django咋样接收ip发来的数据并存入mysql
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django咋样接收ip发来的数据并存入mysql相关的知识,希望对你有一定的参考价值。
参考技术A django通过for循环拿到post表单中的值并保存到一个dict中,然后通过**dict保存到数据库中。1.用户提交了一个表单,表单内容包含csrf。2.服务端除了表单中的csrf要过滤掉,其它的都要保存到数据库中。评论功能完结——django+mysql+vue+element
后端接收前端传递的值
前言:
作者:神的孩子在歌唱
大家好,我叫陈运智,大家可以叫我智
教学视频
8.评论存入数据库——评论功能
9. postman用法——评论功能
10.评论功能实现——评论功能
一. 后端
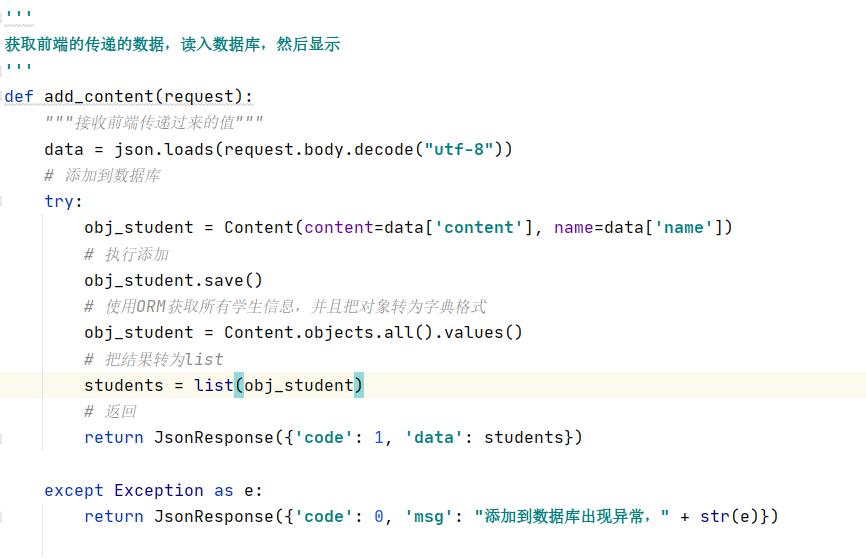
前端是通过axiso传递值的,所以传到后端的是json格式的数据,后端通过json包解析获取数据
具体代码

