html设置滚动内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html设置滚动内容相关的知识,希望对你有一定的参考价值。
比如设置滚动的内容自动获取
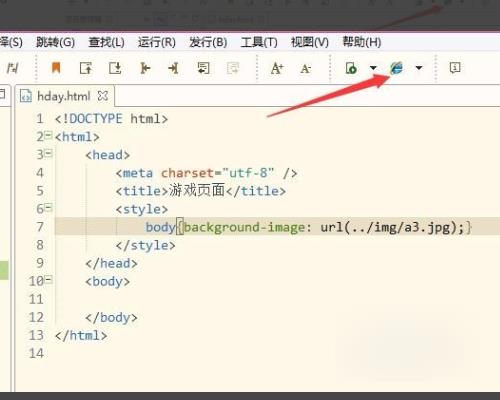
1、打开软件,文件,新建,html文件,命名随意,我这里命名hday。软件自动生成html的基本构造。首先保存一张背景图片放在img文件夹。

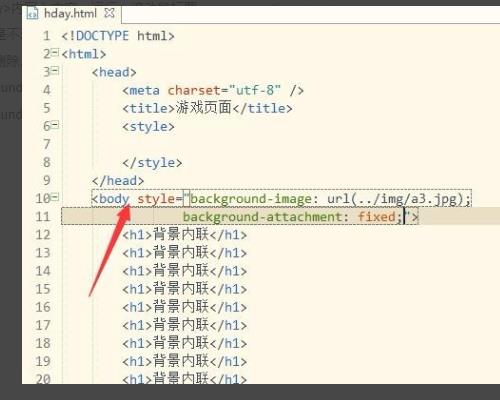
2、在<head>里声明<style> bodybackground-attachment: fixed;background-image: url(../img/a3.jpg) ;。

3、现在背景设置好了,加入内容,看看效果。在<body>内写入内容。运行。滚动鼠标图片是不是不动的。

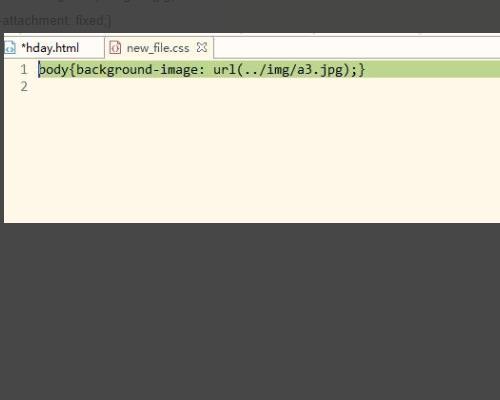
4、点击运行。点击文件,新建,css文件。命名。输入bodybackground-image: url(../img/a3.jpg);background-attachment: fixed;。

5、返回html。在<head>内输入<link rel="stylesheet" type="text/css" href="new_file.css" />,保存,运行。效果和之前一样。

<marquee behavior="scroll" direction="up" width="200" height="150" loop="-1" scrollamount="1" scrolldelay="1" style="font:12px;" onMouseOver="this.stop();" onMouseOut="this.start();">滚动字幕内容</marquee>
marquee中各标签的主要用法 :
1.点击behavior设置项右边的下拉箭头,选择滚动字幕内容的运动方式。
2.direction属性设置字幕内容的滚动方向。
3.scrollamount属性设置字幕滚动的速度。
4.scrolldelay属性设置字幕内容滚动时停顿的时间,单位为毫秒。如果要让滚动看起来流畅,数值应该尽量小。实例中设置为1毫秒。如果要有步进的感觉,就设置时间长一点吧。
5.width属性设置滚动字幕的宽度。
6.onMouseOver事件设置鼠标移动到滚动字幕时的动作,常设置为停止滚动。onMouseOut事件设置鼠标离开滚动字幕时的动作,常设置为开始滚动。在Dreamweaver8中需要打开“行为”面板设置。
7.style属性设置字幕内容的样式。实例中设置字幕文字大小,输入了“font:12px;”。
8.loop属性设置字幕内容滚动次数,默认值为无限。“-1”也为无限。
望采纳。本回答被提问者采纳 参考技术B HTML 又叫静态网页。字体滚动代码 在body语句添加/marquee direction="这里为设置滚动方向如右right左left">这里为滚动内容</marquee。
css滚动条怎么设置
css可以通过为网页元素设置滚动条样式使网页元素的内容实现滚动。
css通过overflow属性设置滚动条示例:
<html>
<head>
<style type="text/css">
div
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
</style>
</head>
<body>
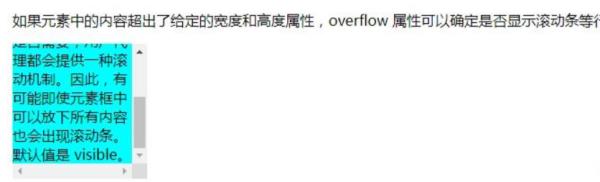
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>

效果图
扩展:
overflow属性介绍:
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
属性值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
如下图,在EXCEL表格中,点击窗口栏的“开发工具”->“插入”;在弹出的“表单控件”小窗口中,点击第一行第4个图标,即调节按钮。提示:如果窗口栏里没有“开发工具”,可以按以下方法进入:点击“文件”->“选项”->“自定义功能区”,勾选“开发工具”。
在B1单元格里插入调节按钮。
点击调节按钮,按鼠标右键,在弹出窗口中选择“设置控件格式”。
在弹出的“设置对象格式”窗口中:当前值设为1;点击“单元格链接”右边的红色箭头,用鼠标选入B1;其它保持不变。
点击“确定”,返回数据表,在A1单元格输入公式:=DATE(2020,12,1)+B1其含义为:以2020/12/1为基准日期,显示日期为基准日期+B1单元格的数值
回车后返回数据表,当前显示日期为2020/12/2;点击调节按钮的上下两个小三角形,日期随之滚动变化;设置完成。
希望我的回答对你有所帮助的呢!希望可以帮助到您!祝您生活愉快!如果您觉得对您有帮助的话,请辛苦动下手指头点一下赞哦!谢谢珞
提问[赞同]
回答希望我的回答对你有所帮助的呢!希望可以帮助到您!祝您生活愉快!如果您觉得对您有帮助的话,请辛苦动下手指头点一下赞哦!谢谢珞
以上是关于html设置滚动内容的主要内容,如果未能解决你的问题,请参考以下文章