java 双缓冲,消除闪烁 的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java 双缓冲,消除闪烁 的问题相关的知识,希望对你有一定的参考价值。
小弟想实现类似远程桌面那种截屏的功能,但在截屏的时候遇到的画面闪烁的现象,现在听说用双缓冲技术可以解决这个问题,但我还用不来,请各位哥哥姐姐给我修改以下代码实现消除闪烁的功能,小弟在此感谢大家!
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import java.io.*;
import javax.imageio.*;
import java.awt.image.*;
import java.applet.*;
import java.util.*;
public class ylf extends Applet implements Runnable
Thread bgThread=null;
Image t;
/******************************************/
public void start()
if (bgThread==null)
bgThread=new Thread(this,"BG");
bgThread.start();
/******************************************/
public void run()
for(;;)
try
Thread.sleep(1);
repaint();
t=createImage(1280,800);
catch (InterruptedException e)
/******************************************/
public void init()
resize(1024,700);
/******************************************/
public void paint(Graphics g)
try
Robot t2=new Robot();
g.drawImage(t2.createScreenCapture(new Rectangle(1280,800)), 0, 0, this);
catch (Exception e)
/******************************************/
1.用双缓冲解决画板程序中的刷新问题
我们用Java编制画板程序的时候,总是存在一个刷新的问题:当Canvas所在的窗口最小化或者被其他应用程序遮挡后,再次恢复,Canvas上的图形
数据将被部分或者完全擦除掉.
通常解决这个问题的方法是在Canvas的paint()函数中重绘图形,但是由于在绘图的过程中产生了大量的数据,重新在Canvas上绘制这些数据将导
致大量的系统开销,还会产生闪烁,故该方法可行但并不可取.
利用双缓冲技术可以很好的解决这个问题,其主要原理是开辟两个图形缓冲区,一个是前台的显示缓冲(也就是Canvas),一个是后台的图形缓冲(
通常是Image).用户在绘制图形时,我们对这两个缓冲区进行同步更新,相当于为前台的数据作了一个后台备份.当前台的图形被遮盖需要恢复的
时候,我们就可以用这个后台备份来恢复,具体方法是重写paint()函数,将备份好的图像一次性的画到屏幕上去.
为什么是paint()?这里需要先了解一下有关Java处理AWT绘图的基础知识:Java的显示更新是由一个AWT线程来控制完成的.该线程主要负责两种
与显示更新相关的情况.第一种情况称为曝光,表示部分显示区域毁坏或需要清除.这种情况发生时,系统直接调用paint()方法;第二种情况是程
序决定重画显示区域,添加一些新的内容,此时需要程序调用成员的repaint()方法,repaint()方法调用成员的update(),update()再调用paint()
方法.显然我们所说的就是第一种.只要Canvas组件所在的窗口最小化或者被其他应用程序遮挡住,系统就会调用paint()对画布进行重绘.如果我
们在paint()方法中什么都不做,就只能眼睁睁的看着辛辛苦苦画的线条一旦被覆盖就再也看不见了.
