如何用JS判断div中内容为空,当为空时隐藏div
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS判断div中内容为空,当为空时隐藏div相关的知识,希望对你有一定的参考价值。
网站代码如下

for(var i=0;i<divs.length;i++)
if(divs[i].innerhtml=="")divs[i].style.display="none";
追答
你这图片中的代码与你题目中的要求貌似没有半毛钱关系
追问用JS判断代码15行中dede:field.flvurl/这个值,如果为空则隐藏这个div。如果不为空,正常显示。
源代码是so.addVariable("JcScpVideoPath","dede:field.flvurl/"); //视频地址
if(flvUrl )
参考技术C window.onload = function ()
var dom = document.getElementById("ts")
var dom2 = dom.innerHTML
if (dom2 == '')
dom.style.display = "none"
如何用js通过下拉菜单来实现div的隐藏和显示
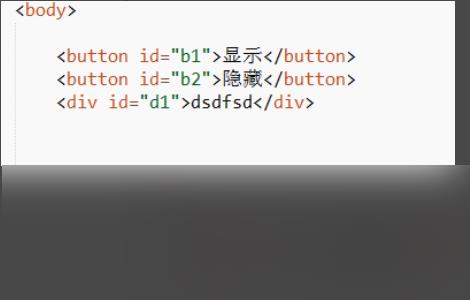
参考技术A1、首先写出架构,两个 buttod (按钮)。

2、下面是一个 div 存放文本和在后面的被js控制。

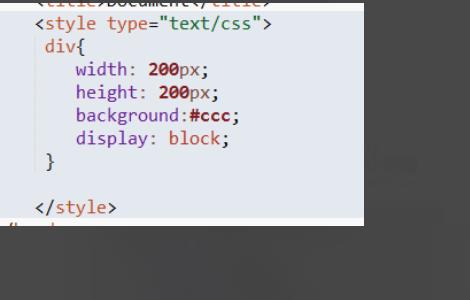
3、先用 css 选择器 为 div 控制属性。

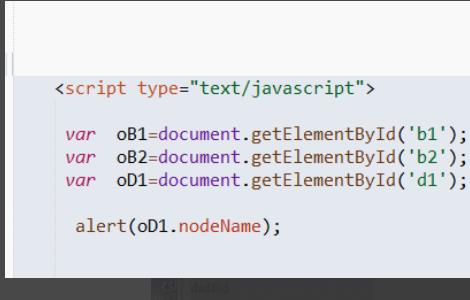
4、然后写出 script 标签,可以写在外部,然后在引用。

5、然后我们用 js 设置变量,这样我们才可以控制变量来控制元素。

6、这里用 alert 测试一次我们是否选对了元素。

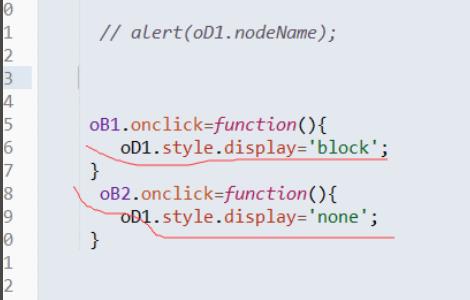
7、然后通过 onclick 事件来控制这个 div。

以上是关于如何用JS判断div中内容为空,当为空时隐藏div的主要内容,如果未能解决你的问题,请参考以下文章