JS中怎么调用外部的JS库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS中怎么调用外部的JS库相关的知识,希望对你有一定的参考价值。
参考技术A script标签带有src属性,用于引用外部脚本文件到页面中,格式:<script src="外部脚本文件" language="javascript" type="text/javascript"></script>i不清楚,我的水平还很一般,JQuery我还没学会呢 参考技术B var iScript = document.createElement("script");
iScript.type="text/javascript";
iScript.src="jquery-1.4.2.min.js";
document.getElementsByTagName("head")[0].appendChild(iScript); DOM实现 参考技术C 补充一下<script src="外部脚本文件" language="JavaScript" type="text/javascript"></script>
上面的标签必须放一行 标签之间不能有其他东西如果要再写script语句再写一对<script>标签 参考技术D 调用外部的JS库
直接应用外部的js库,
根据库提供的方法构造该库的对象,
再用对象调用方法就行了.
vue文件里面怎么引用外部的js文件
步骤:
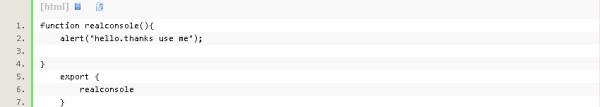
首先。我们要改造我们要映入的外部js文件,改成下面这个格式。主要是红色方块内部代码,我们需要将我们的模块“抛出”,让人能获取到以下及相应代码:


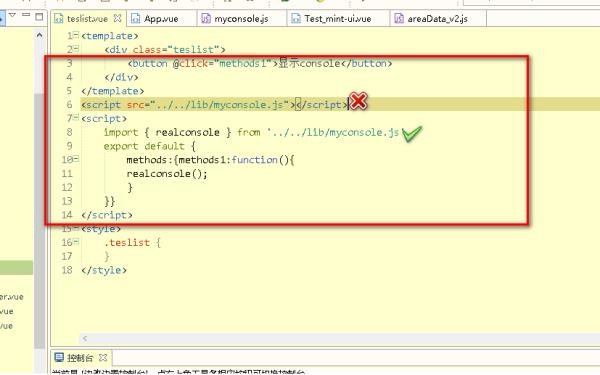
其次,到我们的寄主那里,我们需要导入,仿造其他的文件,写法如下及相应代码:


注意红色叉的部分,那是我们es5的写法,绿色才是正确的;接着是效果图:


其他方法:直接@import就行了
<style>
@import "../../scss/retinaLine";
@import "../../scss/css3Module";
...
</style>
<style lang='sass'>
@import "../../scss/retinaLine";
@import "../../scss/css3Module";
...
</style>本回答被提问者和网友采纳 参考技术B 直接在<head></head>里面,常规地引入js文件
以上是关于JS中怎么调用外部的JS库的主要内容,如果未能解决你的问题,请参考以下文章