作为起点,请先看一个最简单的画板程序,请注意,以下程序使用的是j2sdk1.4.1版本,在Win98的IE下(不是Tencent Explorer)全部测试通过:
//:WBApplet.java
import java.applet.*;
public class WBApplet extends Applet
final static int DEFAULT_BOARDWIDTH=700;
final static int DEFAULT_BOARDHEIGHT=400;
public void init()
super.init();
setLayout(null);
whiteBoard = new WhiteBoard(this);
whiteBoard.reshape(0,0,DEFAULT_BOARDWIDTH,DEFAULT_BOARDHEIGHT);
add(whiteBoard);
WhiteBoard whiteBoard;
///:~
//:WhiteBoard.java
java.awt.*;
import java.awt.event.*;
public class WhiteBoard extends Canvas implements MouseMotionListener,MouseListener
final static int DEFAULT_BOARDWIDTH=700;
final static int DEFAULT_BOARDHEIGHT=400;
int x0,y0,x1,y1;
WhiteBoard(WBApplet WBApplet1)
parent = WBApplet1;
addMouseMotionListener(this);
addMouseListener(this);
synchronized public void update_buffer(Graphics g,DrawItem data)
g.drawLine(data.x0,data.y0,data.x1,data.y1);
public void mouseReleased(MouseEvent e)
public void mouseEntered(MouseEvent e)
public void mouseExited(MouseEvent e)
public void mouseClicked(MouseEvent e)
public void mouseMoved(MouseEvent e)
public void mouseDragged(MouseEvent e)
x1=e.getX();
y1=e.getY();
Graphics g = getGraphics();
update_buffer(g,new DrawItem(x0,y0,x1,y1));
g.dispose();
x0=x1;
y0=y1;
public void mousePressed(MouseEvent e)
x0 =e.getX();
y0 =e.getY();
WBApplet parent;
class DrawItem
DrawItem(int x0,int y0,int x1,int y1)
this.x0=x0;
this.y0=y0;
this.x1=x1;
this.y1=y1;
int x0;
int y0;
int x1;
int y1;
///:~
我们将白板需完成的所有逻辑操作封装在了一个WhiteBoard类中,以方便主程序的Applet调用.同时,定义了一个绘图的数据类DrawItem,用来封
装图形数据.绘图的操作都写在update_buffer中.显然,这个程序无法实现刷新后的恢复,我们需要使用双缓冲技术.
为了实现双缓冲,首先定义图形缓冲区如下
private Image off_screen_buf;
private Graphics off_screen_gc;
并在WhiteBoard类的构造函数中对其进行初始化
off_screen_buf =parent.createImage(DEFAULT_BOARDWIDTH,DEFAULT_BOARDHEIGHT);
off_screen_gc = off_screen_buf.getGraphics();
在处理用户绘制图形的函数中,我们使用update_buffer对显示缓冲和图形缓冲同时进行更新
Graphics g = getGraphics();
update_buffer(g,new DrawItem(x0,y0,x1,y1));//前台更新画布
update_buffer(off_screen_gc,new DrawItem(x0,y0,x1,y1));//后台更新缓冲
g.dispose();
显然,后台的更新操作是不可视的,所以是off-screen.
最后,重写paint()方法,调用copy_from_offscreen_buf(g)将图形缓冲区的图像画到屏幕上去.
public void paint(Graphics g)
copy_from_offscreen_buf(g);
void copy_from_offscreen_buf(Graphics g)
if(g != null)
g.drawImage(off_screen_buf, 0, 0, null);
就是这么简单的几行代码,就可以让我们完全的避免图形不能恢复的问题.下面是WhiteBoard经改进后的完整代码.
//:WhiteBoard.java
import java.awt.*;
import java.awt.event.*;
public class WhiteBoard extends Canvas implements MouseMotionListener,MouseListener
final static int DEFAULT_BOARDWIDTH=700;
final static int DEFAULT_BOARDHEIGHT=400;
int x0,y0,x1,y1;
WhiteBoard(WBApplet WBApplet1)
parent = WBApplet1;
off_screen_buf =parent.createImage(DEFAULT_BOARDWIDTH,DEFAULT_BOARDHEIGHT);
off_screen_gc = off_screen_buf.getGraphics();
addMouseMotionListener(this);
addMouseListener(this);
synchronized public void update_buffer(Graphics g,DrawItem data)
g.drawLine(data.x0,data.y0,data.x1,data.y1);
public void mouseMoved(MouseEvent e)
public void mouseReleased(MouseEvent e)
public void mouseEntered(MouseEvent e)
public void mouseExited(MouseEvent e)
public void mouseClicked(MouseEvent e)
public void mouseDragged(MouseEvent e)
x1=e.getX();
y1=e.getY();
Graphics g = getGraphics();
update_buffer(g,new DrawItem(x0,y0,x1,y1));
update_buffer(off_screen_gc,new DrawItem(x0,y0,x1,y1));
g.dispose();
x0=x1;
y0=y1;
public void mousePressed(MouseEvent e)
x0 =e.getX();
y0 =e.getY();
public void paint(Graphics g)
copy_from_offscreen_buf(g);//把这句话屏蔽掉,就不能恢复用户绘制的图形了
void copy_from_offscreen_buf(Graphics g)
if(g != null)
g.drawImage(off_screen_buf, 0, 0, null);
private Image off_screen_buf;
private Graphics off_screen_gc;
WBApplet parent;
class DrawItem
DrawItem(int x0,int y0,int x1,int y1)
this.x0=x0;
this.y0=y0;
this.x1=x1;
this.y1=y1;
int x0;
int y0;
int x1;
int y1;
///:~
运行一下,看是不是不一样了.这一次你想让你画的东西消失都不可能了.为了将这个原理说清楚,以上的代码我都没有编写的太复杂,下一次我们
会创建更加复杂,更加完善的画板程序.
