springboot+thymeleaf开发
Posted 喷气背包
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了springboot+thymeleaf开发相关的知识,希望对你有一定的参考价值。
1.底层类
package com.gxuwz.spring_thymeleaf.entity;
public class Person {
private String name;
private Integer age;
public Person(){
super();
}
public Person(String name, Integer age){
super();;
this.name = name;
this.age = age;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
2.入口类(启动类)启动类可以有多个。这个类的作用既有启动类的作用,又有控制类的作业。
package com.gxuwz.spring_thymeleaf;
import com.gxuwz.spring_thymeleaf.entity.Person;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
@SpringBootApplication
public class Ch72Application {
protected Logger logger = LoggerFactory.getLogger(Ch72Application.class);
@RequestMapping("/")
public String index(Model model){
Person single = new Person("aa",11);
List<Person> people = new ArrayList<Person>();
Person p1 = new Person("xx",11);
Person p2 = new Person("yy",22);
Person p3 = new Person("zz",33);
people.add(p1);
people.add(p2);
people.add(p3);
model.addAttribute("singlePerson",single);
model.addAttribute("people",people);
logger.info("success");
return "index";
}
public static void main(String[] args) {
SpringApplication.run(Ch72Application.class);
}
}
3.模板引擎。这里我们使用springboot推荐的thymeleaf,文件为index.html,放在模板文件夹里templates。还需引入jquery.min.js和bootstrap的包,我的网盘里有bootstrap的包
链接:https://pan.baidu.com/s/10sLlAhuqy6cIKClsizD0Mw
提取码:pilt
复制这段内容后打开百度网盘手机App,操作更方便哦
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta content="text/html;charset=UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link th:href="@{bootstrap/css/bootstrap.min.css}" rel="stylesheet"/>
<link th:href="@{bootstrap/css/bootstrap-theme.min.css}" rel="stylesheet"/>
</head>
<body>
<div class="panel panel-primary">
<div class="panel-heading"><h3 class="panel-title">访问model</h3></div>
<div class="panel-body"><span th:text="${singlePerson.name}"></span></div>
</div>
<div th:if="${not #lists.isEmpty(people)}">
<div class="panel panel-primary">
<div class="panel-heading"><h3 class="panel-title">列表</h3></div>
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item" th:each="person:${people}">
<span th:text="${person.name}"></span>
<span th:text="${person.age}"></span>
<button th:data-id="${person.name}" class="btn"
th:onclick=\'getName(this.getAttribute("data-id"))\'> 获得名字</button>
</li>
</ul>
</div>
</div>
</div>
<div id="messageName">
</div>
<script th:src="@{jquery/jquery-2.1.1.min.js}" type="text/javascript"></script><!-- 2 -->
<script th:src="@{bootstrap/js/bootstrap.min.js}"></script><!-- 2 -->
<script th:inline="javascript">
var single = [[${singlePerson}]];
console.log(single.name + "/" + single.age);
function getName(name) {
document.getElementById("messageName").innerHTML+="person-name:"+name+"<br/>";
console.log("getName"+name);
} </script>
</body>
</html>
在pom.xml导入thymeleaf的依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
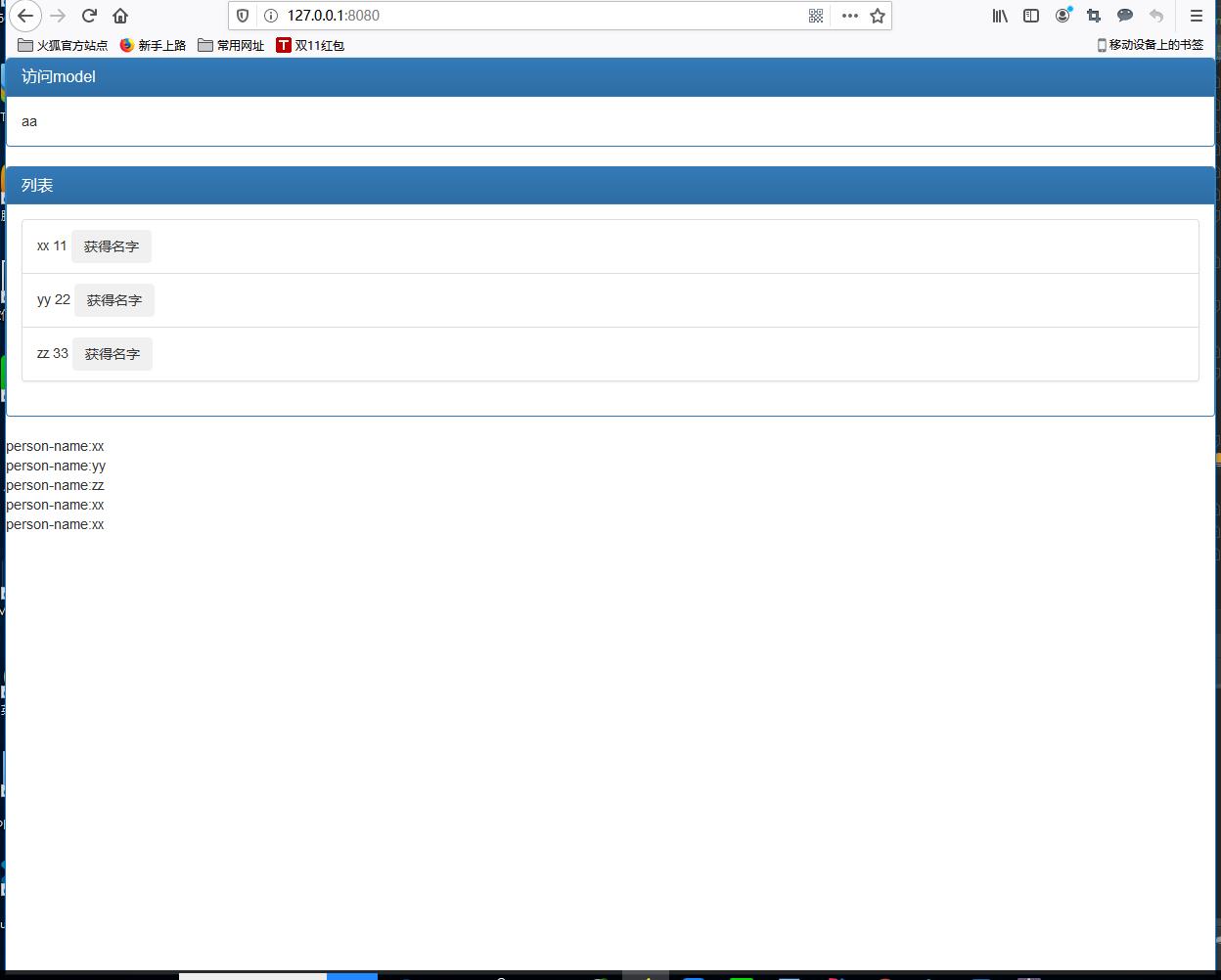
效果图为

以上是关于springboot+thymeleaf开发的主要内容,如果未能解决你的问题,请参考以下文章