微信怎么设置消息提示声音 如何修改来消息声音
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信怎么设置消息提示声音 如何修改来消息声音相关的知识,希望对你有一定的参考价值。
若是使用的vivo手机,可参考以下方法:
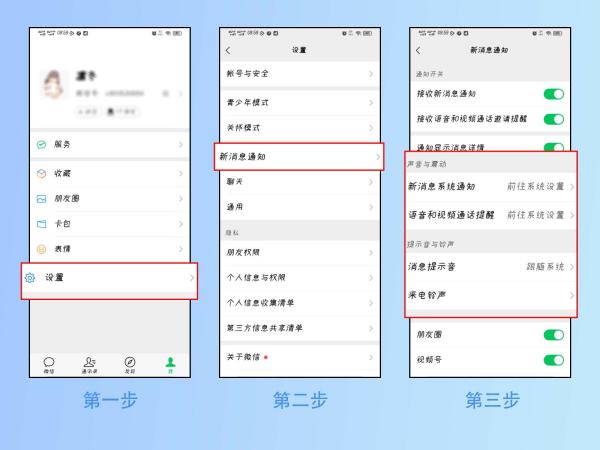
方法一:进入微信--我--设置--新消息通知--消息提示音、来电铃声当中选择;
方法二:进入微信--我--设置--新消息通知--新消息系统通知--新消息通知--声音--选择里面的铃声或者进入“自定义铃声”进行设置。

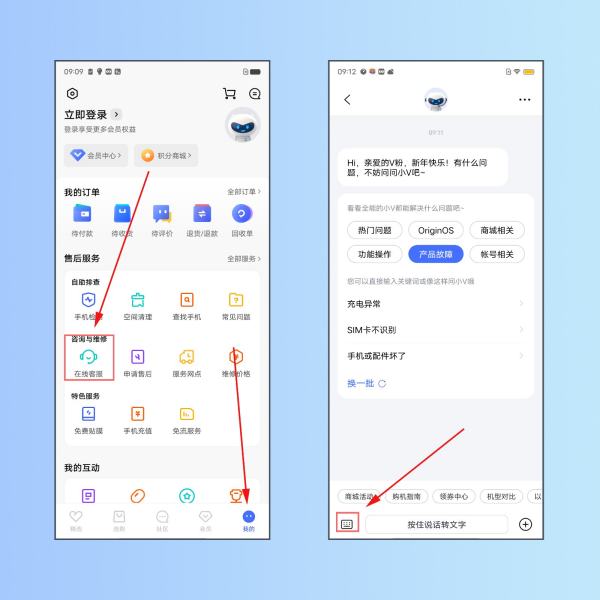
若有更多疑问,可进入vivo官网/vivo商城APP--我的--在线客服或者vivo官网网页版--下滑底部--在线客服--输入人工客服进入咨询了解。

微信怎么设置消息提示声音?如何修改来消息声音?一起来了解一下吧。
工具/材料
微信
- 01
首先我们打开微信,然后在右下角找到“我”并单击。
然后,我们找到“设置”并单击。
打开后,我们找到“新消息提醒”并单击。
然后找到“声音”,可以看见后面有一个按钮,这个按钮就可以打开或者关闭声音,根据自己的需求决定是否打开。
如果你是要打开的话,滑动按钮后,“声音”下面就会多出一个“新消息提示音”,我们单击打开。
在这里我们可以切换自己喜欢的音乐提示音。
如何给FineReport设置自定义消息提醒工具
参考技术AFineReport设计器有自动的消息推送功能,可设置报表定时推送和常规的日报周报推送。官方有自己的消息推送的接口,不过有些用户旺旺希望自己开发,符合自己需求的推送界面。
;(function($)
/*定义一个工具对象,所有的工具以后都放进去*/
HG = ;
/*定义我们第一个基础类OBJ*/
HG.OBJ = function(options)
//保证子类能够继承父类的默认成员变量
this.options = $.extend(this._defaultOptions(), options);
//初始化对象
this._init();
;
$.extend(HG.OBJ.prototype,
_defaultOptions: function ()
return classType:"OBJ";
,
_init:function()
);
/*定义用于生成子类的方法*/
HG.extend=function(parent,options)
var son = $.extend(parent,);
son.prototype = $.extend(parent.prototype,options);
return son;
;
/*第一个就是要构建我们的通讯对象*/
/****定义一些通讯用的私有成员和方法*****/
//发送通道的状态,为了减轻服务器压力,采取单通道发送
var status = true;
var sendMsgList = [];
var receiveMsgList = [];
var server = null;
var sendType = null;
var dataType = null;
//最终发送消息的方法
var send=function(msg,onReceive,onComplete,onFailed)
if(!msg.inList)
msg.inList = true;
sendMsgList.push(msg);
if(status)
status = false;
var tempSendMsgList = sendMsgList;
sendMsgList = [];
FR.ajax(
url: server,
type: sendType,
dataType:dataType,
data:msgList:tempSendMsgList,
success : function(receiveMsgList)
status = true;
onReceive(receiveMsgList);
,
complete: function(XMLHttpRequest,textStatus)
status = true;
onComplete(XMLHttpRequest,textStatus);
,
error: function(XMLHttpRequest, textStatus, errorThrown)
status = true;
onFailed(XMLHttpRequest, textStatus, errorThrown);
);
else
setTimeout(function()
send(msg,onReceive,onComplete,onFailed);
,1000);
;
var formatDate = function(date)
var d = new Date(date);
return d.getFullYear()+"-"+d.getMonth()+"-"+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
;
//通讯类,可以自己重写onReceive的方法来实现自己的消息工具,消息的内容为JSON格式,自己定义就好了
HG.CommunicationClient = HG.extend(HG.OBJ,
_defaultOptions: function ()
return
classType:"CommunicationClient",
//默认只跟当前的服务器进行联络
server:FR.servletURL+"?op=msgserver",
sendType:"POST",
dataType:"JSON",
//轮询的频率,默认3秒1次,越快服务器和客户端压力越大
pollingRate:3000
;
,
_init:function()
server = this.options.server;
sendType = this.options.sendType;
dataType = this.options.dataType;
this.polling4Receive();
,
send:function(msg)
var self = this;
send(msg,self.onReceive, self.onComplete, self.onFailed);
,
//给某个用户发文本消息
sendText:function(toUserId,text)
this.send(action:"send",userId:toUserId,time:new Date().getTime(),content:text:text)
,
onReceive:function(msg)
if(msg.length>0)
for( var i=0; i<msg.length; i++ )
console.info(formatDate(msg[i].time)+" "+msg[i].name+" "+decodeURI("%E8%AF%B4%EF%BC%9A")+" "+msg[i].content.text);
,
onFailed:function(XMLHttpRequest, textStatus, errorThrown)
,
onComplete:function(XMLHttpRequest, textStatus)
,
/*向服务器轮询,检查是否有自己的消息*/
polling4Receive:function()
var self = this;
self.send(action:"findMessage",inList:false);
setTimeout(function()
self.polling4Receive();
,self.options.pollingRate);
);
//先生成一个对话工具
HG.Talk = new HG.CommunicationClient();
)(jQuery);
有一篇文章正好是关于题主所说的教程的,你也可以去看看,相信您看了之后会更加明白的。
以上是关于微信怎么设置消息提示声音 如何修改来消息声音的主要内容,如果未能解决你的问题,请参考以下文章