2.用双缓冲实现各种图形的绘制
在一个画板程序中,用户应该能够用画笔绘制各种图形,除了上一节实现的自由画法(Freehand)外,还应该可以画直线,长方体,椭圆等等.以绘制
直线为例,我们都知道,只有在松开鼠标键之后,直线才实实在在的显示在了画布上,而在拖拽鼠标的过程中,直线在画布中的显示是随着鼠标的箭
头方位的变化而不断更新的.体现在程序中,这是一个不断擦除,显示,再擦除,再显示的过程.擦除的是箭头上一个点和起点间的直线,显示的是箭
头当前点和起点间的的直线.这个显示的过程由update_buffer负责,而这个擦除的工作则和上一节出理刷新一样,由copy_from_offscreen_buf来
完成.实际上,所谓擦除,也就是将画板恢复到某一个原来的时刻.
这一个过程在下面一个修改后的拖拽操作的处理程序中完成:
public void mouseDragged(MouseEvent e)
Graphics g = getGraphics();
copy_from_offscreen_buf(g);
x1=e.getX();
y1=e.getY();
update_buffer(g,new DrawItem(x0,y0,x1,y1));
g.dispose();
注意,在该方法中,我们没有对后台缓冲进行更新,这是因为鼠标在拖拽的时候,虽然画板上会显示线条,但是这条直线并没有真正的画下去.那么
在什么时候应该对后台缓冲更新呢?显然,是在鼠标松开的时候.我们需要在mouseReleased方法中做这个工作.
public void mouseReleased(MouseEvent e)
Graphics g = getGraphics();
copy_from_offscreen_buf(g);
x1=e.getX();
y1=e.getY();
update_buffer(g,new DrawItem(x0,y0,x1,y1));
update_buffer(off_screen_gc,new DrawItem(x0,y0,x1,y1));
g.dispose();
可以看到,只有在鼠标松开的时候,画到画板上的直线才最后确定了,我们才能够将这一条线备份到缓冲区里面去.
下面是升级后的完整的WhiteBoard.java程序.