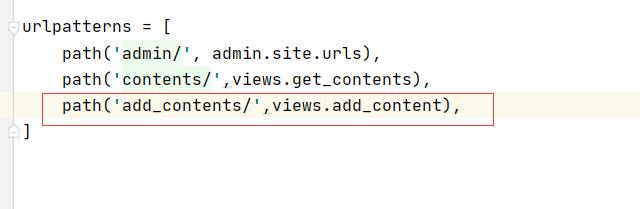
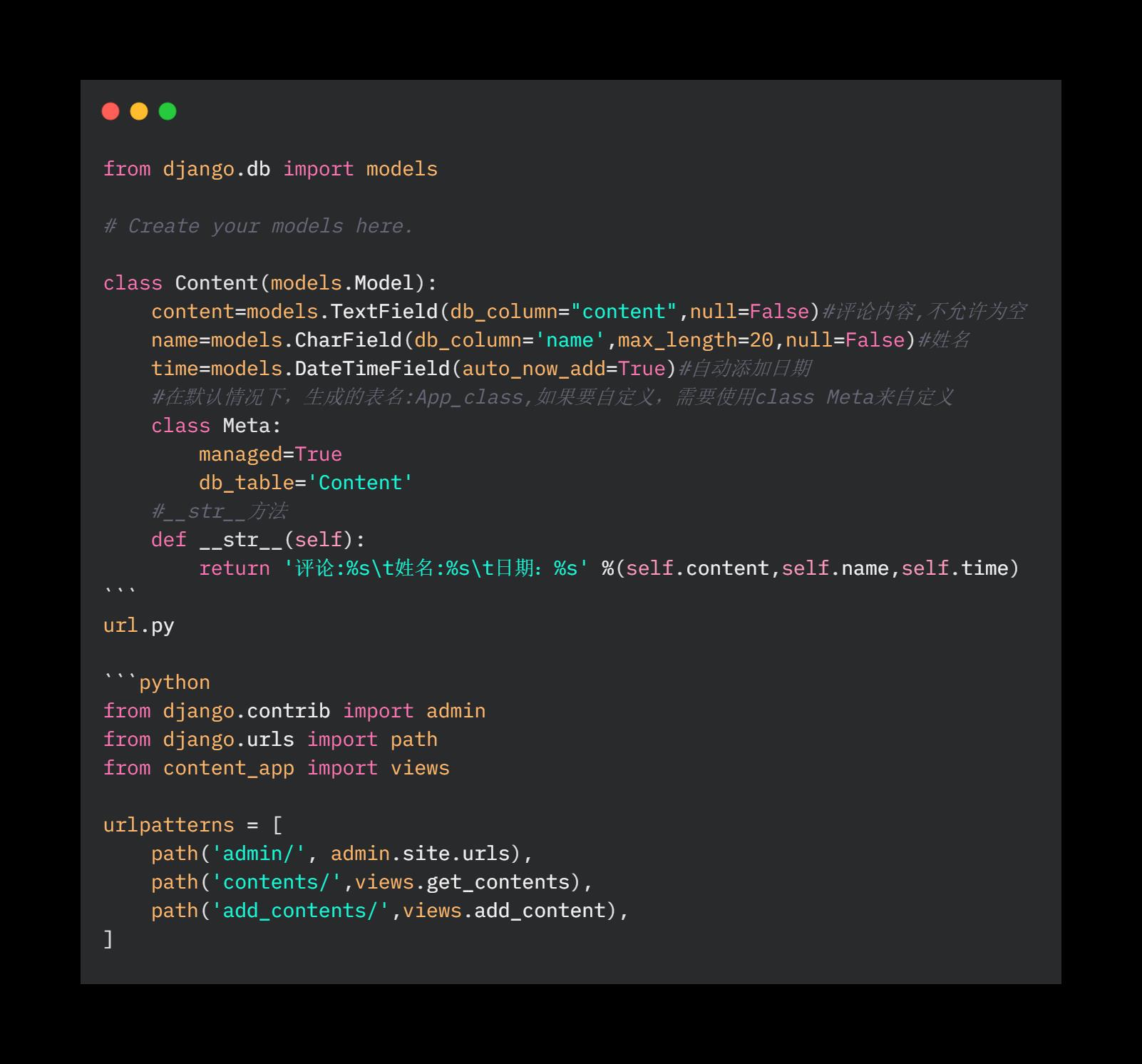
设置url

