如何利用Vue.js库中的v-show显示和隐藏元素
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用Vue.js库中的v-show显示和隐藏元素相关的知识,希望对你有一定的参考价值。
步骤:
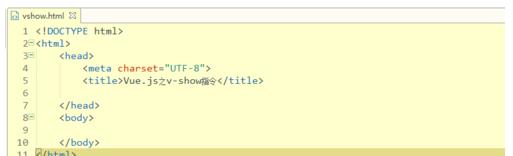
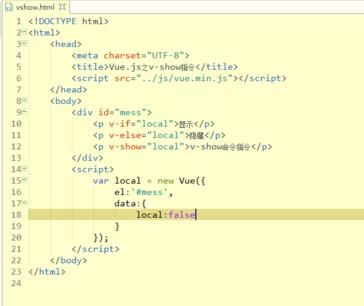
创建静态页面vshow.html,并修改title内容“Vue.js之v-show指令”,如下图所示:

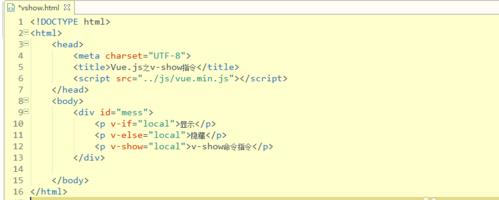
引入Vue.js中的javascript文件,注意引入js的位置,如下图所示:

在body元素内部插入一个div,div标签内部插入三个p元素,分别加上v-if、v-else和v-show,如下图所示:

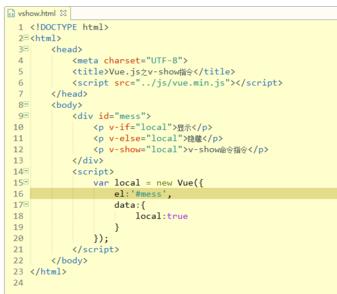
在div标签下方插入<script></script>元素,并在里面添加Vue.js代码,如下图所示:

预览该静态页面,这时会发现显示内容,如下图所示:

第六步,将local属性值改为“false”,再次预览该页面,如下图所示:

Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与单文件组件和 Vue 生态系统支持的库结合使用时,Vue 也完全能够为复杂的单页应用程序提供驱动。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
参考技术Av-show是通过其值为true或者false来决定所包含的元素是否显示。举例如下:
HTML:
<div id="app"><p v-show="ok">123</p>
</div>
JavaScript(Vue):
var vm = new Vue(el: '#app',
data:
ok: true
);
默认情况下运行结果会在页面上显示这个p元素,也就是会出现123字符串。
当我们在控制台中使用vm.ok = false;将其值设置为false后。123字符串将立即消失,即p元素被隐藏了。
本回答被提问者采纳VUE JS - 默认情况下如何隐藏 div?如果用户点击按钮,那么它应该使用 vue 显示
【中文标题】VUE JS - 默认情况下如何隐藏 div?如果用户点击按钮,那么它应该使用 vue 显示【英文标题】:VUE JS - How to hide a div by default? And if user clicks on button then it should display using vue 【发布时间】:2021-09-27 19:18:47 【问题描述】:下面是我的完整代码这里我试图默认隐藏“v-show”。默认情况下它应该处于隐藏状态,当用户单击按钮时它应该显示。我使用“display:none”css 属性来隐藏 div 默认值,但它不起作用。我们如何解决这个问题?
<script src="https://unpkg.com/vue@2.5.3/dist/vue.js"></script>
<div id="app">
<button @click='toggle = !toggle'> click here </button>
<div id="hide" v-show='toggle'>showing</div>
</div>
<script>
new Vue(
el: '#app',
data ()
return
toggle: true
,
)
</script>
css
#hide
display:none;
【问题讨论】:
【参考方案1】:您在组件定义中定义了toggle: true,并且在模板中使用了v-show='toggle'。但是您的 css 样式总是将 display:none; 添加到 #hide 元素。
v-show 有什么作用?
当v-show 中的条件计算为false 时,它将向元素添加display: none 内联样式,如果计算结果为true,它将删除display: none。更简单地说,它只是在元素样式中添加和删除display: none。它没有添加任何display: block 或其他使您的元素可见的东西。
您的元素始终隐藏在您为 #hide 元素添加的 CSS 代码中。因此,即使 v-show 的计算结果为 true,它也只会删除添加的 display: none 内联样式。由于为#hide 添加的样式,您的css 代码将始终保留display: none。这意味着您的组件将始终被隐藏。
修复
删除 css 样式。只依赖v-show='toggle'
工作小提琴。
new Vue(
el: '#app',
data()
return
toggle: false
,
)/* #hide
display:none;
*/<script src="https://unpkg.com/vue@2.5.3/dist/vue.js"></script>
<div id="app">
<button @click='toggle = !toggle'> click here </button>
<div id="hide" v-show='toggle'>showing</div>
</div>【讨论】:
以上是关于如何利用Vue.js库中的v-show显示和隐藏元素的主要内容,如果未能解决你的问题,请参考以下文章