JAVA中集成Freemarker生成静态html
Posted zhoumango
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JAVA中集成Freemarker生成静态html相关的知识,希望对你有一定的参考价值。
Springboot
1.引入Freemarker jar包
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
2.配置application.properties
### freemarker spring.freemarker.templateLoaderPath=classpath:/templates/ spring.freemarker.suffix=.ftl spring.freemarker.charset=UTF-8 spring.freemarker.request-context-attribute=request spring.freemarker.settings.number_format=0.##########
3.创建ftl文件

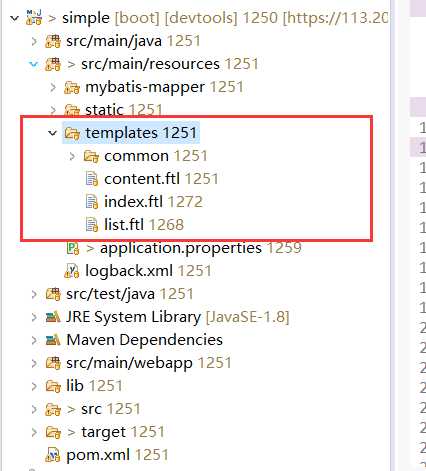
在resource文件下新增文件夹templates,在templates文件夹下存放ftl文件,例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>FreeMarker</title> </head> <body> <h1>Simple project</h1> <h1>${key}</h1> </body> </html>
4.新建controller调用方法
@SuppressWarnings("unchecked")
@RequestMapping(value="/test",method=RequestMethod.GET)
public String test(Model model,HttpServletRequest request) {
model.addAttribute("key","test project");
return "test";
}

5.生成html静态文件
使用工具类:
/** * @param modeName 模板名称 * @param targetFileName 生成后的HTML名称 * @param params 传入模板的参数 * @Author: zy * @Date: 2020-6-4 09:39:47 * @Description:生成静态页面 */ public void createHtmlByMode(String modeName, String targetFileName, Map<String, Object> params) { Writer out = null; // 找到服务器缓存目录,可以自己指定目录 String folder = PropertisUtil.getApplicationProperties("healthReport.logs.urls") + targetFileName; // 通过匹配路径格式拼接完整生成路径 String outFile = folder; try { File file = new File(outFile); // 生成空HTML文件 if (!file.exists()) { file.createNewFile(); } // 创建模版对象 Template template = cfg.getTemplate(modeName); // 设置输出流 out = new OutputStreamWriter(new FileOutputStream(file), "UTF-8");// 设置编码 UTF-8 // 模版数据插入参数,通过输出流插入到HTML中 template.process(params, out); } catch (Exception e) { e.printStackTrace(); } finally { if (null != out) { try { out.flush(); out.close(); } catch (IOException e) { e.printStackTrace(); } } } }
修改controller中的方法:
@SuppressWarnings("unchecked")
@RequestMapping(value="/test",method=RequestMethod.GET)
public String test(Model model,HttpServletRequest request) {
model.addAttribute("key","test project");
//生成静态文件
Map param=new HashMap();
param.put("key", "我是被生成的静态文件");
createHtmlByMode("test.ftl","test.html",param);
return "test";
}
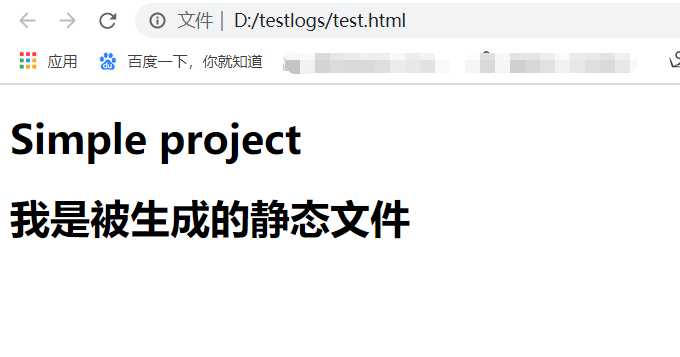
实现效果(我这里默认保存到d:/testlogs):


Springmvc(和springboot大致相同,此处只留下配置)
1.引入Freemarker jar包
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context-support</artifactId>
<version>3.2.4.RELEASE</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.freemarker/freemarker -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.25-incubating</version>
</dependency>
2.springmvc配置
<!-- freemarker -->
<bean id="freeMarkerConfigurer"
class="org.springframework.web.servlet.view.freemarker.FreeMarkerConfigurer">
<property name="templateLoaderPath" value="/freemarker/ftl/"></property>
<property name="defaultEncoding" value="utf-8" />
<property name="freemarkerSettings">
<props>
<prop key="template_update_delay">1</prop>
<prop key="locale">zh_CN</prop>
<prop key="datetime_format">yyyy-MM-dd</prop><!-- 时间格式化 -->
<prop key="date_format">yyyy-MM-dd</prop>
<prop key="number_format">#.##</prop>
</props>
</property>
</bean>
<bean id="freeMarkerViewResolver"
class="org.springframework.web.servlet.view.freemarker.FreeMarkerViewResolver">
<property name="cache" value="true" />
<property name="prefix" value="" /><!-- 上面已经配了,这里就不用配啦 -->
<property name="suffix" value=".ftl" />
<property name="contentType" value="text/html;charset=UTF-8" />
<property name="allowSessionOverride" value="true" />
<property name="allowRequestOverride" value="true" />
<property name="exposeSpringMacroHelpers" value="true" />
<property name="exposeRequestAttributes" value="true" />
<property name="exposeSessionAttributes" value="true" />
<property name="requestContextAttribute" value="request" />
</bean>
3.调用方式
/**返回模板信息*/ @SuppressWarnings("unchecked") @RequestMapping(value="/test",method={RequestMethod.GET}) public ModelAndView test(HttpServletRequest request) { ModelAndView mv = new ModelAndView(); //设置参数 mv.addObject("key", "测试freemarker"); //配置模板 mv.setViewName("test"); return mv; }
分享完毕,谢谢!
以上是关于JAVA中集成Freemarker生成静态html的主要内容,如果未能解决你的问题,请参考以下文章
java 企业门户网站 源码 自适应响应式 freemarker 静态引擎 html5 SSM
java 企业门户网站 源码 自适应响应式 freemarker 静态引擎 html5 SSM