如何用js给元素添加ID
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用js给元素添加ID相关的知识,希望对你有一定的参考价值。
我想给网页中的dl标签每个添加上ID 也就是dl_0、dl_1、dl_2..这样的形式...这样循环下去。我已经获取到网页中所有的dl标签了
for(i=0;i<dlall.length;i++)
?这里应该怎么写
悲剧了,都不行。。。我循环有写错吗
可能是我调用的问题,等晚上回来再仔细试试·先谢谢二位了
1、在我们的电脑上打开软件,新建一个html页面。

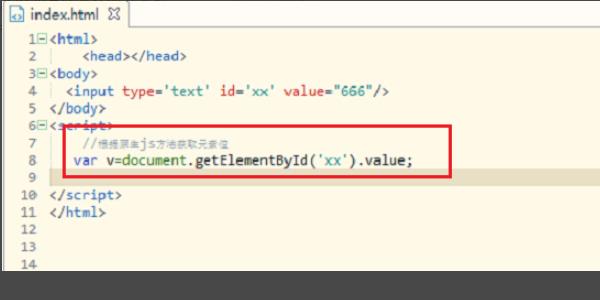
2、在html页面创建一个id为xx,值为666的文本框,通过var v=document.getElementById('xx').value;原生js方法来获取文本框的值。

3、在script中加上alert(v);,来弹框查看原生js方法是否根据id获取元素的值了。

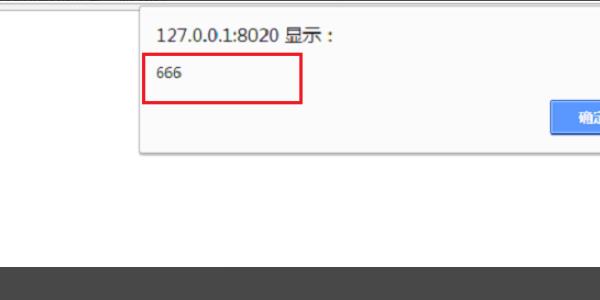
4、在浏览器中运行项目,可以看到页面弹框的值是id为xx的元素的值,已经成功通过原生js方法根据id获取元素。

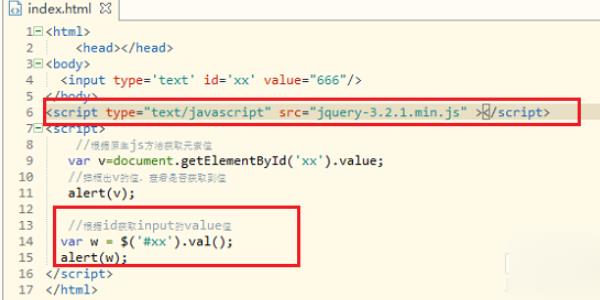
5、jquery方法需要先添加jquery.js,然后通过var w = $('#xx').val();来获取元素的值。

6、运行项目,在浏览器中可以看到与原生js方法获得元素的值相同。

前面几个人说的方法就可以填加上ID的,如果有错也是你获取dl标签那里出错了,仔细检查一下你的代码吧。
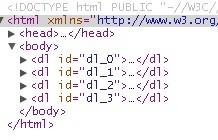
下面我做了个例子你可以参考下。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript">
function qq()
var dlall=document.getElementsByTagName('dl');
for(i=0;i<dlall.length;i++)
dlall[i].id='dl_'+i;
window.onload=qq;
</script>
</head>
<body>
<dl>
<dt></dt>
<dd></dd>
</dl>
<dl>
<dt></dt>
<dd></dd>
</dl>
<dl>
<dt></dt>
<dd></dd>
</dl>
<dl>
<dt></dt>
<dd></dd>
</dl>
</body>
</html>

或者
dlall[i].setAttribute("id", "dl_"+i) 参考技术D ID 的问题应该果断的拼接啊 你id 都能设置的话 那部乱套了么
怎么样的业务要你给标签加id 啊- -~
如何用JS判断网页中某个id的网页元素是不是存在
在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementById("someID").innerText("hi");
如果ID为"someID"的元素不存在,我们将得到Javascript运行错误:document.getElementById("someID") is null
正确的写法应该是:
obj = document.getElementById("someID");
if (obj)
obj.innerText("hi");
那么在jQuery,我们如何判断页面元素存在与否呢?如果参照上面的传统Javascript的写法,我们第一个想到的办法一定是:
if ($("#someID"))
$("#someID").text("hi");
可是这么写是不对的!因为jQuery对象永远都有返回值,所以$("someID")总是TRUE,IF语句没有起到任何判断作用。正确的写法应该是:
if ( $("#someID").length > 0 )
$("#someID").text("hi");
注意:判断某个页面元素存在与否在jQuery实际上是没有必要的,jQuery本身会忽略对一个不存在的元素进行操作,并且不会报错。 参考技术A 获取这个对象的Id,用if语句判断,如果存在就为true,否则false 参考技术B 1.先用id获取element对象
var element=document.getElementById("id");
2.判断该element对象是否为null
if (typeof(element)== "undefined" || element == null)
alert("存在");
else
alert("不存在");
以上是关于如何用js给元素添加ID的主要内容,如果未能解决你的问题,请参考以下文章