有办法去掉从父级元素继承下来的 CSS 样式吗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有办法去掉从父级元素继承下来的 CSS 样式吗相关的知识,希望对你有一定的参考价值。
在div里给它加上一个类,给新加的类写样式。
在CSS中,继承是一种非常自然的行为,我们甚至不需要考虑是否能够这样去做,但是继承也有其局限性。
首先,有些属性是不能继承的。这没有任何原因,只是因为它就是这么设置的。举个例子来说:border属性,大家都知道,border属性是用来设置元素的边框的,它就没有继承性。如下图所示,如果继承了边框属性,那么文档看起来就会很奇怪,除非采取另外的措施关掉边框的继承属性。
多数边框类属性,比如象Padding(补白),Margin(边界),背景和边框的属性都是不能继承的。

扩展资料
CSS中的样式覆盖原则:
规则一:由于继承而发生样式冲突时,最近祖先获胜(最近原则)。
strong分别从body和p中继承了color属性,但是由于p在继承树上离strong更近,因此strong中的文字最终继承p的蓝色。
规则二:继承的样式和直接指定的样式冲突时,直接指定的样式获胜(最直接原则)。
strong color:red;
那么根据规则二,strong中的文字最终显示为红色。
规则三:直接指定的样式发生冲突时,样式权值高者获胜。
样式的权值取决于样式的选择器,权值定义如下表。
css选择器 权值
标签选择器 1
类选择器 10
ID选择器 100
内联样式 1000
伪元素(:first-child等) 1
伪类(:link等) 10
可以看到,内联样式的权值>>ID选择器>>类选择器>>标签选择器,除此以外,后代选择器的权值为每项权值之和,比如”#nav .current a”的权值为100 + 10 + 1 = 111。
参考技术Aw3c标准中可以继承的css样式是不能够设置不继承的。例如文字大小样式:font-size,如果没有继承特性会使css规则变得非常复杂化,具体解决方案:
1.单独设置子元素样式,覆盖父元素继承下来的样式。
2.合理设置外层html元素的css样式,避免为后续元素带来重复的设置和不利因素。
3.公用可复用的组件,公用可复用的css样式,例如元素字体大小的设置可以写成如下方式:
.f12 font-size: 12px;
.f14 font-size: 14px;
.f16 font-size: 16px;
.f18 font-size: 18px;
.f20 font-size: 20px;
.f24 font-size: 24px;<div class="f24">
<p>这里继承了24号字体样式</p>
<span class="f12">这里被重写定义为12号文字</span>
</div> 参考技术B 在子级元素加个class! 参考技术C 没办法直接去掉,只能覆盖样式
css续集1
1.css的继承性1.1继承性
给父级设置一些属性,子级继承了父级的属性,就是css中的继承性
有一些属性可以继承下来:color,font-*,text-*,line-*,文本元素
像一些盒子元素,定位的元素(浮动,绝对定位,固定定位)不能继承<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style>
.father
font-size: 50px;
background: aqua;
.child
color: deeppink;
</style>
</head>
<body>
<div>
<div class="father">
<p class="child">wwwwwwwwwww</p>
</div>
</div>
</body>
</html>
2.css的层叠性
2.1层叠性讲解
权重计算方式:id数量 class数量 标签数量
层叠性:权重的标签覆盖掉了权重小的标签<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/*2 0 1*/
#box1 #box2 p
color: yellow;
/*1 1 1*/
#box2 .wrap3 p
color: red;
/*1 0 3*/
div div #box3 p
color: purple;
/*0 3 4*/
div.wrap1 div.wrap2 div.wrap3 p
color: blue;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>当前显示yellow
注释掉yellow,显示red
注释掉red,显示purple
注释掉purple,显示blue2.2选择器的优先级