//:WhiteBoard.java
import java.awt.*;
import java.awt.event.*;
public class WhiteBoard extends Canvas implements MouseMotionListener,MouseListener
final static int DEFAULT_BOARDWIDTH=700;
final static int DEFAULT_BOARDHEIGHT=400;
int x0,y0,x1,y1;
WhiteBoard(WBApplet WBApplet1)
parent = WBApplet1;
off_screen_buf =parent.createImage(DEFAULT_BOARDWIDTH,DEFAULT_BOARDHEIGHT);
off_screen_gc = off_screen_buf.getGraphics();
addMouseMotionListener(this);
addMouseListener(this);
draw_mode=2;
synchronized public void update_buffer(Graphics g,DrawItem data)
g.drawLine(data.x0,data.y0,data.x1,data.y1);
public void mouseMoved(MouseEvent e)
public void mouseReleased(MouseEvent e)
switch(draw_mode)
case 2:
Graphics g = getGraphics();
copy_from_offscreen_buf(g);
x1=e.getX();
y1=e.getY();
update_buffer(g,new DrawItem(x0,y0,x1,y1));
update_buffer(off_screen_gc,new DrawItem(x0,y0,x1,y1));
g.dispose();
public void mouseEntered(MouseEvent e)
public void mouseExited(MouseEvent e)
public void mouseClicked(MouseEvent e)
public void mouseDragged(MouseEvent e)
switch(draw_mode)
case 1:
x1=e.getX();
y1=e.getY();
Graphics g = getGraphics();
update_buffer(g,new DrawItem(x0,y0,x1,y1));
update_buffer(off_screen_gc,new DrawItem(x0,y0,x1,y1));
g.dispose();
x0=x1;
y0=y1;
break;
case 2:
Graphics g1 = getGraphics();
copy_from_offscreen_buf(g1);
x1=e.getX();
y1=e.getY();
update_buffer(g1,new DrawItem(x0,y0,x1,y1));
g1.dispose();
public void mousePressed(MouseEvent e)
x0 =e.getX();
y0 =e.getY();
public void paint(Graphics g)
copy_from_offscreen_buf(g);
void copy_from_offscreen_buf(Graphics g)
if(g != null)
g.drawImage(off_screen_buf, 0, 0, null);
private int draw_mode;
private Image off_screen_buf;
private Graphics off_screen_gc;
WBApplet parent;
class DrawItem
DrawItem(int x0,int y0,int x1,int y1)
this.x0=x0;
this.y0=y0;
this.x1=x1;
this.y1=y1;
int x0;
int y0;
int x1;
int y1;
///:~
注意到,在这个程序里面我们创建了一个新的私有变量draw_mode,用来存储绘图模式的代号.在这里,我们使用1来代表自由绘画,2来代表画直线.
在构造函数中为draw_mode定义初值可以使我们对不同种类图形绘制的调试很方便,在上面的程序中,我们定义的是2,如果赋值为1,则又回到自由
绘画的模式.事实上,我们应该在这样的一个框架上把程序不断的扩充和完善. 参考技术A public void update(Graphics g)
Image t=createImage(getWidth(),getHeight());
Graphics GraImage=t.getGraphics();
paint(GraImage);
GraImage.dispose();
g.drawImage(t,0,0,null);
你再加上这一段代码就不会闪烁了! 参考技术B 不想看代码。
说说基本原理吧。
很简单。
创建一个Image对象,不过要创建的是mutable image,简单说就是用类似createImage(int width,int height)这种方式创建的Image,这种Image可以随时更改Image画面,而我们通常用createImage(String name)这种方式创建的IMage画面是不可以改变的。
明白了这一点,其他的迎刃而解。
只需要创建一个mutableImage,然后把所有需要画的东西都画到这个Image上,然后再次将这个Image输出到屏幕上。
paint(Graphics g)
//建立一个缓冲的图,也就是一个mutable image,100X100大小
Image offscreen = Image.CreateImage(100,100);
//取得在这个图上绘画所使用的Graphics实例gg
Graphics gg = offscreen.getGraphics();
//下面用gg往那个offscreen上,也就是mutable image上绘画
gg.drawString("test", 0, 0, Graphics.TOP|Graphics.LEFT);
gg.drawImage(.....);
....
