网页三剑客是哪几个软件?分别是做啥的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页三剑客是哪几个软件?分别是做啥的?相关的知识,希望对你有一定的参考价值。
网页三剑客,由Macromedia公司开发出来的。由Dreamweaver,Fireworks,Flash三个软件组成,俗称网页三剑客。
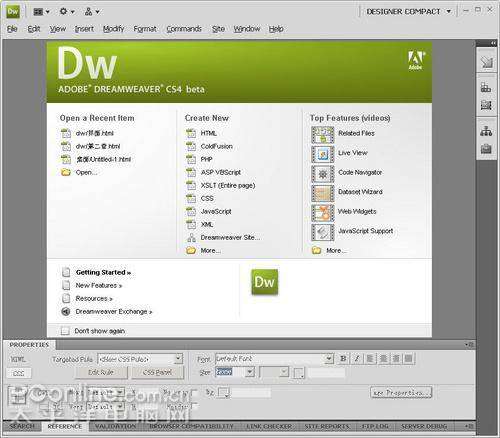
Dreamweaver 是一个“所见即所得”的可视化网站开发工具,主要用于动态网页和静态网页的开发;

上面这货就是用来写源代码的,
什么html,javascript,css等等
源代码类似下面这样

Fireworks主要是用于对网页上常用的jpg、gif的制作和处理,也可用制作网页布局,

美工用它设计图片,程序员也可以用来量图片
专业术语叫做“切图”,通常,网站的主体结构都在一张设计图上,程序员用fireworks来获得一些数据,比如网站用什么字体,几号字体,还有用什么颜色,在计算机领域里,颜色是有明确的数值的,用上面那货就可以做到,当然,photoshp也可以做到,fireworks相当于一个阉割版的ps,
Flash主要用来制作动画,
比如什么.swf文件就是用Flash做的,现在都用的比较少了。
网页三剑客是哪三个软件?全名分别是什么?_百度知道
zhidao.baidu.com
参考技术C 转载,希望对你有用。网页制作3剑客是Macromedia 公司开发的网页制作工具 由DREAMWEAVER(网页制作) FLASH(动画制作) FIREWORKS(矢量图像制作和图像处理) 。 参考技术D 游戏种类的一种
::before 到底是做啥的?
【中文标题】::before 到底是做啥的?【英文标题】:what does ::before really do?::before 到底是做什么的? 【发布时间】:2014-07-06 08:43:03 【问题描述】:所以我阅读了文档并且可能理解了::before 和::after 的用途。如果我的理解是正确的,它们应该始终与其他元素结合使用。但是我正在查看的网页是这样的:
<body>
<div class="container-fluid">
::before
<div> ... </div>
::after
</div>
<body>
我不明白::before 和::after 在这里做什么?
【问题讨论】:
它们可能是 JavaScript 模板系统的占位符,该系统恰好使用类似于 CSS 中的标记。您可以通过关闭 JavaScript 并重新加载页面来确认。在不知道系统是什么的情况下,很难说更具体的内容。 @Juhana:这是来自 Bootstrap 的示例模板。 (getbootstrap.com/examples/dashboard) 我在那个链接上没有看到类似的东西。 好吧,我在 Chrome 中打开了这个确切的链接,然后右键单击左栏中的任何链接并选择 Inspect Element 会出现此问题。 对,检查器只是显示 CSS 元素之前和之后的放置位置。它们实际上不在 HTML 源代码中(右键单击 -> 查看页面源代码)。 【参考方案1】:::before 和 ::after 是伪元素,您可以在此示例中看到:
CSS:
.container-fluid>p::before
content: "HI";
.container-fluid>p::after
content: "Bee";
http://jsfiddle.net/vX2jW/ 你可以在这里阅读更多:http://css-tricks.com/almanac/selectors/a/after-and-before/
【讨论】:
为什么是底片?答案是正确的,但可能并不详尽。 @jsalonen 我不知道,但我希望它对某人有所帮助。 这个链接真的很有帮助。【参考方案2】:::before 和::after 指的是在匹配元素之前和之后创建的CSS pseudo-elements。
伪元素通常不会显示在 HTML 元素树中。但是,如果您使用正确的调试工具(如 Chrome 检查器),您可以看到这些特殊元素。由于现在使用伪选择器设置页面样式非常普遍,因此拥有一个可以显示它们的调试工具非常有用。
要从您的 Chrome 检查器(或其他功能强大的工具)验证此行为,请尝试使用 CSS 向其中一些伪元素添加一些内容,例如:
h1:before
content: 'before';
【讨论】:
如果 Chrome 在检查器中显示这些伪元素,那么可能已经向其中添加了一些内容。 确实如此。但是::before和::after并没有显示在实际页面中。另外,我指的是 HTML 元素结构,而不是页面的实际视图,但我可以看到我还不够!【参考方案3】:
我假设你看到了,因为 chrome 检查器显示它以供检查:http://www.youtube.com/watch?v=AcKlJbmuxKo
它们实际上不在服务器提供的原始 html 中,而是由 Chrome Inspector 在那里添加的。
您可以使用它们在屏幕上查看它们的盒子模型以及为它们声明的样式。
还要检查这个:https://***.com/a/19978698/774086
【讨论】:
以上是关于网页三剑客是哪几个软件?分别是做啥的?的主要内容,如果未能解决你的问题,请参考以下文章