rem布局,js动态设置html的fontsize大小
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rem布局,js动态设置html的fontsize大小相关的知识,希望对你有一定的参考价值。
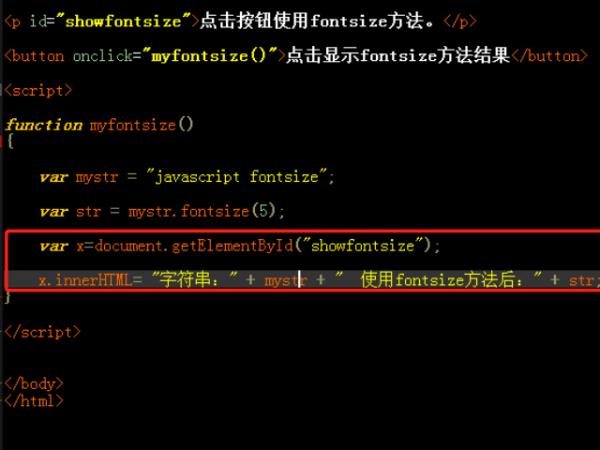
参考技术A1、创建一个名称为fontsize的html文件。

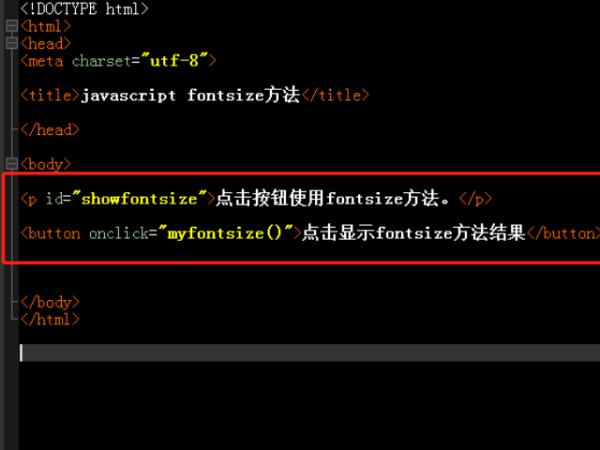
2、在body中加入p元素和button按钮。

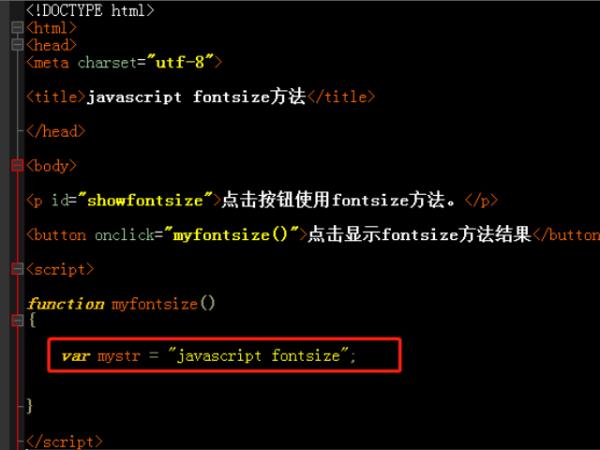
3、在自定义函数中创建一个字符串。

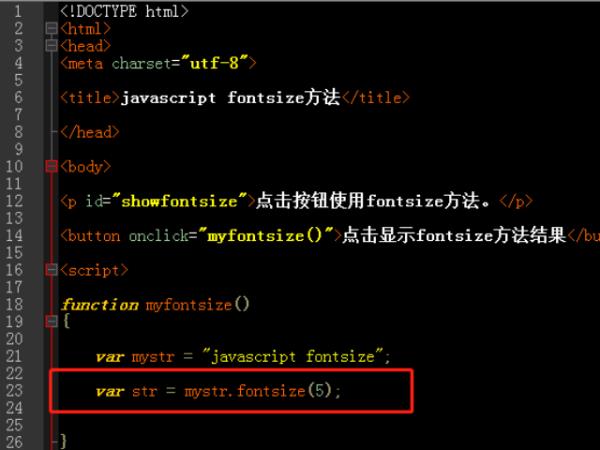
4、用fontsize方法设置字符串的字号为5号。

5、将返回的5号字符串赋值到p元素中。

6、在浏览器中运行该文件点击button查看返回5号字号的字符串。

rem+js响应式布局的设置
直接调用代码即可,不过不同屏幕宽度要求会不同,相应修改一下就ok了
// rem响应式布局 (function(){ var html=document.querySelector(‘html‘) html.style.fontSize=window.innerWidth/7.5+‘px‘ window.onresize=function(e){ html.style.fontSize=window.innerWidth/7.5+‘px‘ } })()
以上是关于rem布局,js动态设置html的fontsize大小的主要内容,如果未能解决你的问题,请参考以下文章