请牛人解释一下jquery和html5的关系?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请牛人解释一下jquery和html5的关系?相关的知识,希望对你有一定的参考价值。
我查资料得知html5 约等于 新的html+新的css+ js的api,这里指的js的api跟 jq有关吗?
两者没有必然的关系:Html5是最新的Html语言标准,目前绝大多数浏览器都已经支持HTML5
而Jquery是基于javascript的一个框架,封装好了很多方法和功能
举个例子:这个网页设计比作一个人
HTML是由多种骨头(标签)组成的骨架。
HTML5是更多的新骨头(标签),同时去掉了以前觉得不好用的骨头.
JavaScript控制单个动作。(抬手,张嘴,放下手,抬腿,转头,握拳等)
jQuery是把一组常用动作编排成了一个招式。 参考技术A 这2者没有关系
Html5是最新的Html语言标准,目前绝大多数浏览器都已经支持HTML5
而Jquery是基于Javascript的一个框架,封装好了很多方法和功能
你问的问题等同于:
Html和Javascript有什么关系追问
那html5网页上很绚丽的特效是 jq跟html5 共同作用的结果吧
追答这个,Html5单独可以实现,JQuery也可以实现特效
两者合作也可以实现
至于JS的api和JQ有无关系!这样理解:JQ是一种JS的API 。
如果你想明白更具体!就得弄清JS是什么!然后知道JQ是什么!
自己百度找资料吧!会更加深刻。 参考技术C 这能扯上啥关系 , 一个网页编程语言 , 一个是JS封装的脚本语言 。。。 参考技术D 没有任何关系。
[js高手之路]HTML标签解释成DOM节点
最近在封装一个开源框架,已经写了500行, 已经具备jquery的大多数常用功能,后面还会扩展大量的工具函数和MVVM双向驱动等功能。跟jquery的使用方法完全一样,jquery的选择器,几乎都能支持,为什么说这事,跟这篇文章的主题有毛关系呢?因为这篇文章要讲的就是我在写框架过程中碰到的一个问题,封装jquery的after方法,支持DOM和html标签两种用法,html标签传参,我要把html解释成DOM结构,用DOM的方法插入.
首先,我们写个通用的html标签:
如果有了这个结构,只要拿到对应的键和值,组装成一个dom就可以搞定了
1 var o = document.createElement( obj[\'tag\'] ); 2 o.innerHTML = obj[\'inner\']; 3 delete obj[\'inner\']; 4 delete obj[\'tag\']; 5 for( var key in obj ){ 6 o.setAttribute( key, obj[key] ); 7 } 8 document.body.appendChild( o );
解释思路已经明确,那么我们首先就要把html标签的每部分用正则表达式匹配出来
1 var re = /<(\\w+\\s*)(\\w+[=][\\\'\\"](.*)?[\\\'\\"]\\s*)*>(.*)?<\\/\\w+>/; 2 var str = \'<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>\'; 3 var res = str.match(re);

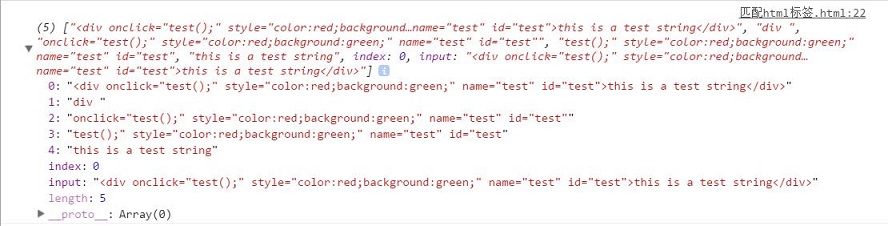
恩,这就是我们匹配出来的结果,从图中可以看出,
res[1]存储的是标签名称,只需要把两边的空格去掉
res[2]存储的是属性和值,我们用split函数按空格切割一次,再用split函数按\'=\'切割一次,就能分解出来了
res[4]存储的就是字符串的内容
上面3部分,只要用循环和字符串稍加处理就可以得出目标结果了
那么完整的处理代码就是:
1 var re = /<(\\w+\\s*)(\\w+[=][\\\'\\"](.*)?[\\\'\\"]\\s*)*>(.*)?<\\/\\w+>/; 2 var str = \'<div onclick="test();" style="color:red;background:green;" name="test" id="test">this is a test string</div>\'; 3 var res = str.match(re); 4 5 var tagName = null, attrList = [], arr = [], obj = {}; 6 if( res[1] ) { 7 tagName = res[1].trim(); 8 obj[\'tag\'] = tagName; 9 } 10 if( res[4] ) { 11 obj[\'inner\'] = res[4]; 12 } 13 if ( res[2] ) { 14 attrList = res[2].split( /\\s+/ ); 15 for( var i = 0, len = attrList.length; i < len; i++ ){ 16 arr = attrList[i].split("="); 17 // console.log( arr ); 18 obj[arr[0]] = arr[1].replace( /(^[\\\'\\"]+|[\\\'\\"]$)/g, function(){ 19 return \'\'; 20 } ); 21 } 22 } 23 24 var o = document.createElement( obj[\'tag\'] ); 25 o.innerHTML = obj[\'inner\']; 26 delete obj[\'inner\']; 27 delete obj[\'tag\']; 28 for( var key in obj ){ 29 o.setAttribute( key, obj[key] ); 30 } 31 document.body.appendChild( o );
可以自行封装一个函数,我相信你应该轻易就能封装出来吧.
以上是关于请牛人解释一下jquery和html5的关系?的主要内容,如果未能解决你的问题,请参考以下文章