Spring Boot入门(12)实现页面访问量统计功能
Posted jclian91
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Boot入门(12)实现页面访问量统计功能相关的知识,希望对你有一定的参考价值。
??在日常的网站使用中,经常会碰到页面的访问量(或者访问者人数)统计。那么,在Spring Boot中该如何实现这个功能呢?
??我们的想法是比较简单的,那就是将访问量储存在某个地方,要用的时候取出来即可,储存的位置可选择数据库或者其他文件。本例所使用的例子为txt文件,我们将访问量数据记录在D盘的count.txt文件中。
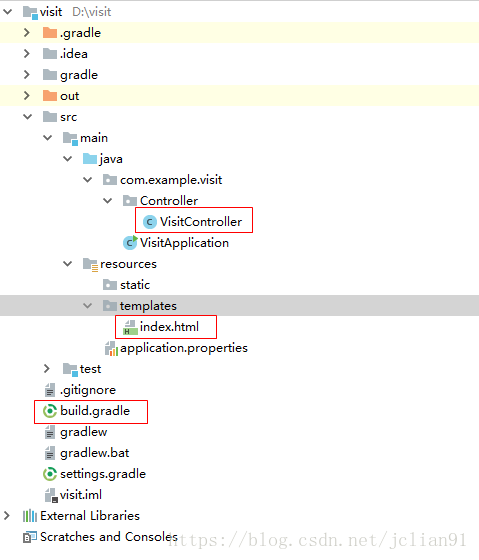
??下面直接开始本次的项目。整个项目的完整结构如下:
我们只需要修改划红线的三个文件,其中build.gradle的代码如下:
buildscript {
ext {
springBootVersion = ‘2.0.3.RELEASE‘
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: ‘java‘
apply plugin: ‘eclipse‘
apply plugin: ‘org.springframework.boot‘
apply plugin: ‘io.spring.dependency-management‘
group = ‘com.example‘
version = ‘0.0.1-SNAPSHOT‘
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile(‘org.springframework.boot:spring-boot-starter-web‘)
// https://mvnrepository.com/artifact/org.springframework.boot/spring-boot-starter-thymeleaf
compile group: ‘org.springframework.boot‘, name: ‘spring-boot-starter-thymeleaf‘, version: ‘2.0.1.RELEASE‘
}视图文件(模板)index.html的代码如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>访问统计</title>
<script th:inline="javascript">
function load(){
var count = [[${count}]];
document.getElementById("visit").innerHTML = count.toString();
}
</script>
</head>
<body onload="load()">
<h1>Hello, world!</h1>
<p>  本页面已被访问<span id="visit"></span>次。</p>
</body>
</html>控制器文件VisitController.java文件的代码如下:
package com.example.visit.Controller;
import java.io.*;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class VisitController {
@GetMapping("/index")
public String Index(Map <String, Object> map){
// 获取访问量信息
String txtFilePath = "D://count.txt";
Long count = Get_Visit_Count(txtFilePath);
System.out.println(count);
map.put("count", count); // 后台参数传递给前端
return "index";
}
/*
* 获取txt文件中的数字,即之前的访问量
* 传入参数为: 字符串: txtFilePath,文件的绝对路径
*/
public static Long Get_Visit_Count(String txtFilePath) {
try {
//读取文件(字符流)
BufferedReader in = new BufferedReader(new InputStreamReader(new FileInputStream(txtFilePath),"UTF-8"));
//循环读取数据
String str = null;
StringBuffer content = new StringBuffer();
while ((str = in.readLine()) != null) {
content.append(str);
}
//关闭流
in.close();
//System.out.println(content);
// 解析获取的数据
Long count = Long.valueOf(content.toString());
count ++; // 访问量加1
//写入相应的文件
BufferedWriter out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(txtFilePath),"UTF-8"));
out.write(String.valueOf(count));
//清楚缓存
out.flush();
//关闭流
out.close();
return count;
}
catch (Exception e){
e.printStackTrace();
return 0L;
}
}
}
这样我们就完成了整个项目的配置,最后,我们在D盘中的count.txt中写入数字0,作为初始访问量。
??运行Spring Boot项目,在浏览器中输入localhost:8080/index , 显示的页面如下:
刚载入页面时,显示页面被访问1次。当我们将这个这也载入10次后,显示如下:
这样我们就用Spring Boot实现了页面访问量的统计功能。
??本次分享到此结束,欢迎大家交流~~
注意:本人现已开通两个微信公众号: 因为Python(微信号为:python_math)以及轻松学会Python爬虫(微信号为:easy_web_scrape), 欢迎大家关注哦~~
以上是关于Spring Boot入门(12)实现页面访问量统计功能的主要内容,如果未能解决你的问题,请参考以下文章