时(服务器控件的事件是另一个论题 我会在不久将来另外撰文讨论) 页面控件会调用相应控件的RaisePostBackEvent方法来引发服务器端的事件
这里又引出一个常见的问题
经常有网友问 为什么修改提交后的数据并没有更改
多数的情况都是他们没有理解服务器事件的触发流程 我们可以看出 触发服务器事件是在Page的Load之后 也就是说页面会先执行Page_Load 然后才会执行按钮(这里以按钮为例)的点击事件 很多朋友都是在Page_Load中绑定数据 然后在按钮事件中处理更改 这样做有一个毛病 Page_Load永远都是在按钮事件之前执行 那么意味着数据还没来得及更改 Page_Load中的数据绑定的代码就先执行了 原有的数据又赋给了控件 那么执行按钮事件的时候 实际上获得的是原有的数据 那么更新当然就没有效果了
更改这个问题也非常简单 比较合理的做法是把数据绑定的代码写成一个方法 我们假设为BindData
private void BindData()
//绑定数据
然后修改PageLoad
private void Page_Load( object sender EventArgs e )
if( !IsPostBack )
BindData() //在页面第一次访问的时候绑定数据
最后在按钮事件中
private Button _Click( object sender EventArgs e )
//更新数据BindData() //重新绑定数据
预呈现
最终请求的处理都会转变为发回服务器的响应 预呈现这个阶段就是执行在最终呈现之前所作的状态的更改 因为在呈现一个控件之前 我们必须根据它的属性来产生Html 比如Style属性 这是最典型的例子 在预呈现之前 我们可以更改一个控件的Style 当执行预呈现的时候 我们就可以把Style保存下来 作为呈现阶段显示Html的样式信息
保存状态
这个阶段是针对加载状态的 我们多次提到 请求之间是不同的实例在处理 所以我们需要把本次的页面和控件的状态保存起来 这个阶段就是把状态写入ViewState的阶段
呈现
到这里 实际上页面对请求的处理基本就告一段落了 在Render方法中 会递归整个页面的控件树 依次调用Render方法 把对应的Html代码写入最终响应的流中
处置
实际上就是Dispose方法 在这个阶段会释放占用的资源 例如数据库连接
卸载
最后 页面会执行OnUnLoad方法触发UnLoad事件 处理在页面对象被销毁之前的最后处理 实际上ASP Net提供这个事件只是设计上的考虑 通常资源的释放都会在Dispose方法中完成 所以这个方法也变成鸡肋了
我们简单的介绍了页面的生存周期 对于服务器端事件的处理做了不太深入的讲解 今天主要是想大家了解页面执行的周期 对于服务器控件的事件和生存期我会在后续在写一些文章来探讨
lishixinzhi/Article/program/net/201311/13003
七天学会ASP.NET MVC ——深入理解ASP.NET MVC
注:本文为学习摘录,原文地址为:http://www.cnblogs.com/powertoolsteam/p/MVC_one.html
ASP.NET vs MVC vs WebForms
许多ASP.NET开发人员开始接触MVC认为MVC与ASP.NET完全没有关系,是一个全新的Web开发,事实上ASP.NET是创建WEB应用的框架而MVC是能够用更好的方法来组织并管理代码的一种更高级架构体系,所以可以称之为ASP.NET MVC。
我们可将原来的ASP.NET称为 ASP.NET Webforms,新的MVC 称为ASP.NET MVC.
