jsp给js传值怎么传
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jsp给js传值怎么传相关的知识,希望对你有一定的参考价值。
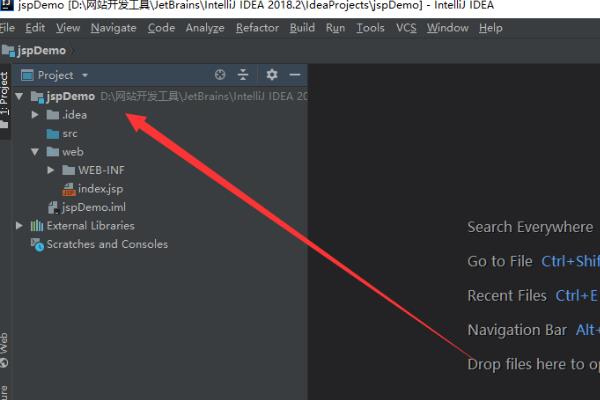
1、首先打开idea软件,新建一个名为jspDemo的项目。如图是新建项目的目录结构。

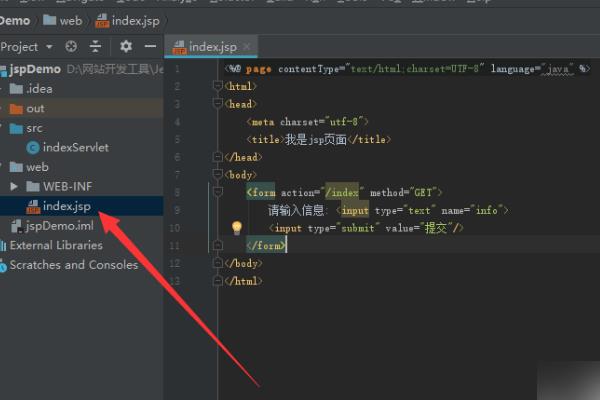
2、在web文件下的index.jsp文件中输入如下代码。

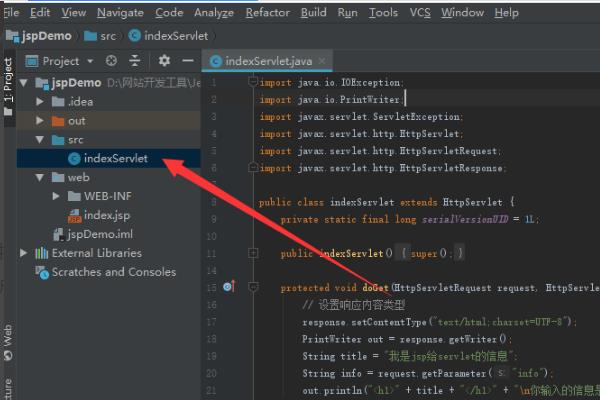
3、在src目录下,创建一个名为indexServlet的java文件。并输入下面代码。

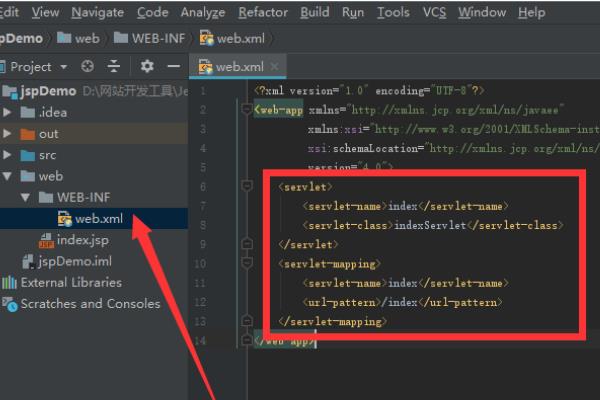
4、接着在web>WEB-INF目录下的web.xml文件中的web-app标签内输入如下代码。

5、接着使用鼠标右键单击index.jsp文件,选择【Run 'index.jsp'】,运行程序。

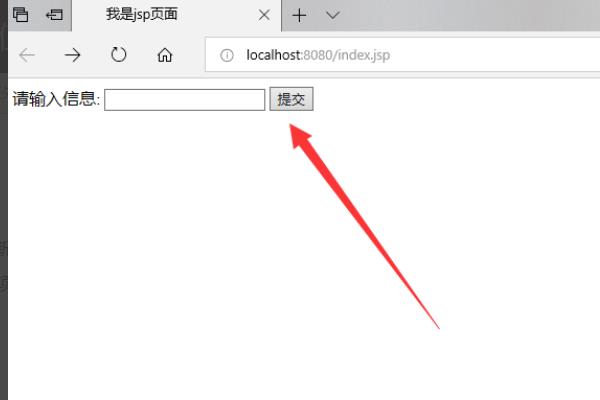
6、在浏览器中输入“http://localhost:8080/index.jsp”,会显示如图所示页面。在输入框填写信息后,点击【提交】按钮。

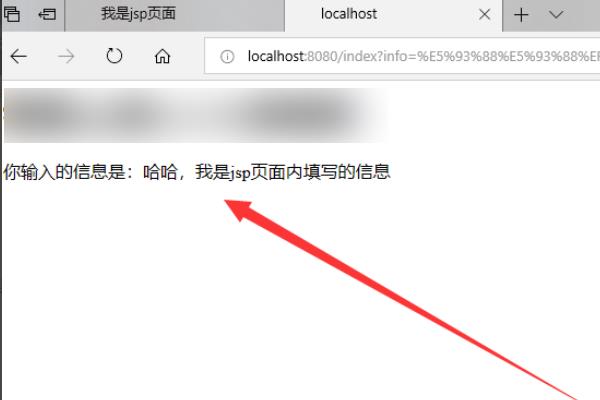
7、点击按钮后,会跳转到到js中,并在页面中显示填写的信息。

1 直接在js代码中嵌入<%=%>表达式
2通过el表达式$
3间接方法 在jsp中调用js函数时 以参数的形式传入本回答被提问者采纳 参考技术B 有时候我们需要把jsp页面的变量传递给js文件,由于js文件不能动态的识别jsp变量。而jsp页面可以动态的解释js代码,因此,可以在jsp页面定义一个js变量,把需要传递的jsp页面变量传递给它,然后在js页面即可直接使用你在jsp页面定义的这个js变量。
例如:我的jsp页面有一个PICKTYPE_ORG变量需要把它传递给相应的js文件进行处理。则我在jsp页面定义一个js变量,如下:
<script>
var pricktype_org='<%=PICKTYPE_ORG%>';
</script>
然后我就可以在相应的js页面引用pricktype_org变量了。 参考技术C el表达式,在jsp里面吧参数放到request里,然后再js用$参数名,就可以获得 参考技术D 举个例子<input type="text" id="textid" value="abc"/>-----jsp页面里的内容
js-----
<javascript>
function getValue()
var valueStr = document.getElementById("textid").value;
alert("你想要的值:"+valueStr);
</javascript>
React 子组件给父组件传值、整个组件、方法
参考技术A /src/component/Parent.js/src/component/Children.js
/src/App.js
运行项目:
子组件传值给父组件的步骤:
Parent:
Children:
子组件给父组件传一整个组件(父组件获取整个子组件)的步骤:
Parent:
Children:
在第三点获取到整个组件的前提上,再获取方法,所以不详细讲了。
以上是关于jsp给js传值怎么传的主要内容,如果未能解决你的问题,请参考以下文章