怎么用CSS做图层的投影效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用CSS做图层的投影效果?相关的知识,希望对你有一定的参考价值。
我先做了个图层,然后用CSS给这个图层填充了个背景,我想再加上个投影。用CSS能做吗,怎么做呀!
可以做投影效果,简单的只要定位一个图层到你的图层下面,设定灰色背景就可以了;
比方说
********html*********
<div class="外部定位层">
<div class="你的图片"></div>
<div class="阴影"></div>
</div>
********html********
********css********
.外部定位层 position:relative
.你的图片 backgroud:url(你图片的路径/pic.jpg) no-repeat; width:40px; height:40px;z-index:1
.阴影 width:40px; height:40px; background:#ccc; position:abusolute; left:3px; top:3px;z-index:2
********css********
阴影设定相对外部容器定位,并且在x轴和y轴偏移3像素,然后分别设定你的图片和阴影的z-index 让图片在阴影上面。
如果你要的阴影是柔和边缘的,就要依靠图片来表现了,在ps里面先做好阴影的图片,再做一个层定位到你要的图层下方,背景设定你的阴影图片; 参考技术A 当然可以用CSS来完成咯而且像这种表现层的东西最好别用JS来实现只需要利用CSS中的position属性就可以了,实现方法非常简单以下为网页源代码,保存为.html文件即可以使用:-------------------------------------------------------------------------------http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"></A>http://www.w3.org/1999/xhtml"</A> xml:lang="en">Untitled Document 参考技术B 能做投影,也不用JS都可以,不过要先做好一个灰色图片,然后就在这个图层的下面加一个图层用来放这个灰色影的图片就可以!!! 参考技术C 能,最好结合JS,自己找点资料看下 参考技术D *******html*********
<div class="外部定位层">
<div class="你的图片"></div>
<div class="阴影"></div>
</div>
********html********
********css********
ArcGis10.2怎么添加一个新的(点、线、面)图层?
9里面的添加图层中的cities,roads,states 10.2的安装包中没有,初学者 请详解 谢谢
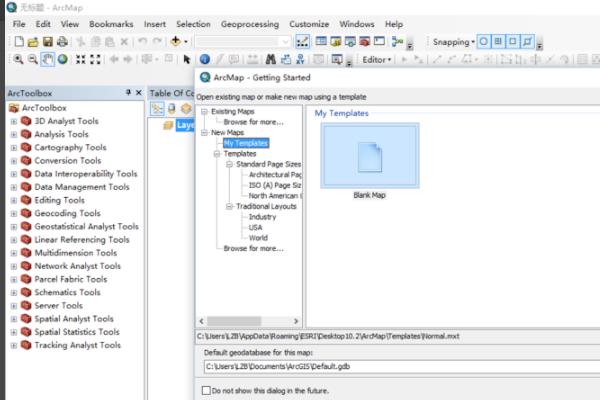
1、首先我们打开运行电脑里的arcgis软件进入arcgis软件主界面。

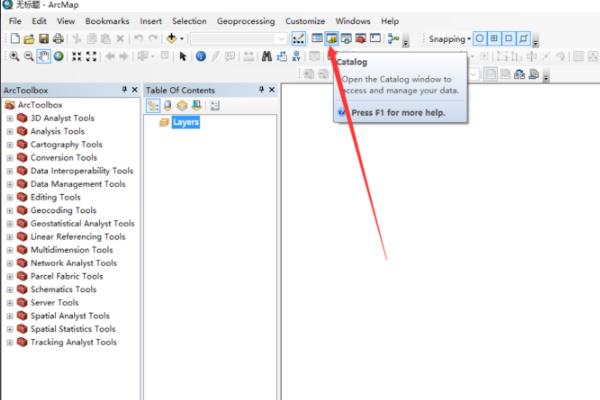
2、然后我们在界面上方arcgis主菜单中,找到并点击catalog tool工具,点击catalog选项。