ASP.NET Web Form
ASP.NET 在过去的十二年里,已经服务并成功实现Web 应用的开发。我们首先了解一下为什么ASP.NET能够如此流行,并成功应用。
微软编程语言从VB开始就能够成为流行并广泛应用,都源于其提供的强大的Visual studio能够进行可视化的编程,实现快速开发。
使用VS时,开发人员能够通过拖拽UI元素,并在后台自动生成这些界面的代码。称为后台代码。在后台代码中开发人员可以添加操作这些UI元素的逻辑代码。
因此微软的可视化RAD架构体系有两方面组成,一方面是UI,一方面是后台代码。因此ASP.NET Web 窗体,包含ASPX和ASPX.CS,WPF包含XAML/XAML.CS等。
ASP.NET Web Form存在的问题
我们不得不考虑的问题是,既然ASP.NET Web Form 如此成功且具有优势,为什么微软还要推出ASP.NET MVC?主要是因为ASP.NET Webform的性能问题。在Web应用程序中从两方面来定义性能:
1. 响应时间: 服务器响应请求的耗时
2. 带宽消耗: 同时可传输多少数据。
响应时间
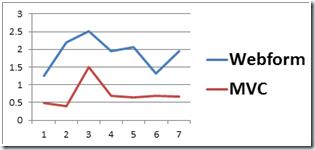
我们可以理解为什么ASP.NET Webform比较慢,如图我们做了一些小的加载测试。分别使用ASP.Net MVC和ASP.Net Webform,发现ASP.Net MVC的响应时间比Webform快了两倍。
接下来我们在思考一个问题为什么ASP.NET MVC的性能更好?看看下面这个示例,简单的UI代码和UI的后台代码。
假如一个textbox的ASPX页面:
<asp:TextBox ID="TextBox1" runat="server">
对应的UI后台代码:
1: protected void Page_Load(object sender, EventArgs e)
2: {
3: TextBox1.Text = "Make it simple";
4: TextBox1.BackColor = Color.Aqua;
5: }
运行结果:
如果查看HTML输出,则会显示如下代码:
<input name="TextBox1" type="text" value="Make it simple" id="TextBox1" style="" />
我们再来思考上面提到的问题
1. 这种HTML生成方式是否很有效?我们是否为了获取如此简单的HTML而长时间的消耗服务器
2. 开发人员是否可以直接编写HTML?很难实现吗?
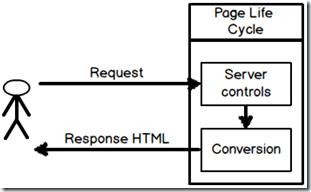
通过分析我们可以得知,每一次请求都有转换逻辑,运行并转换服务器控件为HTML输出。如果我们的页面使用表格,树形控件等复杂控件,转换就会变得很糟糕且非常复杂。HTML输出也是非常复杂的。由于这些不必要的转换从而增加了响应时间。该问题的解决方案就是摆脱后台代码,写成纯HTML代码。
带宽消耗
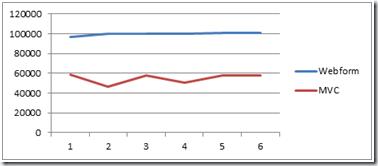
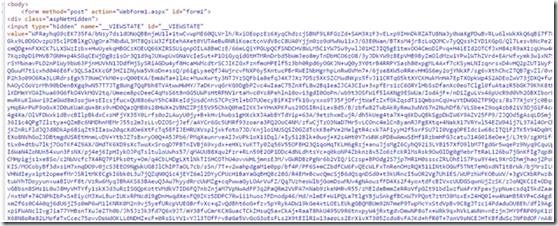
ASP.NET开发人员都非常熟悉Viewstates,因为它能够自动保存post返回的状态,减少开发时间。但是这种开发时间的减少会带来巨大的消耗,Viewstate增加了页面的大小。在做的加载测试中,与MVC 对比,我们发现Viewstate增加了两倍的页面存储。以下是测试结果:
页面尺寸的增加是因为viewstate产生了额外的字节。下图就是Viewstate的截图。许多人可能会不同意此观点,但是众所周知,开发人员是如何工作的,如果有选择,他们肯定会采取别的选择。
-
HTML 消耗
现在因为我们都是后台代码和ASP.NET web server控件的努力,我们对于怎样得到HTML以及如何使他们更有效没有更好的办法。如下面展示的ASPX 代码,你能确定会生成什么样的HTML代码吗?