1.先看标签元素有没有被选中,如果选中了,就数数(id class 标签数量),谁的权重大,就显示谁的属性。
2.权重一样大,后面设置会覆盖前面的设置。
3.如果属性是继承下来的,权重都是0。则就近原则,谁的描述与显示元素近,就显示谁的属性。
4.如果描述的都是wrap3,则看权重
5.!important设置权重最高,但是!important只影响选中的元素,不影响继承来的权重
6."!important不推荐使用,因为会让代码变得无法维护"2.2.1验证标签被选中,谁的权重大显示谁的属性
这个在层叠性处已经验证过2.2.2验证权重一样大,后面设置会覆盖前面的设置。
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重1 1 1 */
#box2 .wrap3 p
color: red;
/*权重1 1 1 */
.wrap2 #box3 p
color: deeppink;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.3验证如果属性是继承下来的,权重都是0。则就近原则,谁的描述与显示元素近,就显示谁的属性。
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重都为0,后面设置离显示元素p中的内容更近*/
#box1 .wrap2
color: red;
.wrap2 #box3
color: deepskyblue;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.4验证如果描述的都是wrap3,则看权重
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重1 2 0*/
#box1 .wrap2 .wrap3
color: red;
/*权重1 1 0*/
#box2 .wrap3
color: deepskyblue;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.5验证!important影响选中的元素
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重1 2 1*/
#box1 .wrap2 .wrap3 p
color: red;
/*权重1 1 1*/
#box2 .wrap3 p
color: deepskyblue !important;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
2.2.6验证!important只影响选中的元素,不影响继承来的元素
<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
/*权重都是0,离p标签的距离相同*/
#box1 .wrap2 .wrap3
color: red !important;
/*权重0*/
#box2 .wrap3
color: deepskyblue ;
</style>
</head>
<body>
<div id=‘box1‘ class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div>
</body>
</html>
3.盒模型
3.1盒模型的属性
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离3.2盒模型的计算
margin稍后介绍
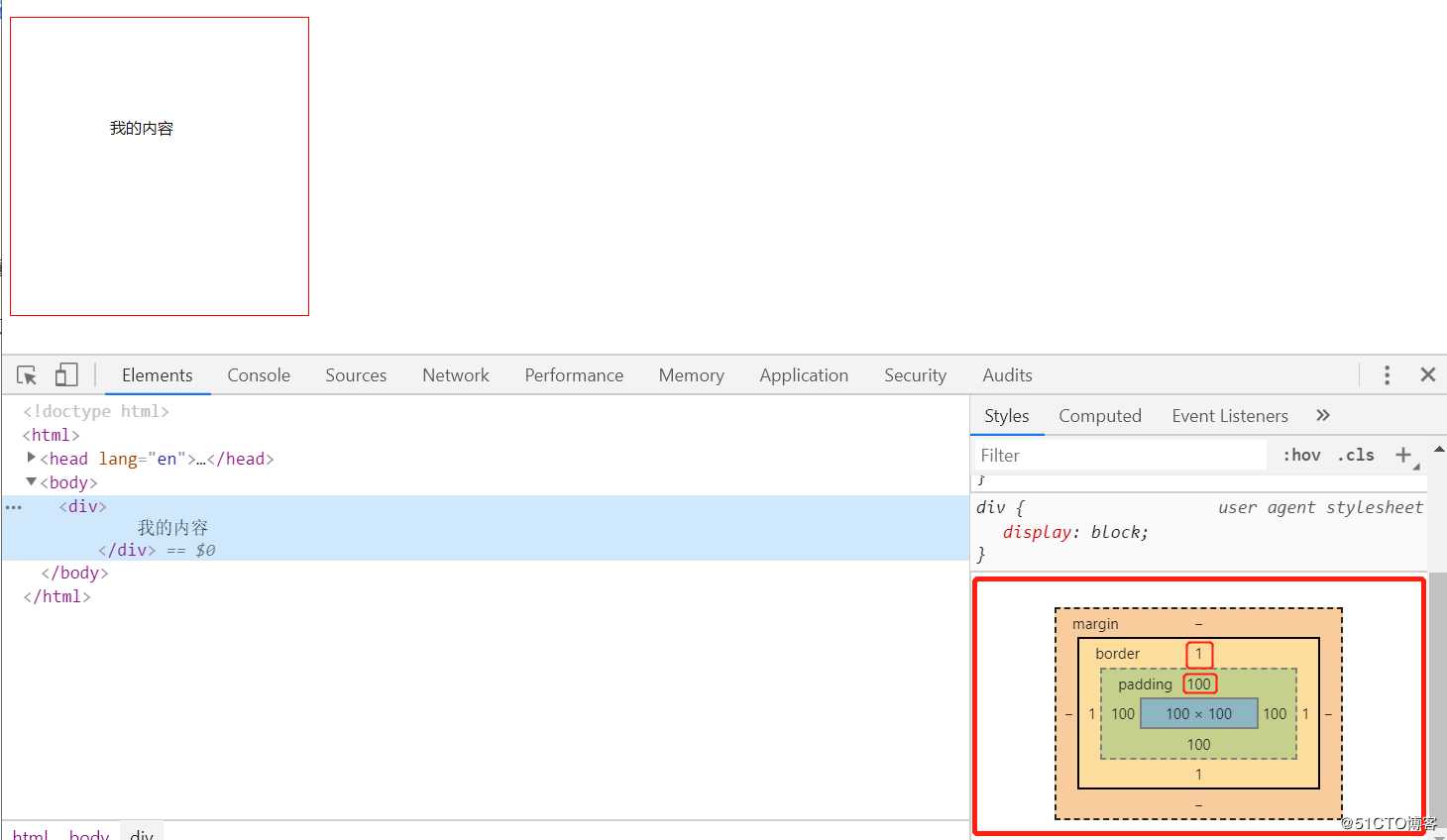
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
那么在这里要注意看了。标准盒模型,width不等于盒子真实的宽度。
另外如果要保持盒子真实的宽度,那么加padding就一定要减width,减padding就一定要加width。真实高度一样设置。<!DOCTYPE HTML>
<html>
<head lang=‘en‘>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学城</title>
<style type="text/css">
div
width: 100px;
height: 100px;
padding: 100px;
border: 1px solid red;
</style>
</head>
<body>
<div>
我的内容
</div>
</body>
</html>
以上是关于有办法去掉从父级元素继承下来的 CSS 样式吗的主要内容,如果未能解决你的问题,请参考以下文章