我设计的js禁止浏览器回退,在别的浏览器上可以,但在uc上失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我设计的js禁止浏览器回退,在别的浏览器上可以,但在uc上失效相关的知识,希望对你有一定的参考价值。
js禁止浏览器返回上一页在UC浏览器上失效
参考技术A 这就证明楼主写的js有浏览器兼容性问题,你可以试试搜一下jQuery的处理方法,jQuery的兼容性要比js好的多~ 参考技术B 您好,很高兴为您服务!js禁止浏览器返回上一页,具体是对什么功能的禁止呢?是退后键还是手势滑动返回网页?请您说明。
您需求通过什么方法来改善体验呢?请您说明~期待您的进一步反馈。
如果仍有问题,请您继续向我们反馈,我们会第一时间为您跟进。追问
您好:
无论是退后键还是手势滑动都要禁止返回上一网页,我是用js代码禁止的,在别的浏览器上可以,就是在uc上依然能够返回上一页
如何禁止浏览器中点回退按钮能回退到上一页?
概述
当活动历史记录条目更改时,将触发popstate事件。如果被激活的历史记录条目是通过对history.pushState()的调用创建的,或者受到对history.replaceState()的调用的影响,popstate事件的state属性包含历史条目的状态对象的副本。
需要注意的是调用history.pushState()或history.replaceState()不会触发popstate事件。只有在做出浏览器动作时,才会触发该事件,如用户点击浏览器的回退按钮(或者在Javascript代码中调用history.back())
不同的浏览器在加载页面时处理popstate事件的形式存在差异。页面加载时Chrome和Safari通常会触发(emit )popstate事件,但Firefox则不会。
HTML5的新API扩展了window.history:
- 可以存储当前历史记录点pushState、
- 替换当前历史记录点replaceState、
- 监听历史记录点popstate。
示例代码:
// 把这段代码放到需要点击浏览器回退按钮的页面中,
history.pushState(back: 1, null, "?back=1");
window.onpopstate = function(event)
console.log(event);
history.pushState(back: 1,null, "?back=1");
;使用说明 :
history.pushState(data,title,url);
// 其中第一个参数data是给state的值;
// 第二个参数title为页面的标题,但当前所有浏览器都忽略这个参数,传个空字符串就好;
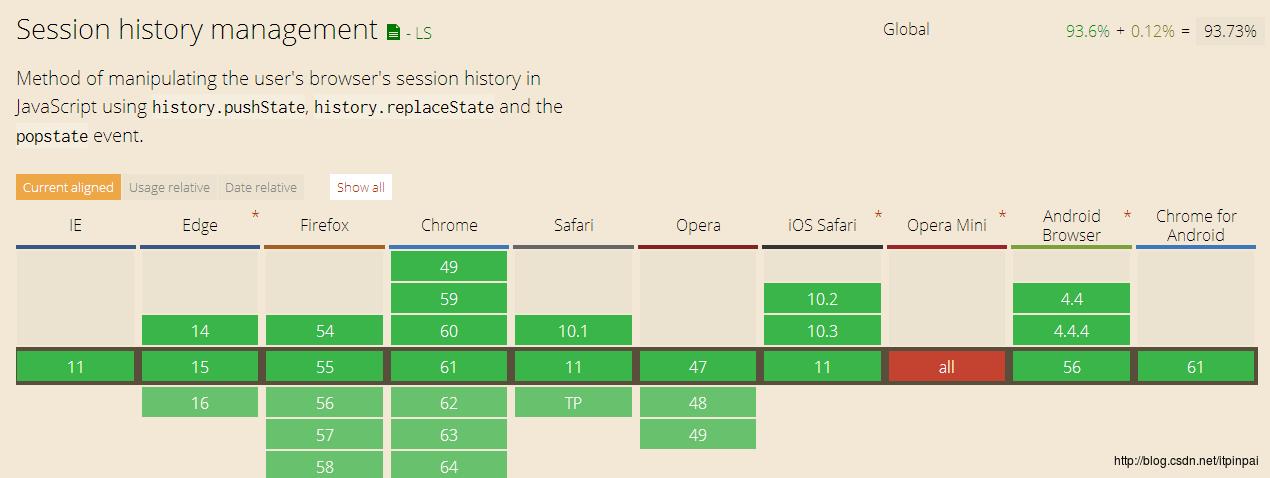
// 第三个参数url是你想要去的链接;兼容性:

欢迎指正交流!
文献:https://developer.mozilla.org/zh-CN/docs/Web/Events/popstate
以上是关于我设计的js禁止浏览器回退,在别的浏览器上可以,但在uc上失效的主要内容,如果未能解决你的问题,请参考以下文章