//上面绘画结束,缓冲图满足要求,将这个缓冲图形一次性绘制到实际屏幕上
g.drawImage(offscreen, 0, 0, Graphics.TOP|Graphics.LEFT);
这样,ok了。实际上很多手机canvas都提供了双缓冲功能,至于j2se上,很少摸了。
有空到我博客看看,里面可能有你想要的知识。
参考资料:http://hi.baidu.com/jonesdream
Java AWT 图形界面编程Canvas 组件中使用 Graphics 绘图 ④ ( AWT 绘图窗口闪烁问题 )
文章目录
画图的过程是有时间消耗的 , 先清屏 , 再画图 , 清屏到画图完毕之前 界面是空白的 , 这是闪烁产生的原因 ;
引入一个图片缓冲区 , 绘制的时候向缓冲区绘制 , 然后直接将缓冲区同步到画布上 , 这样就避免了界面空白情况 , 保证始终界面上有内容 ;
这就是双缓冲机制的原理 ;
一、AWT 绘图窗口闪烁问题
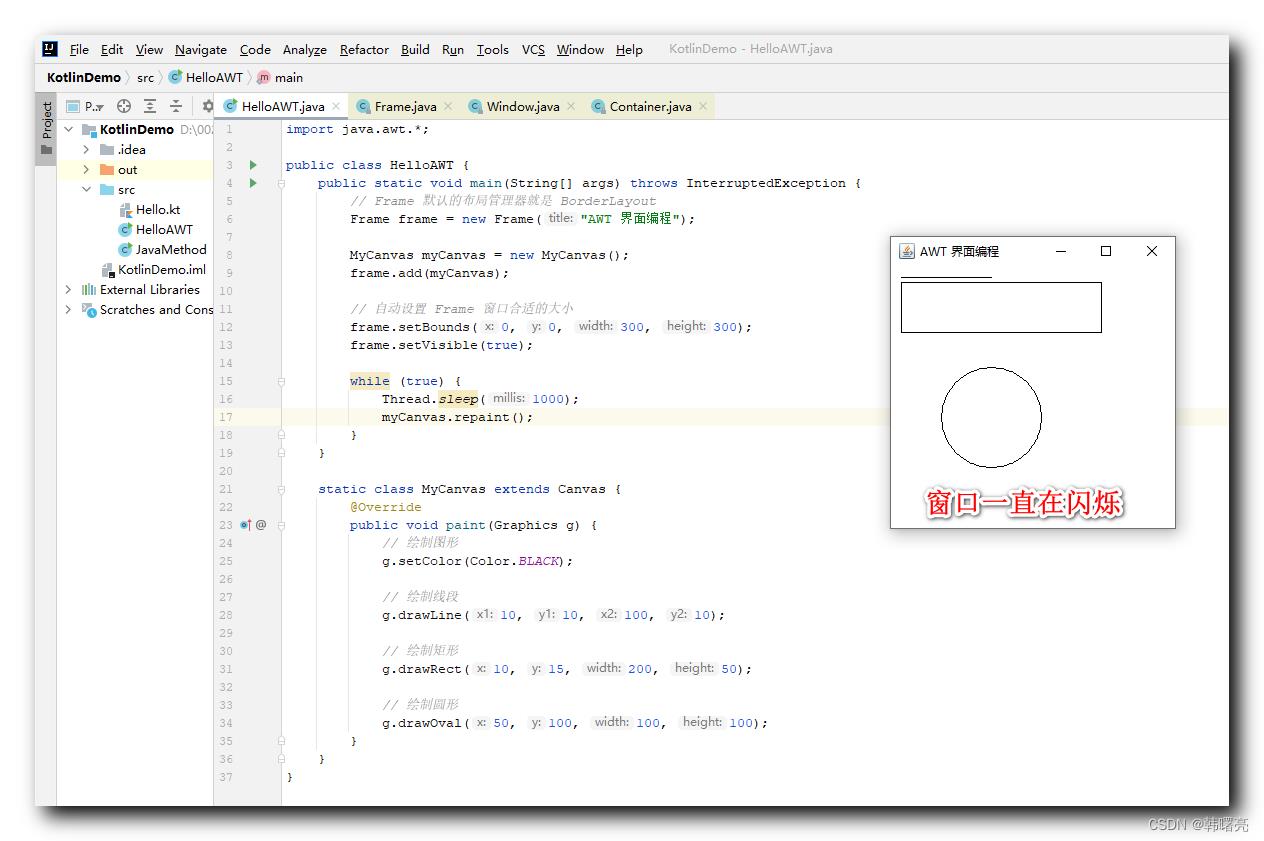
使用 Graphics 第一次绘图 完成后 , 如果在循环中 持续调用 Canvas#repaint() 函数刷新界面 , 代码如下 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args) throws InterruptedException
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
MyCanvas myCanvas = new MyCanvas();
frame.add(myCanvas);
// 自动设置 Frame 窗口合适的大小
frame.setBounds(0, 0, 300, 300);
frame.setVisible(true);
while (true)
Thread.sleep(1000);
myCanvas.repaint();
static class MyCanvas extends Canvas
@Override
public void paint(Graphics g)
// 绘制图形
g.setColor(Color.BLACK);
// 绘制线段
g.drawLine(10, 10, 100, 10);
// 绘制矩形
g.drawRect(10, 15, 200, 50);
// 绘制圆形
g.drawOval(50, 100, 100, 100);
此时就会发现 AWT 界面中一直在闪烁 ; 每次刷新都闪烁一次 ;

参考 【Java AWT 图形界面编程】Canvas 组件中使用 Graphics 绘图 ① ( AWT 绘图线程 | Component 绘图函数 ) 博客中的绘图过程分析 ,
调用 Canvas#repaint 函数 后 , 首先将组件隐藏 , 然后调用 Canvas#update 函数 ;
调用 Canvas#update 函数 后 , 首先会清除组件中的内容 , 然后调用 Canvas#paint 函数重新进行绘制 ;

Canvas#update 函数原型如下 :
public void update(Graphics g)
g.clearRect(0, 0, width, height);
paint(g);
清除组件内容调用的是 Canvas#clearRect 函数 ;
调用 Canvas#repaint 函数时 , 会先将屏幕清空 , 然后再重新调用 Canvas#paint 函数进行绘制 , 此时就造成了界面闪烁的现象 ;
为了避免上述闪烁的情况 , 也就是绘制过程中 , 不出现 屏幕清空 的情况 ;