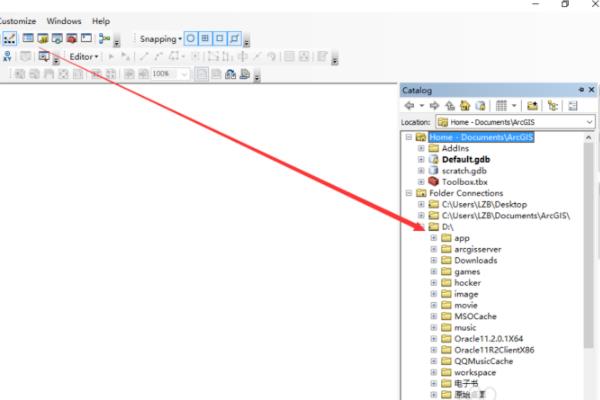
3、然后我们点击要创建图层的位置。

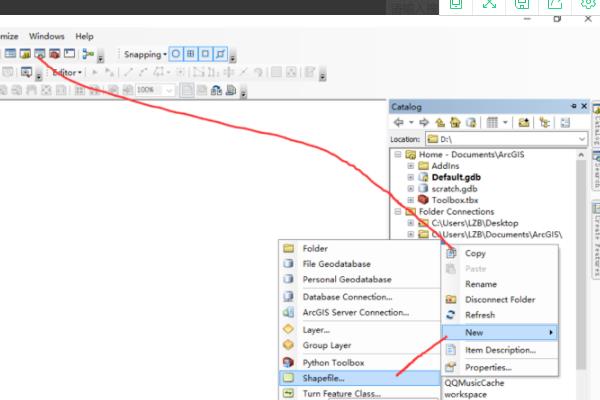
4、然后我们用鼠标右键点击新建(new)选项。

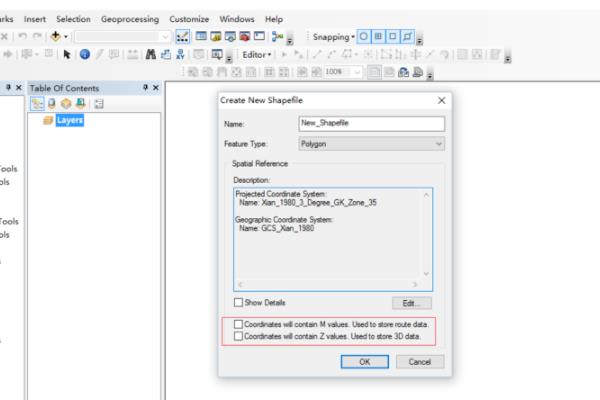
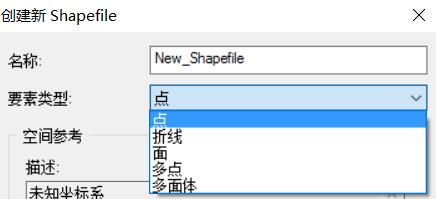
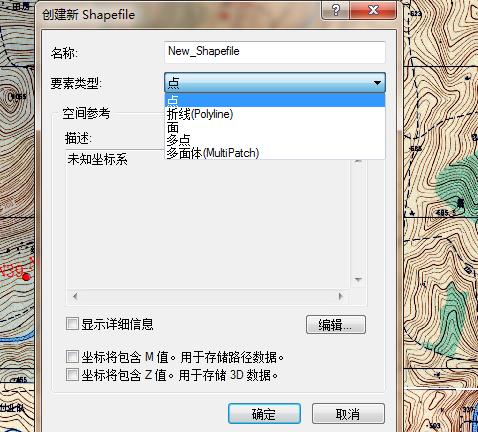
5、然后我们选择图层的类型,点线面,我们这里选择面图层。

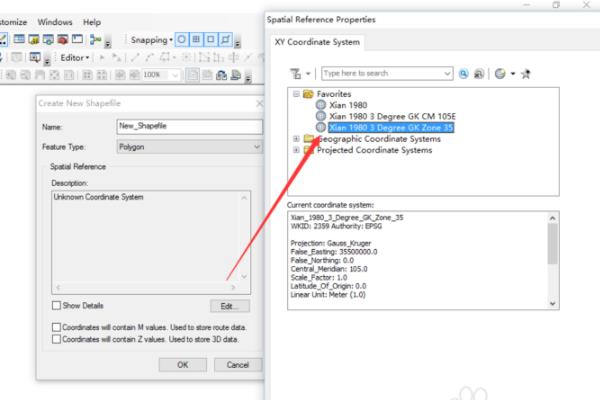
6、然后我们点击edit选项,选择投影。

7、投影选择后,确定后即可看到具体投影信息。

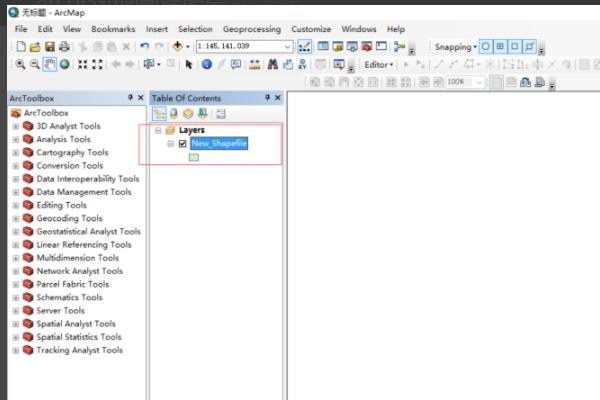
8、确定后我们即可看到新建的图层。

打开ArcCatalog
2.链接文件夹
3.在这个位置,右键-新建-shapefile
4.创建shapefile

5.在Arcmap中链接该文件夹后,选择添加文件。
参考技术B
工作目录里面,选择文件夹,单击右键,然后选择新建,选择shapeflie,

里面有点、线、面,选择一种确定就行了。点、线、面是单独的图层,不能建在一个面上。点层、面层、线层是不同的。
参考技术C
以上是关于怎么用CSS做图层的投影效果?的主要内容,如果未能解决你的问题,请参考以下文章