springboot模板
Posted 我不是9527
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot模板相关的知识,希望对你有一定的参考价值。
Thymeleaf模板
关于Thymeleaf的优点,我只说一条:它就是html页面。
Thymeleaf的pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
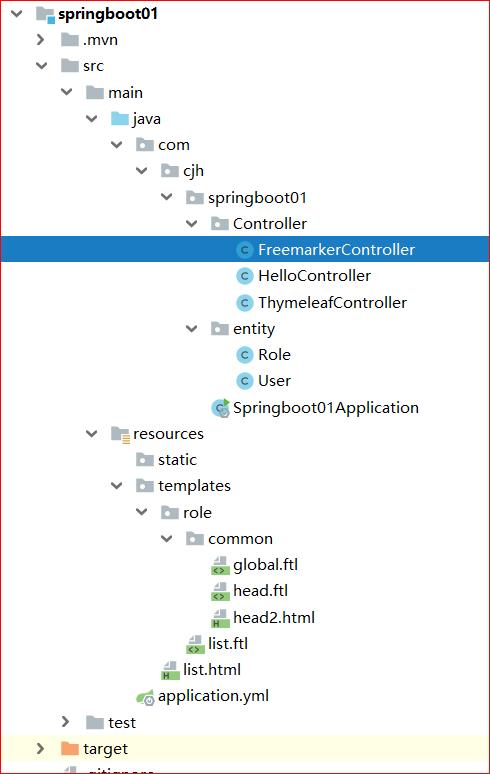
工程目录:

Spring Boot官方文档建议在开发时将缓存关闭,在application.yml中加:
spring: thymeleaf: ache=false:
后台代码:
package com.cjh.springboot01.Controller; import com.cjh.springboot01.entity.User; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import java.util.ArrayList; import java.util.List; /** * @author * @site * @company * @create 2019-11-08 11:05 */ @Controller @RequestMapping("/thymeleaf") public class ThymeleafController { @RequestMapping("/list") public ModelAndView list(){ ModelAndView ma= new ModelAndView(); List list = new ArrayList(); list.add(new User("1","zs")); list.add(new User("2","ls")); list.add(new User("3","ww")); ma.addObject("userList",list); ma.addObject("msg","<span style = \'color:red;\'>这个是html标签</span>"); ma.addObject("name","ls"); //跳页面 ma.setViewName("list"); return ma; } }
user
package com.cjh.springboot01.entity; import lombok.Data; /** * @author * @site * @company * @create 2019-11-08 11:17 */ @Data public class User { private String uid; private String uname; public User() { } public User(String uid, String uname) { this.uid = uid; this.uname = uname; } }
html
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Thymeleaf</title> </head> <body> Thymeleaf <h2>显示文本</h2> <span th:text="${name}"></span> <h2>显示HTML</h2> <div th:utext="${msg}"></div> <h2>循环</h2> <table> <tr> <td>用户id</td> <td>用户民</td> </tr> <tr th:each="u:${userList}"> <td th:text="${u.uid}"></td> <td th:text="${u.uname}"></td> </tr> </table> <h2>包含页面</h2> <div th:include="role/common/head2"></div> <h2>包含页面</h2> <div th:include="role/common/head2 ::h3"></div> </body> </html>
head2.html
<div th:fragment="h1"> 第一部分内容 </div> <div th:fragment="h2"> 第二部分内容 </div> <div th:fragment="h3"> 第三部分内容 </div>
结果:

Freemarker模板
pom依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-freemarker</artifactId>
</dependency>
<!--可以不加,但是做项目的时候可能会用-->
<resources>
<!--解决mybatis-generator-maven-plugin运行时没有将XxxMapper.xml文件放入target文件夹的问题-->
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
<!--freemarker模板也读取需要注释标红地方-->
<resource>
<directory>src/main/resources</directory>
<includes>
<!--<include>*.properties</include>-->
<!--<include>*.xml</include>-->
<!--<include>*.yml</include>-->
</includes>
</resource>
</resources>
application.yml文件的默认配置
freemarker: # 设置模板后缀名 suffix: .ftl # 设置文档类型 content-type: text/html # 设置页面编码格式 charset: UTF-8 # 设置页面缓存 cache: false # 设置ftl文件路径,默认是/templates,为演示效果添加role template-loader-path: classpath:/templates/role mvc: static-path-pattern: /static/**
controller
package com.cjh.springboot01.Controller; import com.cjh.springboot01.entity.Role; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.servlet.ModelAndView; import java.util.ArrayList; import java.util.List; /** * @author * @site * @company * @create 2019-11-08 11:37 */ @Controller @RequestMapping("/freemarker") public class FreemarkerController { @RequestMapping("/list") public ModelAndView list(){ ModelAndView mv = new ModelAndView(); mv.addObject("loginName","双11"); List list = new ArrayList(); list.add(new Role("1","1号用户")); list.add(new Role("2","2号用户")); list.add(new Role("3","3号用户")); mv.addObject("roleList",list); mv.setViewName("list"); return mv; } }
role
package com.cjh.springboot01.entity; import lombok.Data; /** * @author * @site * @company * @create 2019-11-08 11:42 */ @Data public class Role { private String rid; private String rname; public Role() { } public Role(String rid, String rname) { this.rid = rid; this.rname = rname; } }
html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Freemarker</title> </head> <body> Freemarker <h2>获取值</h2> ${loginName!\'未知\'} <h2>遍历</h2> <table border="1px" width="60%"> <tr> <td>角色id</td> <td>角色名</td> </tr> <#list roleList as role> <tr> <td>${role.rid}</td> <td>${role.rname}</td> </tr> </#list> </table> <h2>包含页面</h2> <#include \'common/head.ftl\' /> <#include \'common/global.ftl\' /> <h2>获取项目名</h2> ${springMacroRequestContext.contextPath} ${ctx} <h2>如何在页面定义变量</h2> <#assign ctx1> ${springMacroRequestContext.contextPath} </#assign> ${ctx1} </body> </html>
global.ftl
<#global ctx> ${springMacroRequestContext.contextPath} </#global>
head.ftl
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> 头部页面 </body> </html>
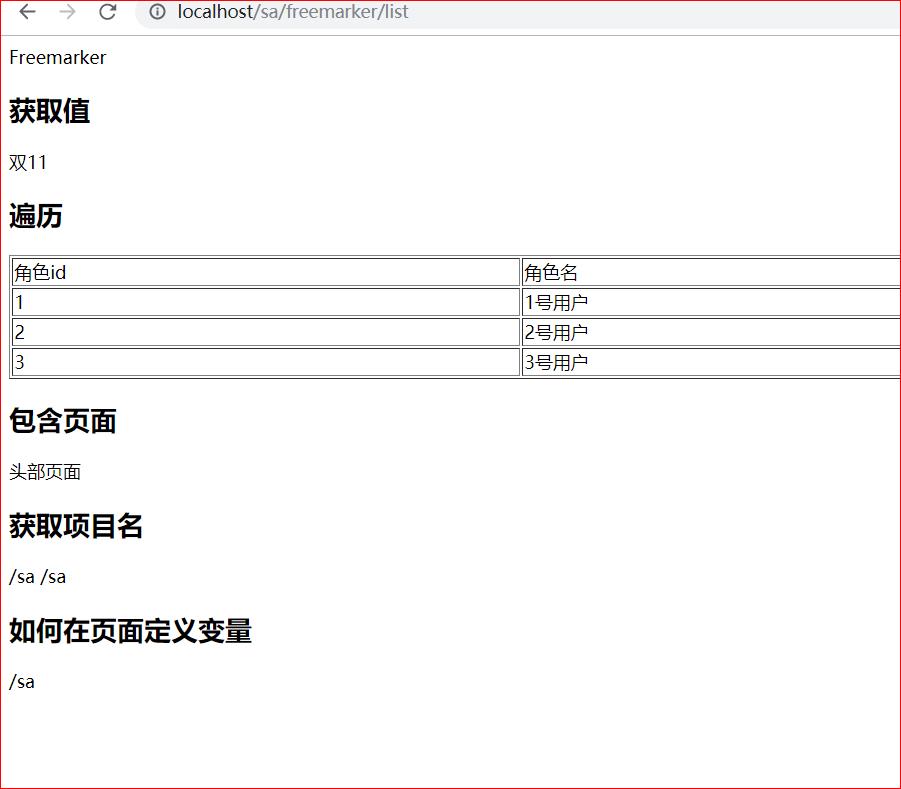
结果:

以上是关于springboot模板的主要内容,如果未能解决你的问题,请参考以下文章