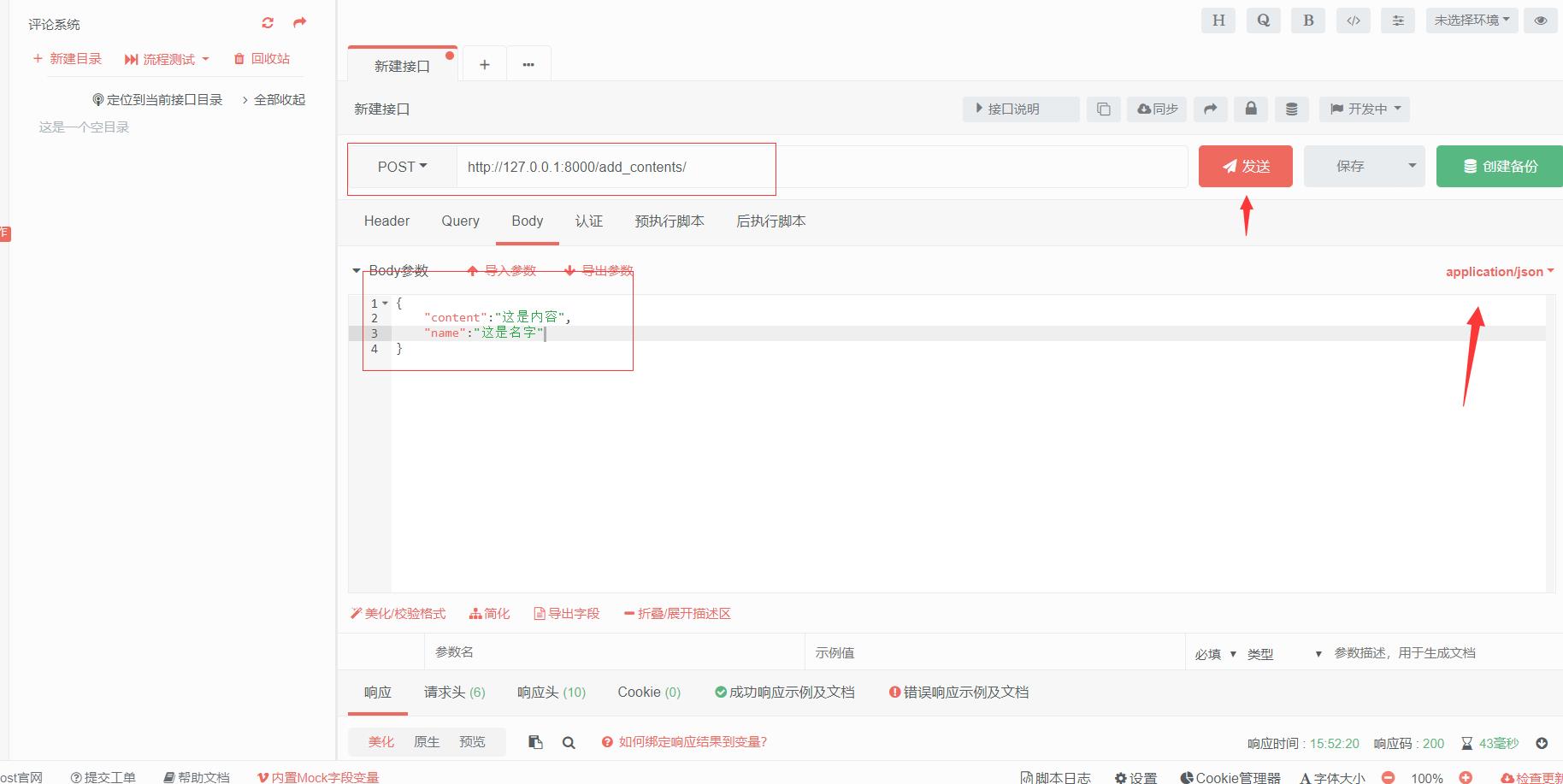
1.1 postman
可以自行去网上下载
我们可以通过postman测试一下

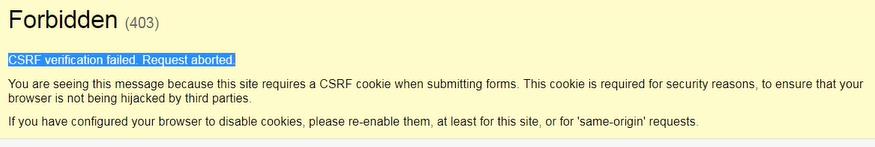
出现错误

到setting里面吧下面代码注释掉
'django.middleware.csrf.CsrfViewMiddleware',

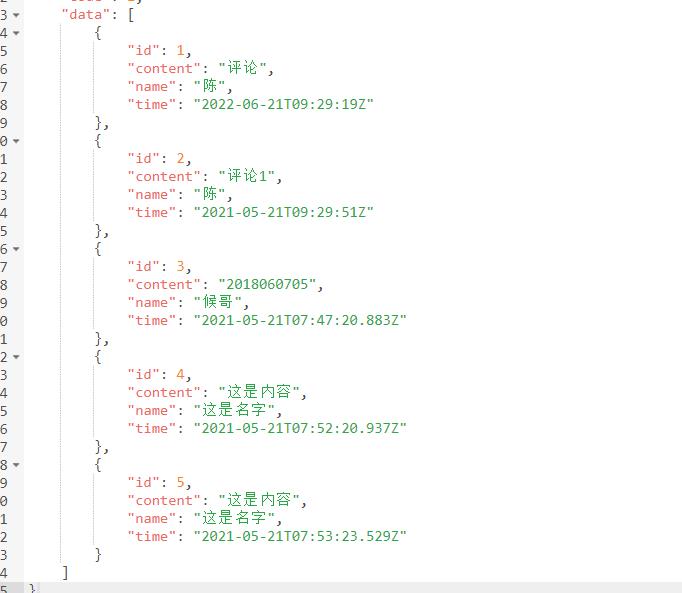
输出

上面测试说明这个接口是可以用的那么我们接下来编写js代码连接后端的接口就可以了
二. 前端

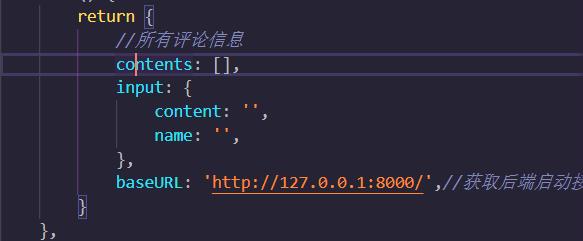
由于后端需要前端传递content和name字段,所以我们要在data()里面改定义这两个字段
input: {
content: '',
name: '',
},

定义添加函数
//添加评论到数据库
Addcontent(){
//定义that
let that = this;
//执行axios请求
axios.post(that.baseURL + 'add_contents/', that.input)
