如何制作一个Web3D交互网站
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何制作一个Web3D交互网站相关的知识,希望对你有一定的参考价值。
一、Web 3D交互网站的制作方法Web 3D其实就是网页三维,一般可以通过webgl、threejs、openGL等技术搭建底层3D引擎,将3D模型文件在网页端展示出来。
二、Web 3D交互网站的制作过程
制作一个Web 3D页面需要由3D建模人员和3D开发人员相互配合实现的。3D建模人员按照要求来建模,导出FBX文件给到开发人员,开发人员按照交互需求、表现效果以及接口数据要求等进行3D开发,最终实现网页端的三维展示效果。 参考技术A 以通过使用three.js实现在网页上显示3D模型,具体操作方法如下: 1、先用proe转成obj格式的文件,再用OBJLoader.js将其载入即可实现。 2、试过转成vtk的格式,在Chrome可以显示,但在ie11没显示。 3、浏览器需Chrome 及 ie11以上。广州蓝景可以学 参考技术B 可以通过使用three.js实现在网页上显示3D模型 参考技术C
可以使用图扑的组态编辑器;3D做的很不错,视觉效果很炫酷。图扑提供了一套独特的 WebGL 层抽象,将 Model–View–Presenter (MVP) 的设计模型延伸应用到了 3D 图形领域。使用图扑的3D编辑器可以更关注于业务逻辑功能,不必将精力投入复杂 3D 渲染和数学等非业务核心的技术细节。

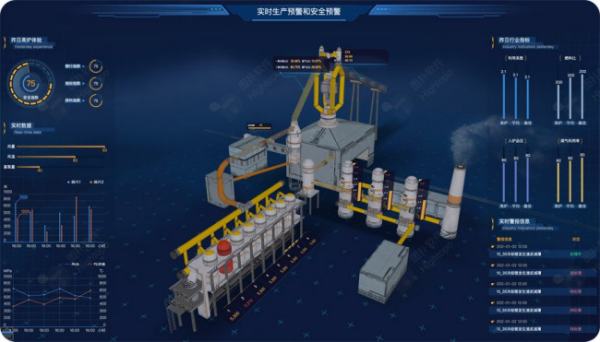
示例展示
图扑的组态编辑器,非常适用于实时监控系统的界面呈现,广泛应用于电信网络拓扑和设备管理,以及电力、燃气等工业自动化 (HMI/SCADA) 领域。

水泥工厂案例

项目案例

智慧城市
参考资料来源:百度百科——图扑软件
官网——Web组态
官网示例:HT for Web
如何使用 seaborn 和 ipywidgets 制作交互式条形图
【中文标题】如何使用 seaborn 和 ipywidgets 制作交互式条形图【英文标题】:How to make an interactive bar plot with seaborn and ipywidgets 【发布时间】:2022-01-09 08:02:55 【问题描述】:我有一个包含运动员、他们的年龄范围和他们参加比赛的年份的数据集:
import ipywidgets as widgets
from ipywidgets import interact
import pandas as pd
import matplotlib.pyplot as plt
import seaborn as sns
import numpy as np
data = 'Name':['Tom', 'Nick', 'Chris', 'Jack'],
'Age':['20-25', '19<', '>75', '20-25'],
'Year':[2019,2019,2018,2018],
'Count': [1,1,1,1]
df = pd.DataFrame(data)
请注意,这是 1000 多个条目,但我不想使用那么多空间,所以我使用了一个非常简化的版本。
我正在尝试使用 ipywidgets 使用该数据制作交互式条形图。
age = ['20-25', '19<', '>75','20-25']
@interact(Age = age)
def f(Age):
df2= df[df['age'].str.contains(Age)].groupby('Year').sum()
df2['year'] = ['2018','2019']
return sns.barplot(x="Year", y="Count", data=df2)
x 轴是年份,y 轴是当年的参与者数量,您可以通过滚动条进行交互过滤,并按您选择的年龄范围查看参与者数量。
我不知道该怎么做,所以我尝试“暴力破解”并添加了一个计数列 1,这样即使数据集被过滤,我也能得到参与者的总数。我也蛮力强迫了这些年,但有些年龄范围并不是所有年份都在竞争,所以它坏了,它不起作用。
年龄是年龄范围的所有各种选项,我把它们都放在一个列表中。
【问题讨论】:
【参考方案1】: 修复拼写问题,因为您正在互换大小写。此外,数据框中的值都不是数字(在对 OP 的编辑中修复了这两个问题)。 用age = df.Age.unique() 创建age
重置索引而不是使用df2['year'] = ['2018','2019']
age = df.Age.unique()
@interact(Age = age)
def f(Age):
df2 = df[df['Age'].str.contains(Age)].groupby('Year').count().reset_index()
return sns.barplot(x="Year", y="Count", data=df2)
'Count' 列
无需向数据框添加'Count' 列,因为.groupby('Year').count() 将为每个现有列提供计数,在这种情况下,y= 可以是'Name' 或'Age',但随后是@987654338 @ 需要更改。
age = df.Age.unique()
@interact(Age = age)
def f(Age):
df2 = df[df['Age'].str.contains(Age)].groupby('Year').count().reset_index()
p = sns.barplot(x="Year", y="Age", data=df2)
p.set_ylabel('Count')
return p
seaborn.countplot
age = df.Age.unique()
@interact(Age = age)
def f(Age):
data = df[df['Age'].str.contains(Age)]
return sns.countplot(data=data, x='Year')
【讨论】:
以上是关于如何制作一个Web3D交互网站的主要内容,如果未能解决你的问题,请参考以下文章