-
<asp:Label ID="Label1" runat="server" Text="I am label">
-
<asp:Literal ID="Literal1" runat="server" Text="I am a literal">
-
<asp:Panel ID="Panel1" runat="server">I am a panel
Lable标签会生成DIV标签还是SPAN标签?运行后生成的HTML代码的结果如下:label生成了span标签,Literal生成了转换为了简单的文本,而panel转换为了DIV标签。
<span id="Label1">I am label</span>I am a literal
- I am a panel
因此与其生成HTML代码,还不如直接编写HTML代码,并实现HTML控件。
所以该问题的解决方案是:不使用服务器控件,直接编写HTML代码。
直接编写HTML代码的好处在于web设计者可以与开发人员紧密合作及时沟通。设计人员可以使用他们喜爱的设计工具来设计HTMl代码,像dream weaver,前端页面等,设计独立。如果我们使用服务器控件,这些设计者工具可能不会识别。
2. 后台代码类的重用性
如果仔细观察一些专业的ASP.NET Webform项目,你会发现后台代码类往往都包含了大量的代码,并且这些代码也是非常复杂的。而现在,后台代码类继承了“System.Web.UI.Page”类。但是这些类并不像普通的类一样能够到处复用和实例化。换句话来讲,在Weform类中永远都不可能执行以下代码中的操作:
1: WebForm1 obj = new WebForm1();obj.Button1_Click();
-
3. 单元测试
既然无法实例化后台代码类,单元测试也是非常困难的,也无法执行自动化测试。必须手动测试。
-
解决方案
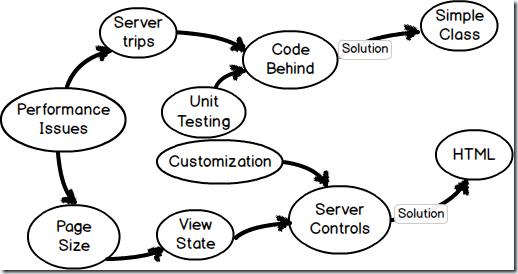
既然讲了ASP.Net Webform存在的两大问题即服务器控件和后台代码,以下是根源图,
那么解决方案是什么?
就是我们需要将后台代码迁移到独立的简单的类库,并且拜托ASP.Net服务器控件,并写一些HTML示例。
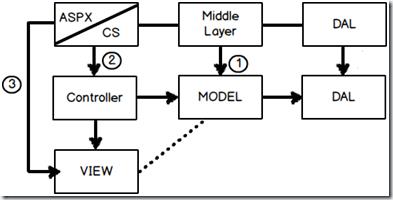
ASP.NET Webform 和MVC 比较,如下图:
Microsoft Asp.Net MVC 是如何弥补Web Form存在的问题的?
后台代码和服务器控件是一切问题的根源。所以如果你查看当前的WebForm体系结构,开发者正在使用的包含3层体系结构。三层体系结构是由UI包含ASPX及CS 后台代码。
UI,业务逻辑以及包含数据访问的中间层
Asp.Net MVC 由Model,View,Controller三部分组成。Controller中包含后台代码逻辑,View是ASPX,如纯HTML代码,Model是中间层。通过上图可获得这三部分的关系。
所以会发现MVC的改变有两点,View变成简单的HTML,后台代码移到简单的.NET类中,称为控制器。
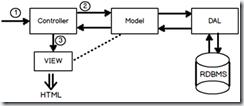
以下是ASP.NET MVC 请求流的通用步骤:
Step 1:首先获取控制器。
Step 2:依赖行为控制器创建Model对象,Model通过转换调用数据访问层。
Step 3:数据填充Model之后,传递到View 显示层,实现显示的目的。
到这里我们就已经了解了ASP.Net MVC的各个组件。下面我们做一些小的实验深入了解MVC的各组件。首先我们从Controller 控制器开始,因为Controller是MVC体系架构的核心部分。
你是否真的理解Asp.Net MVC的Controller(控制器)?
