求一个简单的点击图片放大缩小的JS代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求一个简单的点击图片放大缩小的JS代码相关的知识,希望对你有一定的参考价值。
网页中的图片,默认打开图片是一个100%全屏,双击缩小到50%,再点击放大100%,可以不在图片上点击,在文字上点击实现也行,比如点击放大,点击缩小。现在默认的是像素,改成image1.width="300%" 不起作用,怎么才能改成百分比呢?现在代码如下
<SCRIPT LANGUAGE="javascript">
function enlargeImage1()
image1.width="300"
function dropImage1()
image1.width="200"
</script> <img src="1.jpg" width="200px" name="image1" ondblclick="enlargeImage1()" onclick="dropImage1()">
现在的问题是 image1.width="300" image1.width="200"默认的是像素,image1.width="300%" 不起作用,怎么才能改成百分比呢?
没有多少分,不经常用,求高手帮个忙
1、准备好需要用到的图标。

2、新建html文档。

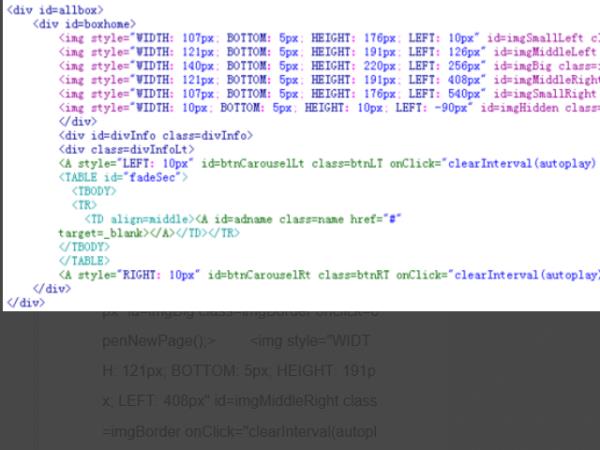
3、书写hmtl代码。<div id=allbox> <div id=boxhome> <img style="WIDTH: 107px; BOTTOM: 5px; HEIGHT: 176px; LEFT: 10px" id=imgSmallLeft class=imgBorder onClick="clearInterval(autoplay);moveD('l');"> 。

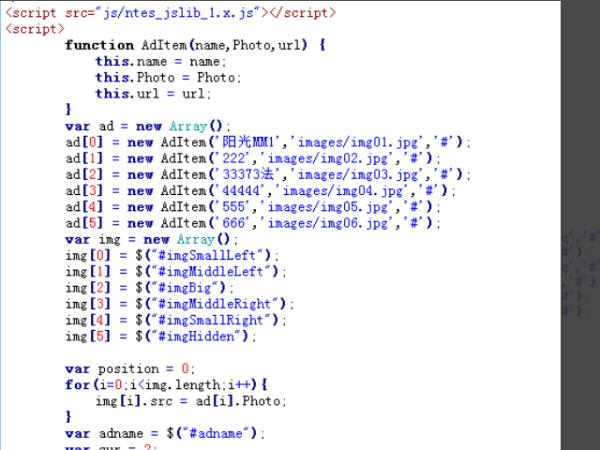
4、书写并添加js代码。<script src="js/ntes_jslib_1.x.js"></script<script src="js/zzsc.js"></script>。

5、代码整体结构。

6、查看效果。

你300%实际上计算出来不就是 原始width * 3 ,height* 3吗?转变下思路不就可以了。不一定非得要百分比呀。
<!doctype html><html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/JavaScript">
window.onload = function()
var img = document.getElementById("img");
img.ondblclick = function()
if(this.width == this.attributes['default_width'].value && this.height == this.attributes['default_height'].value)
this.width *=3;
this.height *= 3;
else
this.width = this.attributes['default_width'].value ;
this.height = this.attributes['default_height'].value;
;
</script>
</head>
<body>
<img src="../img7.jpg" width="200" height="200" default_width=200 default_height=200 id="img"/>
</body>
</html>本回答被提问者和网友采纳 参考技术B <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#divid
position:fixed;
z-index:2000;
left:50%;
top:50%;
transform:translate(-50%,-50%);
#imgid
width:1000px;
height:500px;
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.js"></script>
<script >
function myFunction()
var src=$("#imgip").attr("src")
$("#imgid").attr("src",src)
$("#divid").css("display","block")
function myFunc()
$("#divid").css("display","none")
</script>
</head>
<body>
<img id="imgip" onclick="myFunction()" src=""/>
<div style="display:none;" id="divid" >
<img onclick="myFunc()" src="" id="imgid" />
</div>
</body>
</html>
vue项目 一行js代码搞定点击图片放大缩小
一行js代码搞定xue项目需要点击图片放大缩小,其实主要用的是用到了vue:class的动态切换,内容比较简单。一开始我把维护的需求想得太复杂了,和测试小姐姐聊了一下才反应过来。
两个月不到跟了四个项目,现在是维护改bug阶段,一直加班加的感觉整个人已经不是小仙女了,是黄脸婆系列~话不多说,上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>图片点击放大缩小</title> <style> div, ul, li, span, img { margin: 0; padding: 0; display: flex; box-sizing: border-box; } .vueBox{ text-align: center; margin-left: 300px; position: relative; } img { transform: scale(1); /*图片原始大小1倍*/ transition: all ease 0.5s; } /*图片放大所用时间*/ img.active { transform: scale(3); /*图片需要放大3倍*/ position: absolute; /*是相对于前面的容器定位的,此处要放大的图片,不能使用position:relative;以及float,否则会导致z-index无效*/ z-index: 100; } </style> </head> <body> <div class="vueBox"> <img :class="{\'active\':isChoose}" src="http://www.baidu.com/img/bd_logo.png" style="width: 150px" @click="imgScc"> </div> <script type="text/javascript" src="js/vue.min.js"></script> <script type="text/javascript"> const vm = new Vue({ el: ".vueBox", data: { isChoose:false }, methods:{ imgScc:function () { this.isChoose = !this.isChoose } } }); </script> </body> </html>
正常大小效果

点击后,放大2倍效果

当再次点击时,会恢复到正常大小状态
关于z-index不起作用的文章推荐:
https://blog.csdn.net/apple_01150525/article/details/76546367
以上是关于求一个简单的点击图片放大缩小的JS代码的主要内容,如果未能解决你的问题,请参考以下文章