css3 这种半透明边框带阴影,里面填充白色该怎么做?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3 这种半透明边框带阴影,里面填充白色该怎么做?相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html><head>
<meta charset='UTF-8' />
<title>Transparent Borders</title>
<link rel='stylesheet' type='text/css' href='css/style.css' />
<style>
#lightbox
background-color: white;
-moz-background-clip: padding; /* Firefox 3.6 */
-webkit-background-clip: padding; /* Safari 4? Chrome 6? */
background-clip: padding-box; /* Firefox 4, Safari 5, Opera 10, IE 9 */
border: 20px solid rgba(0,0,0,0.3);
/*-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;*/
padding: 30px;
width: 250px;
text-align: center;
position: absolute;
top: 100px;
left: 200px;
</style>
</head>
<body>
<div id="page-wrap">
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<p>这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度这里是很多很多文字,方便看清透明度</p>
<div id="lightbox">
<h1>一个层就可以搞定</h1>
ye!!!!
</div>
</div>
</body>
</html>
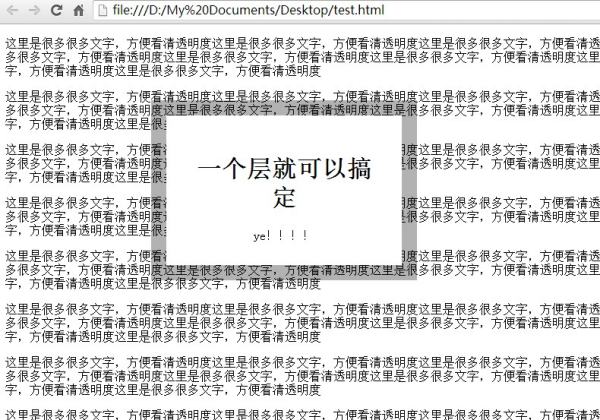
一个层就可以搞定的了。。。用到background-clip
这里的效果是这样:

阴影什么的,自己加上就可以了。
参考技术A #s3 padding:20px;width:500px;height:300px;margin:auto;background:#fff;background:rgba(0, 0, 0, 0.6);filter:Alpha(opacity=60);box-shadow:10px 10px 20px rgba(0,0,0,0.5);.s4 width:500px;height:300px;background:#fff;
------------------------------------------------------------------
<div id="s3">
<div class="s4"></div>
</div>本回答被提问者采纳 参考技术B 试了下,边框貌似不能用rgba,那么可以弄2个div。
<div class="outer"><div class="inner"></div></div>
.outerwidth: 100px;height: 100px;padding:10px;background-color:rgba(51,51,51,.5);box-shadow: 0 0 10px 5px #aaa;
.innerwidth: 100px;height: 100px;background-color: #fff;
外面div比里面多10px,我是用的padding。外面div设置rgba半透明,里面div设置白色。样子跟边框差不多。
-------------割-------------
又试了下,边框可以用rgba,border:10px solid rgba(238, 238, 238,.5);
android shape的使用详解以及常用效果(渐变色分割线边框半透明阴影效果等)
shape使用、渐变色、分割线、边框、半透明、半透明阴影效果。
首先简单了解一下shape中常见的属性。(详细介绍参看 api文档 )
转载请注明:Rflyee_大飞: http://blog.csdn.net/rflyee/article/details/20785495
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape=["rectangle" | "oval" | "line" | "ring"] > --- 默认为rectangle <corners -- shape=“rectangle”时使用, android:radius="integer"-- 半径,会被下边的属性覆盖,默认为1dp, android:topLeftRadius="integer" android:topRightRadius="integer" android:bottomLeftRadius="integer" android:bottomRightRadius="integer" /> <gradient -- 渐变 android:angle="integer" android:centerX="integer" android:centerY="integer" android:centerColor="integer" android:endColor="color" android:gradientRadius="integer" android:startColor="color" android:type=["linear" | "radial" | "sweep"] android:useLevel=["true" | "false"] /> <padding android:left="integer" android:top="integer" android:right="integer" android:bottom="integer" /> <size -- 指定大小,一般用在imageview配合scaleType属性使用。大小一般会适配滴 android:width="integer" android:height="integer" /> <solid -- 填充颜色,可是是十六进制颜色。(比如想设置半透明效果,直接使用十六就只就OK) android:color="color" /> <stroke -- 指定边框,border,dashWidth和dashGap有一个为0dp则为实线 android:width="integer" android:color="color" android:dashWidth="integer" -- 虚线宽度 android:dashGap="integer" /> -- 虚线间隔宽度 </shape>
注意:
<corners>
1、 android:radius,半 径,会被下边的单个角度半径属性覆盖,默认为1dp,
2、在使用时,如果单独设置四个角度,又大小不一致时,eclipse的graphics preview会报错。但是直接真机运行即可。(比如实线上边直角,下边屈角的效果)
<size>
Note: The shape scales to the size of the container View proportionate to the dimensions defined here, by default. When you use the shape in an
ImageView , you can restrict scaling by setting the android:scaleType to "center"举个栗子:
1、渐变色
res/drawable/gradient_box.xml :
<?xml version="1.0" encoding="utf-8"?><shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><gradientandroid:startColor="#FFFF0000"android:endColor="#80FF00FF"android:angle="45"/><paddingandroid:left="7dp"android:top="7dp"android:right="7dp"android:bottom="7dp"/><cornersandroid:radius="8dp"/></shape>
如图:



2、白色边框、半透明效果

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" > <corners android:radius="16dp" /> <!-- 这是半透明,还可以设置全透明,那就是白色边框的效果了 --> <solid android:color="#80065e8d" /> <stroke android:dashGap="0dp" android:width="4dp" android:color="@android:color/white" /> </shape>
如图:



3、分割线效果:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="line" > <stroke android:width="4dp" android:color="@android:color/black" /> </shape>
如果:

4、单边屈角效果
<?xml version="1.0" encoding="utf-8"?> <shape android:shape="rectangle" xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:topLeftRadius="5dp" android:topRightRadius="5dp" android:bottomLeftRadius="30dp" android:bottomRightRadius="30dp"/> <!-- 这是半透明,还可以设置全透明,那就是白色边框的效果了 --> <solid android:color="#ff065e8d" /> <stroke android:dashGap="0dp" android:width="4dp" android:color="@android:color/white" /> </shape>如图:

另:附上一份颜色进制图,需要的可以查阅:http://blog.sina.com.cn/s/blog_684a1d160100umuq.html
转载请注明:Rflyee_大飞: http://blog.csdn.net/rflyee/article/details/20785495
android shape的使用详解以及常用效果(渐变色、分割线、边框、半透明阴影效果等)
以上是关于css3 这种半透明边框带阴影,里面填充白色该怎么做?的主要内容,如果未能解决你的问题,请参考以下文章