为了我们能够更好的理解Controller,我们首先需要理解Controller中涉及的专业术语:用户交互逻辑。
什么是用户交互逻辑?
场景1
你是否想过当用户输入URL摁下回车键时,会发生什么事情?
浏览器首先需要给服务器发送请求,服务器再做出响应。
通过这些请求之后,客户端正尝试与服务器交互,服务器能够反馈响应,因为服务器端存在一些判断逻辑来处理这些请求。这些能够处理用户请求以及用户交互行为的业务逻辑称为用户交互逻辑。
场景2
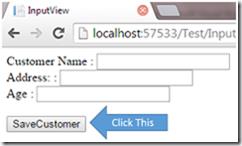
有一种常见的情况,服务器端发送的请求是HTML请求。HTML请求是由一组输入控件和提交按钮组成的。
当用户点击“Save”按钮之后会发生什么?
如果你的回答是有一些事件处理器来处理button点击事件,那么很抱歉回答是错误的。
在Web编程中是没有事件的概念的,Asp.net Web forms 根据我们的行为自动添加了处理代码,所以给我们带来的错觉认为是事件驱动的编程。这只是一种抽象的描述。
当点击Button时,一个简单的HTTP请求会发送到服务器。差别在于Customer Name,Address以及Age中输入的内容将随着请求一起发送。最终,如果是有个请求,服务器端则有对应的逻辑,使服务器能够更好响应请求。简单来说是将用户交互逻辑写在服务器端。
在Asp.Net MVC中,C代表Controller,就是用来处理用户交互逻辑的。
实验一:简单的MVC Hello world,着重处理Controller。
- Step1 创建一个Asp.Net MVC 5项目
打开Visual studio 2013 点“文件”->新建->项目。
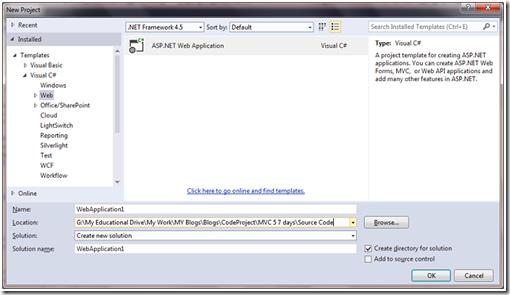
- Step 1.2 选择Web 应用,输入项目名称,选择存放路径,点击确定。
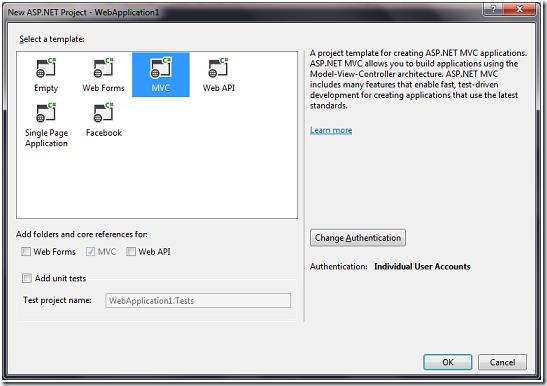
- Step 1.3 选择MVC 模板
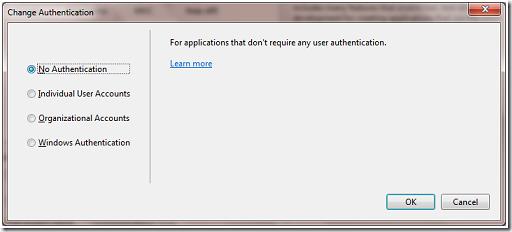
- Step 1.4 选择Change Authentication(改变授权),弹出对话框中选择“No Authentication”,并点击确定。
- Step 2 –创建控制器
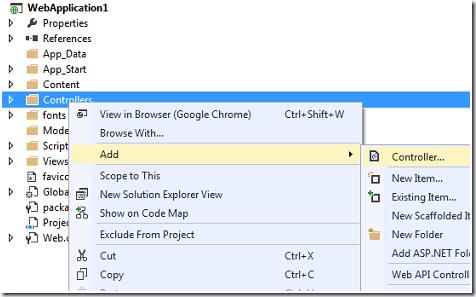
- Step 2.1,在资源管理器中,右击controller文件夹,选择添加->Controller(控制器)
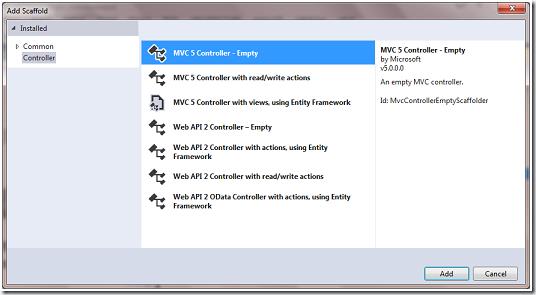
- Step 2.2 选择空 MVC 5 Controller 并点击添加
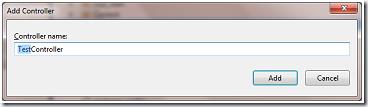
- Step 2.3 输入控制器的名称”TestController“,点击添加。
在这一步骤中,要特别注意千万不能删除名称中的” Controller”关键字。名称中必须包含Controller关键字。
- Step 3. 创建行为方法
打开新建的TestController 类,可以发现已生成的Index 方法,将该方法删除,并且添加新方法命名为GetString ,代码如下:
