JavaWeb——第2章HTML5技术
Posted 王陸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb——第2章HTML5技术相关的知识,希望对你有一定的参考价值。
本章首先介绍html5页面的文档结构,然后介绍HTML5的内容架构与文本、超链接、多媒体、表格及表单。
一、HTML5文档结构
HTML5文件是由一些标签语句组成的文本文件,标签标识了内容和类型,Web浏览器通过解析这些标签进行显示。HTML5文件可以通过任意文本编辑器创建,但文件的扩展名必须使用“.htm”或“.html”,建议使用“.html”,以适应跨平台的需要。
相应的源代码如下:
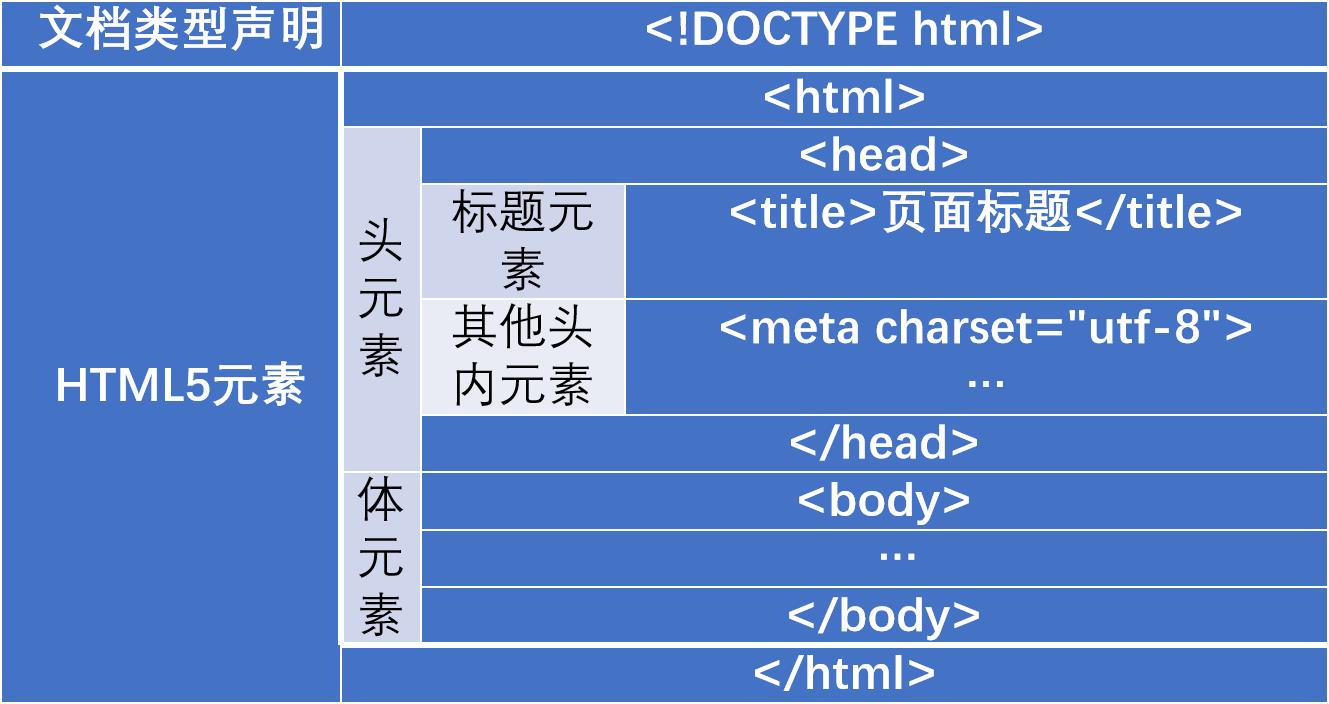
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>页面标题</title> </head> <body> … </body> </html>
在HTML5文档中,文档类型声明<!DOCTYPE>是强制使用的,总是位于首行,这样浏览器才能获知文档类型。
元素与标签
元素是标记语言的基本单元,元素是通过使用HTML5标签进行定义的。
元素(element)指文档的各种成分(如头、标题、段落、表格和列表等)。元素的类型、属性和范围用标签来标识、设置和界定。
元素之间可以嵌套(形成树状结构),但不能交叉。嵌套的诸元素构成父子关系,外层称为父元素,内层称为子元素,多级嵌套则形成多重辈分的层次等级关系。
标签(tag,标志/标记/标识/标注)是用来描述文档内容的类型、组成与格式化信息的文本字符串,用一对尖括号“<”和“>”括起,位于起始标签和终止标签之间的文本是元素的内容。标签可用于标识元素的类型,设置元素的属性,并界定元素内容的始末。
如这是一个HTML5元素:
<b>此文本是粗体的。</b>
元素可按有无元素内容分为非空元素和空元素两类,对应的标签为非空标签与空标签。
1.非空元素与标签
非空元素指含有内容的元素,非空标签指标识非空元素的标签,有开始和结束两个标签。非空元素标签语句语法如下:
<元素名 [属性名="属性值"] …>元素内容</元素名>
其中“<元素名 [属性名="属性值"] …>”标识元素的开始,方括号内为可选内容。“</元素名>”标识元素的结束。
例如标题和超连接元素。
<title>测试页</title> <a href="http://www.tsinghua.edu.cn/">清华大学</a>
2.空元素与标签
空元素指不含内容的元素,空标签指标识空元素的标签。一个空元素只有一个标签。空元素标签语句语法如下:
<元素名 [属性名="属性值"] … />
例如图像、换行和水平线元素。
<img src="lena.gif" /> <br /> <hr />
HTML5参考手册
HTML5.2版本手册可参阅https://www.w3.org/TR/html5/,最新的HTML5.3版本手册可以参阅W3C在GitHub(一个开源项目托管平台)上的文档内容,链接地址为http://w3c.github.io/html/。
