在js中用对象获取list的value
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在js中用对象获取list的value相关的知识,希望对你有一定的参考价值。
例如
for(var i=0;i<js.list.length;i++)
var aryColVal =["ID","NANE","CREATEDATE"];
for( var j=0 ; j < aryColVal.length ; j++)
js.list[i].aryColVal[j];
我的目的就是想实现获取js.list[i].ID;、js.list[i].NAME;的功能,但是js.list[i].aryColVal[j];js里不支持啊。有什么好的方法?分少了点,希望大家帮个忙。

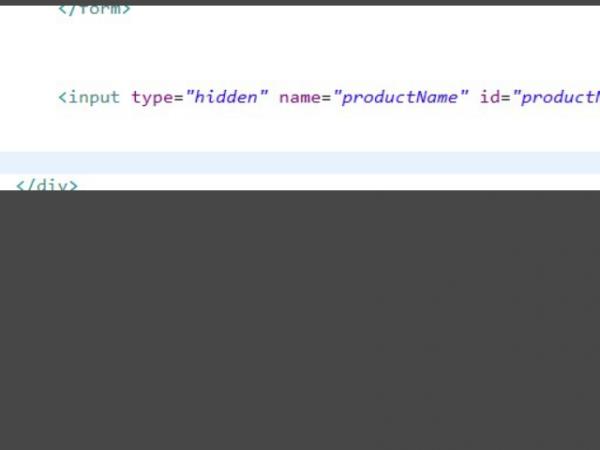
1、html中有如下input控件,代码如下<input type="hidden" name="productName" id="productName" value="测试产品名称">。

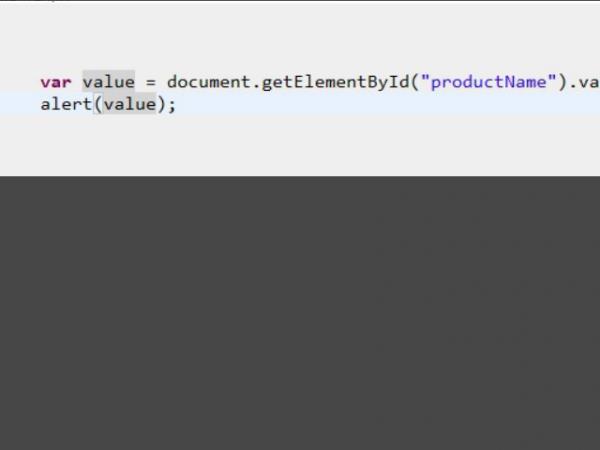
2、可以使用js通过id获取,var value = document.getElementById("productName").value。

3、下面我们alert(value),看一下是否获取到input的value值,可以看到,input的value值已经成功弹出。

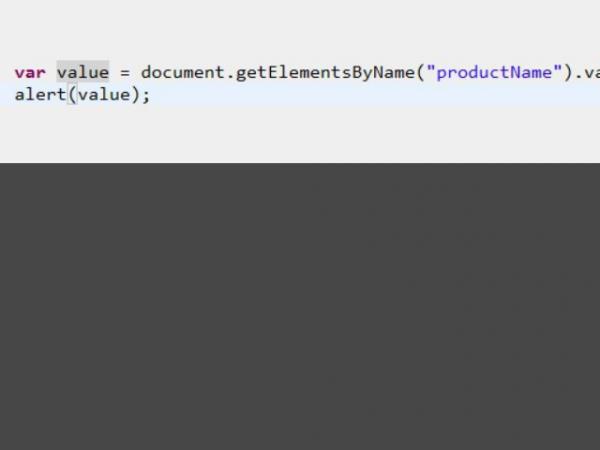
4、还可以使用document.getElementsByName(name)的方法。