1: public class TestController : Controller
2: {
3: public string GetString()
4: { return "Hello World is old now. It’s time for wassup bro ;)";
5:
6: }
7: }
- Step 4. 运行并测试 按 F5 键,在地址栏中以“ControllerName/ActionName”这样的形式输入,需要注意的输入控制器名称时,不能输入”Controller“只输入”Test”。
实验一:Q&A
1. TestController 和Test之间的关系是什么?
TestController是类名称,而Test是Controller的名称,请注意,当你在URL中输入controller的名称,不需要输入Controller这个单词。
2. Action(行为) 方法是什么?
Action 方法 简单的来说就是一个Controller内置的public类型的方法,能够接收并处理用户的请求,上例中,GetString 方法返回了一个字符串类型的响应。
注意:在Asp.Net Web Forms中默认的返回请求是HTML的,如果需要返回其他类型的请求,就必须创建HTTP 处理器,重写内容类型。这些操作在Asp.net中是很困难的。在Asp.net MVC中是非常简单的。如果返回类型是”String“直接返回,不需要发送完整的HTML。
3. 如果从Action 方法中返回对象值会出现什么意外情况?
请浏览以下代码
1: namespace WebApplication1.Controllers
2: {
3: public class Customer
4: {
5: public string CustomerName { get; set; }
6: public string Address { get; set; }
7: }
8: public class TestController : Controller
9: {
10: public Customer GetCustomer()
11: {
12: Customer c = new Customer();
13: c.CustomerName = "Customer 1";
14: c.Address = "Address1";
15: return c;
16: }
17: }
18: }
输出结果如下所示:
当返回类型如“Customer”这样类似的对象时,将调用ToString()方法,返回“NameSpace.ClassName”形式的类名。
4. 如果需要获得上面例子中的属性值,要如何操作?
简单重写类的“ToString”方法,如下:
1: public override string ToString()
2: {
3: return this.CustomerName+"|"+this.Address;
4: }
运行结果:
5. Action 方法是否只能用Public修饰符来修饰?
答案是肯定的,每个公有方法都会自动称为Action 方法。
6. 非public方法是什么?
类的方法都比较简单,并且并不是公共可用的。无法在Web中调用。
7. 如果我们需要其他函数来完成一些特定功能,但不是Action Method要如何实现?