.then(res => {
//执行成功
if (res.data.code === 1) {
//获取所有学生的信息
that.contents = res.data.data;
//提示
that.$message({
message: '恭喜你,这是一条成功消息',
type: 'success'
});
} else {
//失败的提示:
that.$message.console.error(res.data.msg);
}
})
.catch(err => {
//执行失败
console.log(err);
that.$message.err("获取后端查询异常")
});
}
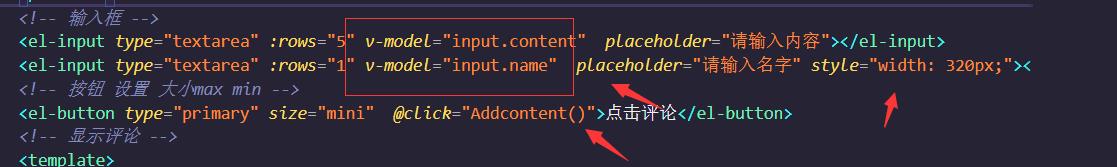
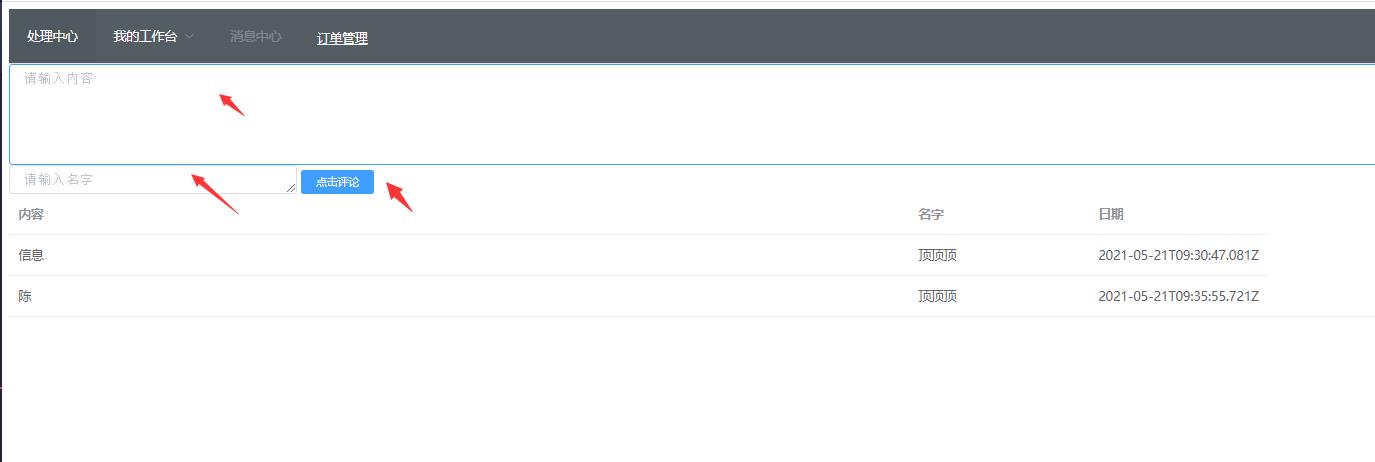
在index.html中设置
在加一个输入名字的框
<el-input type="textarea" :rows="1" v-model="input.name" placeholder="请输入名字" style="width: 320px;"></el-input>
接收参数和设置点击按钮

