怎么让html的按钮只能点一次
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让html的按钮只能点一次相关的知识,希望对你有一定的参考价值。
<input value="单击显示" style="width:150px;font-size:12px;margin:1px;padding:1px;" onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = '单击收起'; else this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = '单击显示'; " type="button"><div class="alt2" style="margin: 0px; padding: 0px; border: 0px inset;"><div style="display: none;">
我要写的</div></div>
这个按钮反复点击……如果我想让它只能点一次的话,就要加入this.disabled=true,但是加在哪都不行,不是只点一次不显示文本就是反复点不显示文本…………而且如果只能点一次的话,应该还要删掉一组代码吧………………
需要准备的材料分别有:电脑、浏览器、html编辑器。
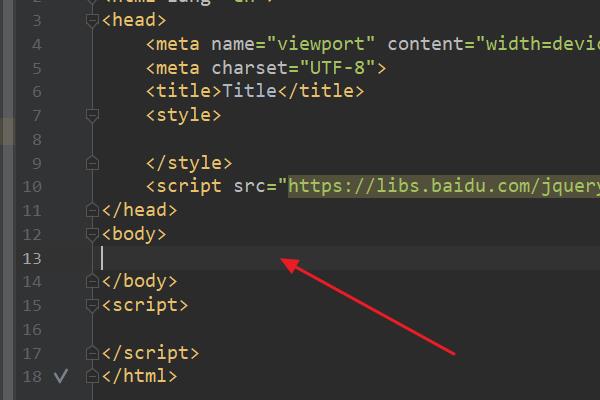
1、首先,打开html编辑器,新建html文件,例如:index.html。

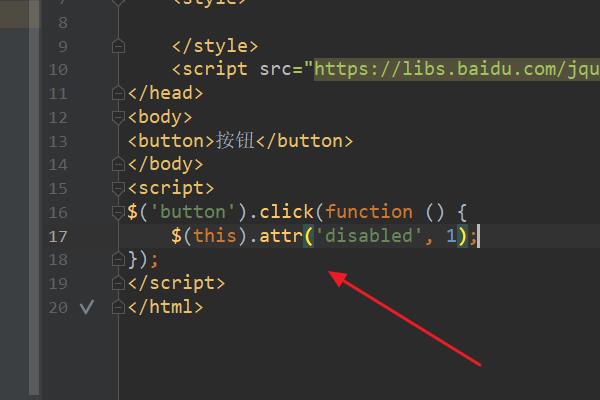
2、在index.html中的<script>标签中,输入js代码:
$('button').click(function ()
$(this).attr('disabled', 1);
);

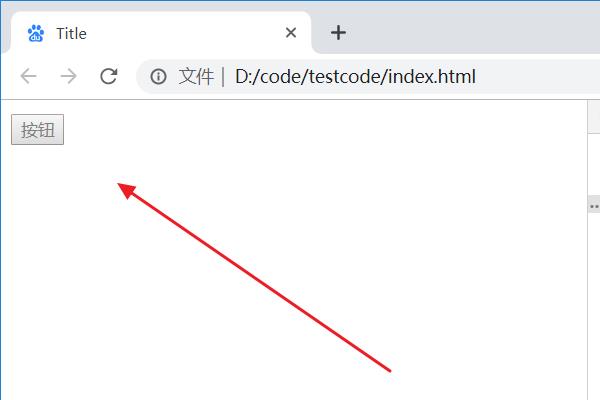
3、浏览器运行index.html页面,此时点击按钮后,按钮成功被禁用,只能点击一次。

定义一个全局变量就可以了。
javascript代码如下:
<script language="javascript">var isClicked=false;
function clickFun(obj)
if(!isClicked)
var div=obj.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0];
if (div.style.display != '')
div.style.display = '';
obj.innerText = '';
obj.value = '单击收起';
else
div.style.display = 'none';
obj.innerText = '';
obj.value = '单击显示';
isClicked=true;
</script>Html代码:
<input value="单击显示" style="width:150px;font-size:12px;margin:1px;padding:1px;" onclick="
clickFun(this);" /> 参考技术C
设置一个变量,var canClick = true;点击一次过后更改cilick的值为false,每次点击的时候判断这歌值,如果为false,则返回
$("button").click(function()
$(this).attr("disabled","disabled");
); 点击后设置按钮为不可点击
3.jquery有一个叫one的方法,$(xx).one("click",function()...);只触发一次。
disabled 属性规定应该禁用 input 元素。
被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。
注释:disabled 属性无法与 <input type="hidden"> 一起使用。
button也可用。。。
javascript按钮onclick按下只能工作一次
我是Javascript的新手,有以下问题:
HTML:
<div id="button"></div>
JS:
for (var items in $scope.data.users){
if ($scope.data.users.hasOwnProperty(items)) {
document.getElementById("button").innerHTML += "<button onclick='console.log(5)'>"+items+"</button>";
console.log(items);
}
}
到目前为止,我的json对象中的所有用户都被读取并且为每个项目创建了一个按钮,当我单击一个按钮时,它会在控制台中显示正确的测试“5”。但是,当我重复点击时,出现错误,我不知道为什么......
我认为您的数组或范围在click事件上已更改。
虽然以下示例不是用(我相信)您的Angular模块编写的,但它确实可以工作并迭代列表,创建按钮并且不会抛出任何错误或异常。基本上它是具有不同数组的相同代码。试着找出它和你自己的代码之间的区别。
我改变的唯一一件事就是让$scope.data.users成为一个整数数组。
let arr = [1, 2, 3];
for (var items in arr){
if (arr.hasOwnProperty(items)) {
document.getElementById("button").innerHTML += "<button onclick='console.log(5)'>"+items+"</button>";
console.log(items);
}
}<div id="button"></div>以上是关于怎么让html的按钮只能点一次的主要内容,如果未能解决你的问题,请参考以下文章