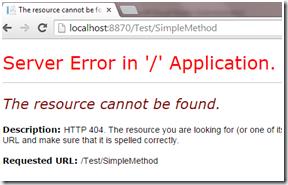
使用NonAction属性修饰,如下:
1: [NonAction]
2: public string SimpleMethod()
3: {
4: return "Hi, I am not action method";
5: }
当尝试给以上Action 方法发送请求时,会获得以下结果:
View部分
Controller是处理用户请求,并做出响应,通常情况下响应都是以显示在浏览器中,使用HTML代码,浏览器才可识别。HTML有图像,文本,输入控件等。通常称为用户界面的设计即UI层,在ASP.net MVC称为View。
实验二——深入理解View
在实验二中,创建一个简单的MVC应用,仅仅具有Controller和简单的字符串类型的返回值。让我们来了解MVC中的View部分吧。
- Step1 –创建新的Action 方法
在TestController中添加新的Action 方法,如下:
1: public ActionResult GetView()
2: {
3: return View("MyView");
4: }
- Step 2 创建View
- Step 2.1 右击上述创建的Action 方法,选择“添加View”
- Step 2.2 在添加View的对话框中输入View名称“MyView”,取消选择“使用布局”的复选框,点击添加。
资源管理器重的Views/Test文件夹中会添加一个新的View文件。
- Step3 在View中添加内容
打开MyView.cshtml 文件,并添加以下内容:
@{Layout = null;}
<!DOCTYPE html>
<html><head><meta name="viewport" content="width=device-width" />
<title>MyView</title>
</head><body>Welcome to MVC 5 Step by Step learning
</body></html>
- Step 4. 运行 按F5键运行应用
实验二:Q&A
1. 为什么View会放在Test的文件夹中?
View是与放置在特定目录下的Controller相关。这个特定文件夹是以”ControllerName”命名的,并且放在View文件夹内
2. 在多个控制器中无法重用View吗?
当然可以,我们需要在将这些文件放在特定的Shared文件夹中。将View 放在Shared文件夹中所有的Controller都可用。
3. 单个Action 方法中可引用多个View吗?
可以,ASP.NET MVC的view和Controller不是严格的匹配的,一个Action Method可以引用多个view,而一个View也可以被一个Action方法使用如下代码所示:
1: public ActionResult GetView()
2: {
3: if(Some_Condition_Is_Matching)
4: {
5: return View("MyView");
6: }
7: else
8: {
9: return View("YourView");
10: }
11: }
4. View函数的功能是什么?
创建 ViewResult 对象将会渲染成视图来给用户反馈
- ViewResult 创建了ViewPageActivator 对象
- ViewResult 选择了正确的ViewEngine,并且会给ViewEngine的构造函数传ViewPageActivator对象的参数
- ViewEngine 创建View类的对象
- ViewEngine 调用View的RenderView 方法。
5. ActionResult和 ViewResult的关系是什么?
ActionResult是抽象类,而ViewResult是ActionResult的多级孩子节点,多级是因为ViewResult是ViewResultBase的子类,而ViewResultBase是ActionResult的孩子节点。
6. 什么是ContentResult?
ViewResult是HTML响应而ContentResult是标准的文本响应,仅返回字符串类型。区别就在于ContentResult是ActionResult的子类。
要进行ASP.ET MVC的开发,不但需要具备MVC的知识,还需要高效的工具来帮助开发。
使用 ComponentOne Studio Enterprise 中提供的 ComponentOne Studio ASP.NET MVC 版本,您能获取快速的轻量级控件来满足用户所有需求。
下一节,我们将讨论模型,验证,Jquery和Json。所以请持续关注吧!ComponentOne Studio!
原文链接:http://www.codeproject.com/Articles/866143/Learn-MVC-step-by-step-in-days-Day
以上是关于ASP.NET Web Page应用深入探讨的主要内容,如果未能解决你的问题,请参考以下文章