这里会有人问为什么用err => ,不用function(response),其实道理一样的
这个评论系统就这样完成了

三. 整个代码
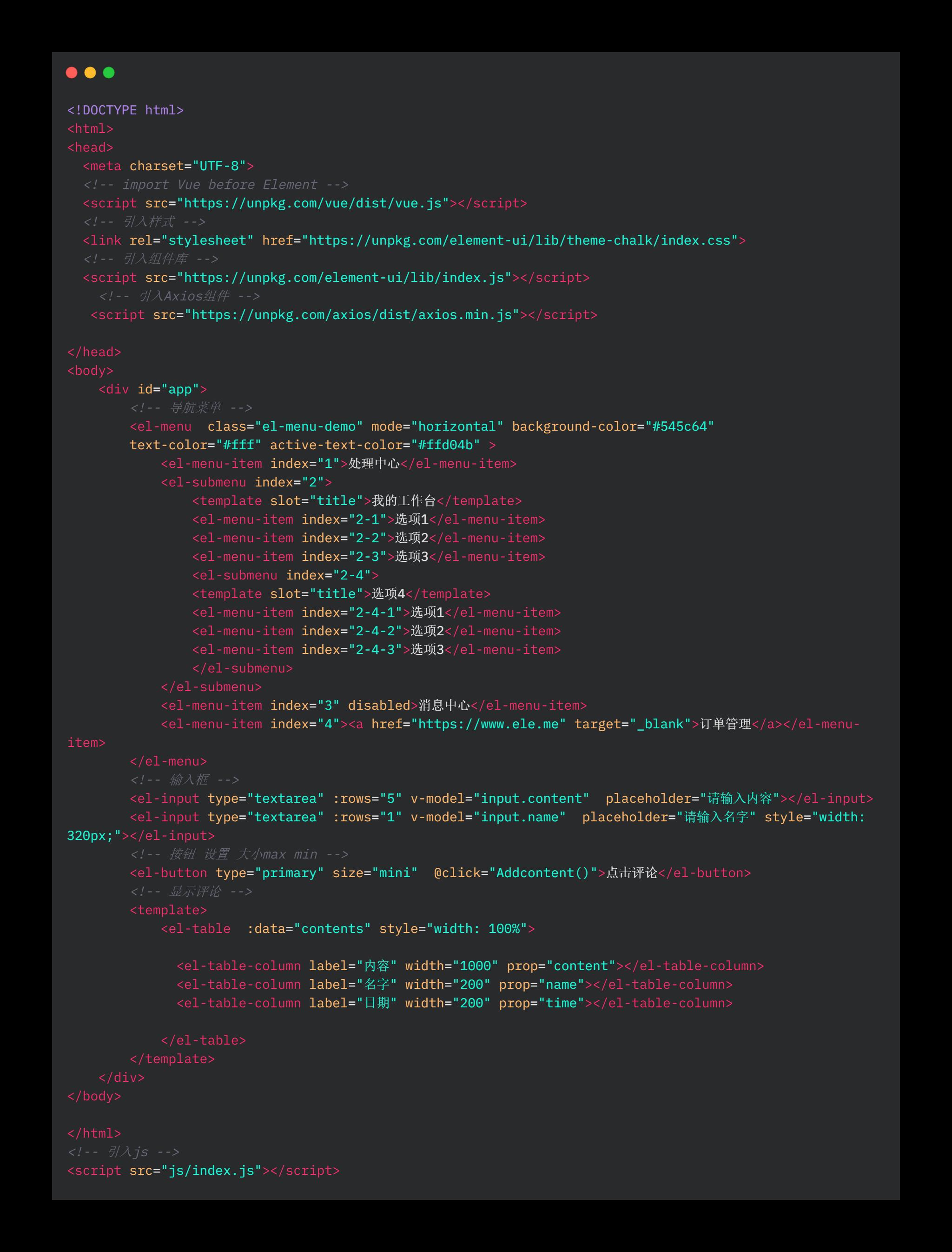
index.html

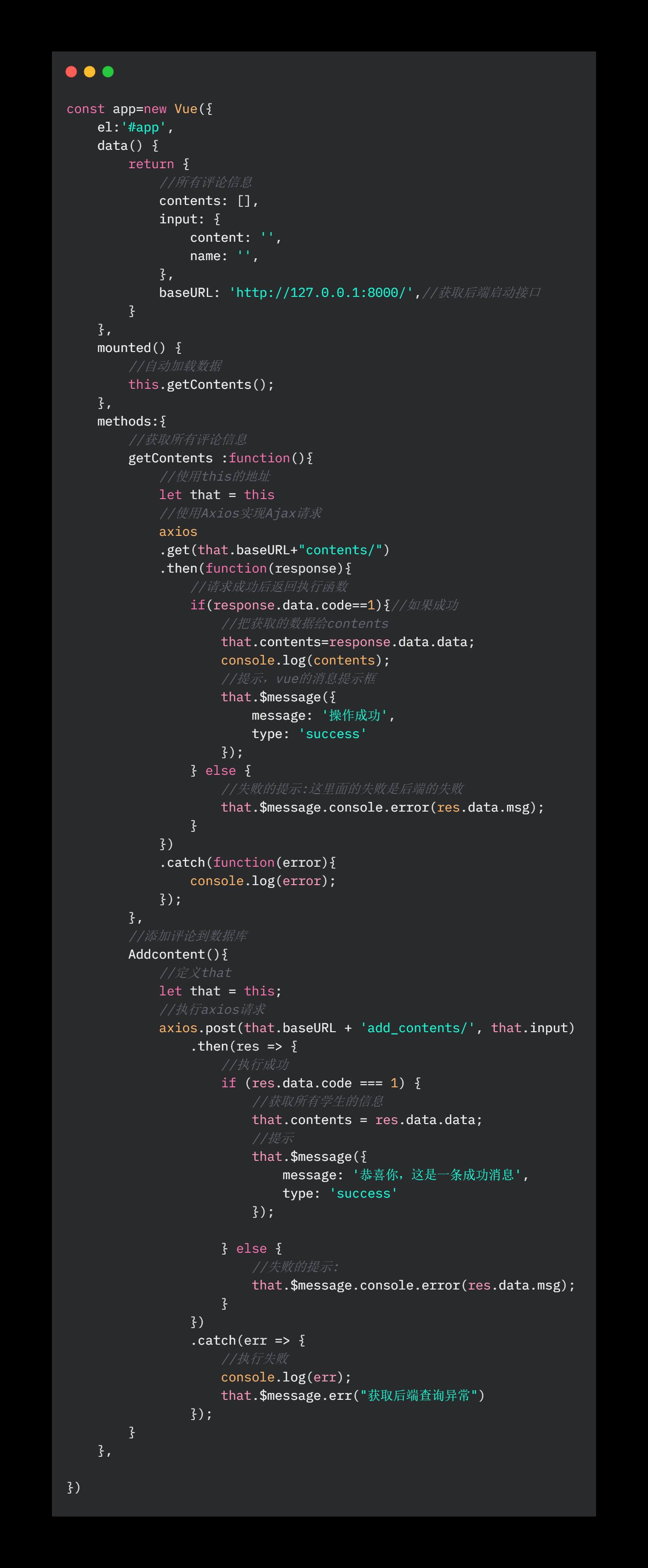
