springboot第二天--SpringBoot 基本web应用开发
Posted 阿楠121397442
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot第二天--SpringBoot 基本web应用开发相关的知识,希望对你有一定的参考价值。
1.SpringBoot json支持
1.1创建实体bean Car
Lombok使用:
1、导入依赖库
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.6</version>
</dependency>
2、安装插件

继续:

3、在实体bean使用
@Data //get 、set
@AllArgsConstructor //所有参数的有参数构造函数
@NoArgsConstructor //无参数构造函数
package com.xhn.po; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; @Data //get 、set toString @AllArgsConstructor //所有参数的有参数构造函数 @NoArgsConstructor //无参数构造函数 public class Car { private Integer id; private String name; private Float price; @JsonFormat(pattern="yyyy-MM-dd HH:mm:ss",timezone="GMT+8") private Date createdate; }
4.创建Controller CarController
package com.xhn.controller; import com.xhn.po.Car; import org.springframework.cache.CacheManager; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; import org.springframework.web.bind.annotation.RestController; import java.util.ArrayList; import java.util.List; @RestController @RequestMapping("/car") public class CarController { @RequestMapping("/findone") public Car findOneCar(){ Car car = new Car(1, "toyo", 1999.99F,new Date(),"13567890001"); return car; } }
说明:@RestController 注解,等于@Controller 与 @ResponseBody 一起使用
@requestBody注解常用来处理content-type不是默认的application/x-www-form-urlcoded编码的内容,比如说:application/json或者是application/xml等。
一般情况下来说常用其来处理application/json类型
1.2、SpringBoot 请求传递参数
2.1. 第一类:请求路径传参
@RequestParam 获取查询参数。即url?name=value 这种形式
@PathVariable 获取路径参数。即url/{id} 这种形式
代码应用:
(1)修改Controller CarController新增接收参数,返回单个对象方法
package com.xhn.springbootdemo.controller; import com.xhn.springbootdemo.po.Car; import org.springframework.web.bind.annotation.*; import java.util.Date; @RestController @RequestMapping("/car") public class CarController { @RequestMapping(value = "/getcar/{id}",method = RequestMethod.GET) public String test01(@PathVariable(name = "id") Integer id, @RequestParam(name = "name" ) String name ){ return "id:"+id+",name:"+name; } }
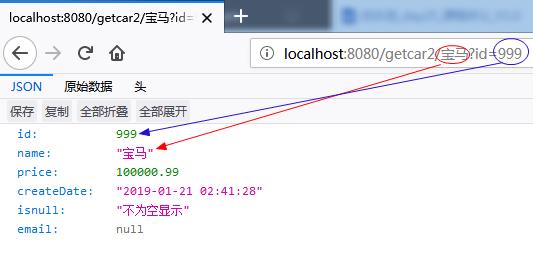
测试传递参数获取单个对象json
请求地址:http://localhost:8080/getcar2/宝马?id=999
1.3、SpringBoot 静态资源
(1)Spring Boot 对静态资源映射提供了默认配置
Spring Boot 默认将 /** 所有访问映射到以下目录:
classpath:/static
classpath:/public
classpath:/resources
classpath:/META-INF/resources
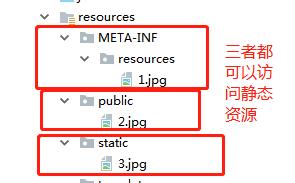
如:在resources目录下新建 public、resources、static 三个目录,并分别放入 a.jpg b.jpg c.jpg 图片

效果图展示:

(2)、自定义静态资源访问
第一种方式:
1、配置类
package com.xhn.springbootdemo.config; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; //自定义配置类 @Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //将某个磁盘下的资源映射到浏览器上
//将所有E:\\\\springboot\\\\pic\\\\访问都映射到/myPhoto/** 路径下
registry.addResourceHandler("/myPhoto/**").addResourceLocations("file:E:\\\\springboot\\\\pic\\\\");
}
}
访问的时候使用此路径:http://localhost:8080/myPhoto/1.jpg
效果图演示:

第二种方式:
首先,我们配置application.properties
web.upload-path=E:/springboot/pic spring.mvc.static-path-pattern=/** spring.resources.static-locations=classpath:/META-INF/resources/, classpath:/public/,classpath:/static/,file:${web.upload-path} 注意: web.upload-path:这个属于自定义的属性,指定了一个路径,注意要以/结尾; spring.mvc.static-path-pattern=/**:表示所有的访问都经过静态资源路径; spring.resources.static-locations:在这里配置静态资源路径,前面说了这里的配置是覆盖默认配置,所以需要将默认的也加上否则static、public等这些路径将不能被当作静态资源路径,在这个最末尾的file:${web.upload-path}之所有要加file:是因为指定的是一个具体的硬盘路径,其他的使用classpath指的是系统环境变量。
例如,在D:/springboot/pic/中有一张8.png图片
在浏览器输入:http://localhost:8080/8.png 即可访问
1.4、WebJars
WebJars实践:
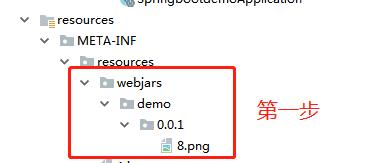
1、在src/main/resouces路径下创建META-INF/resources/webjars/demo/0.0.1目录,同时为了演示效果,拷贝一个图片到此目录下。

2.
编写一个简单的html页面,放在在src/main/resources/static下(当然也可以直接放在webjar下了,只需要后面加个映射关系即可),内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>访问静态资源</title>
</head>
<body>
<!--webjars/demo/0.0.1/8.png此路径对应刚才创建的路径-->
<img src="webjars/demo/0.0.1/8.png" alt="映射地址">
</body>
</html>
3、编写配置类,添加一个资源映射关系.其实也可以不写,因为第4节也有说过,springboot默认的四个资源路径里面就包含了/META-INF/resources/了
package com.xhn.springbootdemo.config; import org.springframework.context.annotation.Configuration; import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; //自定义配置类 @Configuration public class WebMvcConfig implements WebMvcConfigurer { @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { //配置映射关系(后边的路径和前边的路径拼接即为对应的资源文件路径) registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/"); } }
4.访问对应的html即可

以上是关于springboot第二天--SpringBoot 基本web应用开发的主要内容,如果未能解决你的问题,请参考以下文章
Java学习的第九天-mybatis学习的第二天:今天遇到了好两个错误,解决一天;
关于springboot中application.yml的图标不是spring的图标的原因