jquery怎么获取一个元素的class值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取一个元素的class值相关的知识,希望对你有一定的参考价值。
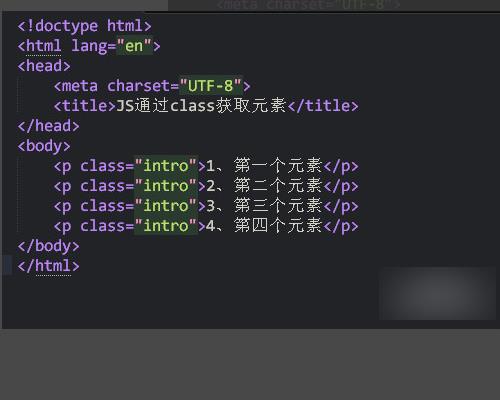
1、新建一个html文档,并定义若干个带有class属性的<p>元素。

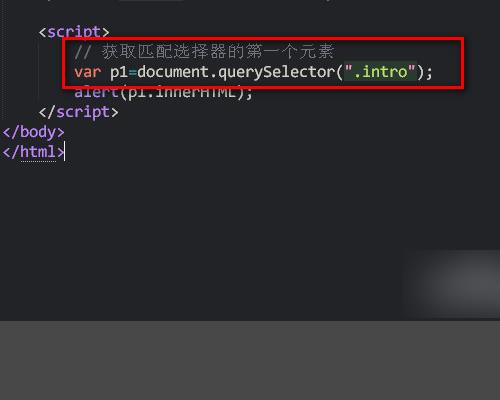
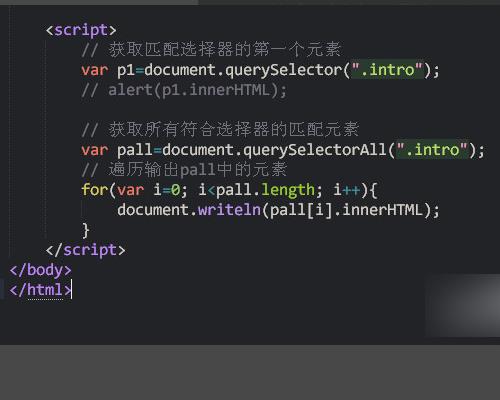
2、新建一个JS操作,并获取选择器匹配的第一个元素。

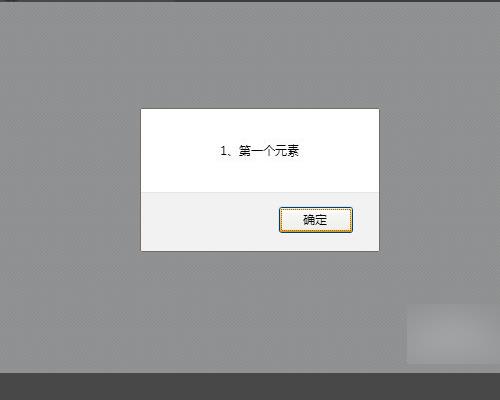
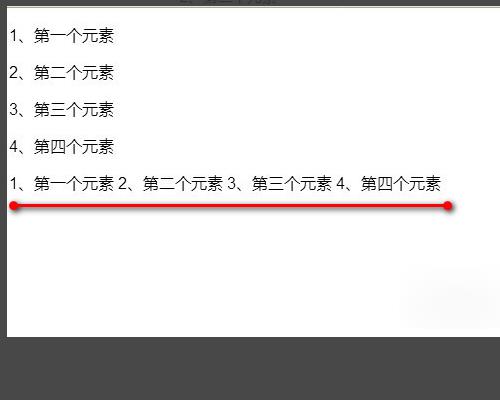
3、保存以上文件,在浏览器预览效果,得到的是第一个匹配的Class元素。

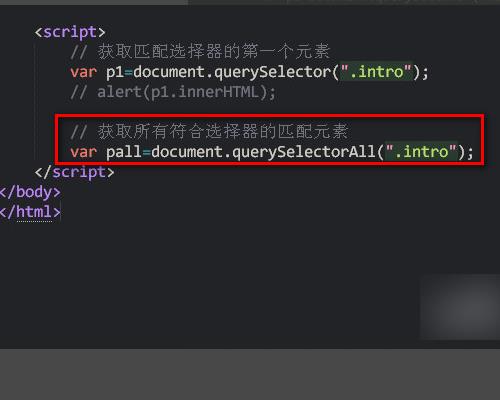
4、如果想要选择器匹配所有符合的元素,则需要使用选择器。

5、对方法获取的元素集合,进行遍历输出。

6、保存以上内容,在浏览器预览效果。

如果想要对此集合进行遍历
$(".类名").each(function()
alert($(this).html());
); 参考技术B
思路:jquery先取得class的元素集合,然后再遍历里面的元素就可以了。
方法如下:
$(".类名")就是该class里的集合
如果取得class里的元素,通过下面的代码进行遍历就可以了。
alert($(this).html()); 'html() 方法返回或设置被选元素的内容
); 参考技术C // 获取一个元素的某个属性
$(select).attr('class');
//修改一个元素的某个属性
$(select).attr(attr,val)本回答被提问者采纳 参考技术D $(".xxxx").value();
Jquery 怎么只给点击的元素加个class
Jquery 怎么只给点击的元素加个class?1:新建一个html文件,命名为test.html,用于讲解jquery如何实现追加元素的同时添加class属性。2:在test.html文件内,使用p标签创建一行测试的内容,并创建两个空div标签。
3:在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addPp()函数。
4:在函数内,通过获得p标签对象,使用appendTo方法将p标签追加到div中。
5:在函数内,再使用addClass方法给p标签添加一个class属性。
6:在浏览器打开test.html文件,点击按钮,查看结果。 参考技术A
通过event
$('#btn').click(function(event)event = event || window.event;
var target = event.srcElement || event.target;
// target就是你点击的元素
$(target).addClass('clickstyle');//增加样式
);本回答被提问者采纳 参考技术B //纯手打,望采纳
$('a').click(function()//给所有的a元素绑点击事件
$(this).addClass('cls');//获取当前点击的元素$(this) ,并添加class
); 参考技术C $(selector).click(function() $(this).addClass(class) )
selector : 元素
class : class名称
以上是关于jquery怎么获取一个元素的class值的主要内容,如果未能解决你的问题,请参考以下文章