5、测试一下结果,同样还是alert,可以看到,依旧能够成功弹出value的值。

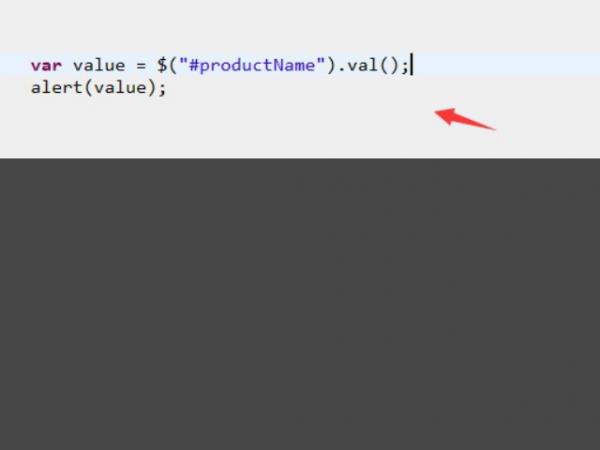
6、还可以通过jquery来获取input的value值,这需要引入jquery的js包,然后通过代码$("#id").val();获取,上面的例子可以使用$("#productName").val()。

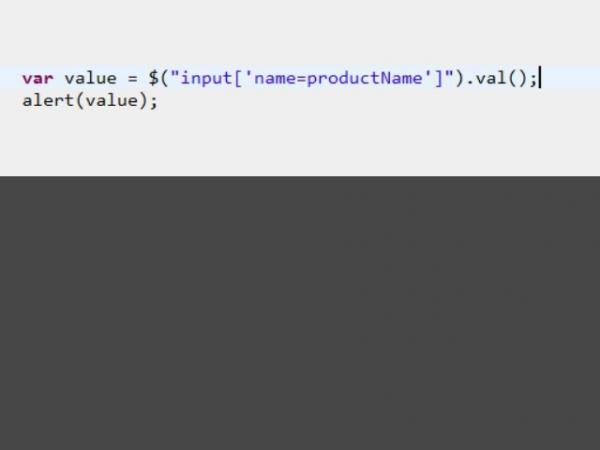
7、也可以使用jquery的$("input['name=name']").val();来进行获取,比如上面的例子可以使用$("input['name=productName']").val()。

js.list[i].aryColVal[j];这句改成设个 js.list[i].[aryColVal[j]];追问
对的。但是js.list[i].[aryColVal[j]];这句话出错了额。
追答赋下值
var aa = js.list[i].[aryColVal[j]];
alert(aa);


o哦,var aa = js.list[i][aryColVal[j]]; 这样就可以了
本回答被提问者采纳 参考技术B 写的很乱,aryColVal又不是list集合中的元素,你这样写,肯定不行追问说错了。是通过数组中的元素来获取js.list中的参数。比如说aryColVal数组中的ID就可以js.list[i].ID这样来获取js.list中的id。但是如果js.list[i].aryColVal[j];这样写就会有问题的。
参考技术C 不是很明白你的意思,你是想遍历aryColVal的值?改成for in试试..我想在jsp页面中用js获取s:property中的value要怎么办
很简单啊!s:property的value是从action中获取的值,既然这样,你可以在js这样获取:var name = $属性名; 当然,用el表达式要引入jstl标签库!不然要报错!
也可以:<div id="name"><s:property value="属性名"></div>
js:var name=document.getElementById('name').innerHTML; 参考技术A jsp页面中用js获取s:property中的value的做法是在js中利用单引号对界定s:property取值。如下:
var url = '<s:property value="#urlBack"/>'
1、jsp文件定义如下:
<tr>
<td height="6%"align="center">
<s:submit cssClass="button" key="common.initDelegate.label" align="center" theme="simple"/>
<s:url id="urlBack" action="myAction" includeParams="none" escapeAmp="false">
<s:param name="period.periodId" value="%period.periodId"></s:param>
</s:url>
<input type="button" onclick="javascript:cancel()" value="<s:text name="common.button.cancel"/>"/>
</td>
</tr>
2、js函数写法如下:
function cancel()
if (!isModified || (isModified && askConfirmCancel()))
window.location.replace('<s:property value="#urlBack"/>');
这样就是可以通过'<s:property value="#urlBack"/>'传值给js函数 window.location.replace了。 参考技术B <script>
var val = '$value';
var val = '<s:property value="属性名">';
</script>
以上是关于在js中用对象获取list的value的主要内容,如果未能解决你的问题,请参考以下文章