这里 引入 双缓冲 机制 , 建立一个 图片缓冲区 , 用于缓存图片 , 绘制时绘制到图片缓冲区 , 绘制完毕后再将整张图片绘制到界面中 , 这样界面中就不会出现 清空的情况 , 始终都有内容显示 , 这样就避免了图片闪烁的情况 ;
上述主要是 修改 自定义 Canvas 画布组件的 void update(Graphics g) 函数 , 按照如下进行修改 , 即可避免出现窗口闪烁的问题 ;
/**
* 图片缓冲区
*/
private Image mBufferedImage = null;
public void update(Graphics g)
if(mBufferedImage == null)
// 如果缓冲区没有创建, 则创建图片缓冲区
mBufferedImage = this.createImage(getWidth(), getHeight());
// 获取图片的绘图对象
Graphics buffer = mBufferedImage.getGraphics();
// 向缓冲区中绘制图片
paint(buffer);
// 将缓冲区中的图片绘制到窗口界面中
g.drawImage(mBufferedImage, 0, 0, null);
二、完整代码示例
代码示例 :
import java.awt.*;
public class HelloAWT
public static void main(String[] args) throws InterruptedException
// Frame 默认的布局管理器就是 BorderLayout
Frame frame = new Frame("AWT 界面编程");
MyCanvas myCanvas = new MyCanvas();
frame.add(myCanvas);
// 自动设置 Frame 窗口合适的大小
frame.setBounds(0, 0, 300, 300);
frame.setVisible(true);
while (true)
Thread.sleep(1000);
myCanvas.repaint();
static class MyCanvas extends Canvas
@Override
public void paint(Graphics g)
// 绘制图形
g.setColor(Color.BLACK);
// 绘制线段
g.drawLine(10, 10, 100, 10);
// 绘制矩形
g.drawRect(10, 15, 200, 50);
// 绘制圆形
g.drawOval(50, 100, 100, 100);
/**
* 图片缓冲区
*/
private Image mBufferedImage = null;
public void update(Graphics g)
if(mBufferedImage == null)
// 如果缓冲区没有创建, 则创建图片缓冲区
mBufferedImage = this.createImage(getWidth(), getHeight());
// 获取图片的绘图对象
Graphics buffer = mBufferedImage.getGraphics();
// 向缓冲区中绘制图片
paint(buffer);
// 将缓冲区中的图片绘制到窗口界面中
g.drawImage(mBufferedImage, 0, 0, null);
执行结果 :

以上是关于java 双缓冲,消除闪烁 的问题的主要内容,如果未能解决你的问题,请参考以下文章