index.js

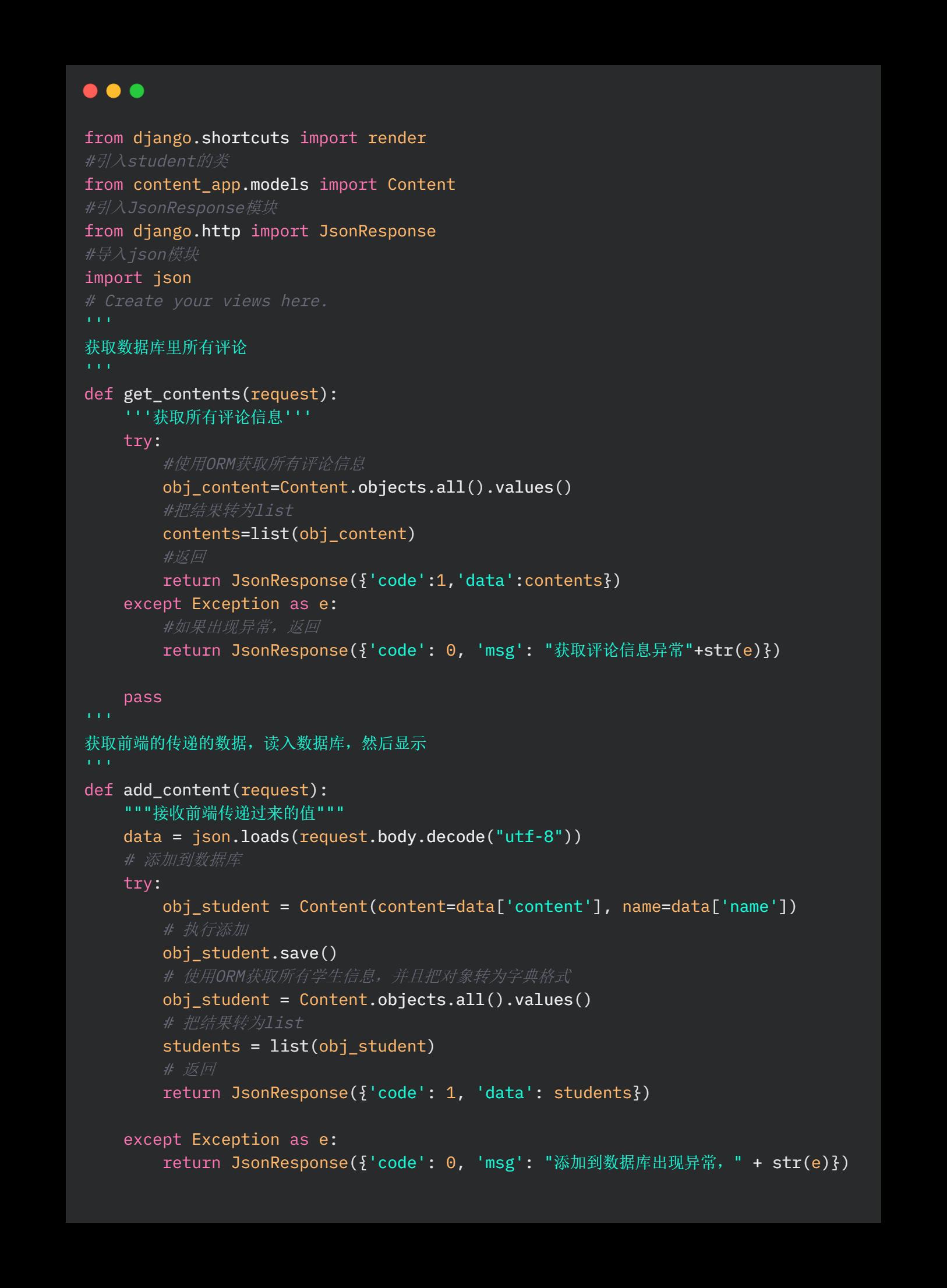
view.py

model.py

本人博客:https://blog.csdn.net/weixin_46654114
转载说明:跟我说明,务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

以上是关于django咋样接收ip发来的数据并存入mysql的主要内容,如果未能解决你的问题,请参考以下文章
利用python 将 mysql 数据进行抽取并清理成标准格式后 存入MSSql 数据中
评论功能完结——django+mysql+vue+element