属性
属性为HTML5元素提供附加信息。属性总是以“名称/值”对的形式出现,比如:“name="value"”,属性总是在HTML5元素的开始标签中规定。
开始标签使用多个属性时,用空格分隔,出现的顺序无关紧要。属性值要用单引号或双引号括起来,单引号括起来的属性值中可以包含双引号,双引号括起来的属性值中也可以包含单引号。
<body bgcolor="yellow">
在HTML5文件中,有很多元素重复出现,为了区分,可以用id属性给每个元素定义唯一的标识。在HTML5之前,以数值开头的id和类是无效的,HTML5放开了这个限制,ID不能包含空格。每个元素的id属性值在HTML5文档中必须是唯一的。
如果有些元素无论内容还是样式都基本相同,可以把这些元素合并为一类,用class属性进行标识,这样多个元素在表现时可以共用相同的样式声明。
HTML5语法规则要求比较松散,如某些标签语句可以省略,省略并不意味着标签不存在,它是隐含的;HTML5不区分大小写;可以省略关闭空元素的斜杠;属性值中只要不包含“>”、“、”、“=”或者空格等受限的字符,就可以不用加引号,没有属性值也可以。为了保证代码规范,建议遵循以下几点:
语法规则
1. 元素必须正确嵌套
所有的元素必须彼此正确地嵌套。如:
<b><i>粗体和斜体</i></b> <!--正确--> <b><i>粗体和斜体</b></i> <!--错误-->
2.非空元素要有结束标签
浏览器虽然能够对大多数没有结束标签的语句进行容错处理,但有一些还是处理不了,为了避免这种情况,非空元素最好使用结束标签。如:
<p>这是段落</p> <!--正确--> <p>这是段落 <!--不建议-->
3. 元素标签名和属性名最好小写
标签名和属性名最好小写。如:
<body> <p>这是段落</p> </body>
4. 属性值最好加引号
属性值最好用引号括起来,特别是属性值含有空格的时候。如:
<table width="100%"> <!--正确-->
5. 属性最好有值
使用的属性最好有值,不能简写。如:
<input checked="checked" /><!—正确--> <input checked> <!—不建议-->
无论HTML5对语法要求多宽松,都有必要检验标记是否有效,可以通过W3C验证器进行检验,链接地址为https://validator.w3.org/。
文档结构元素
HTML5文档结构元素用来描述HTML5文档的顶层结构,包括文档根元素html、头元素head和体元素body。
<html>标签
<html>与</html>标签定义了文档的开始和结束,告知浏览器其自身是一个HTML文档。文档由头部和主体组成,文档的头部由<head>标签定义,主体由<body>标签定义。
<head>标签
<head>标签用于定义文档头部,<head>元素中的内容可以是脚本、样式表和提供的元信息等。文档的头部描述了文档的各种属性和信息。
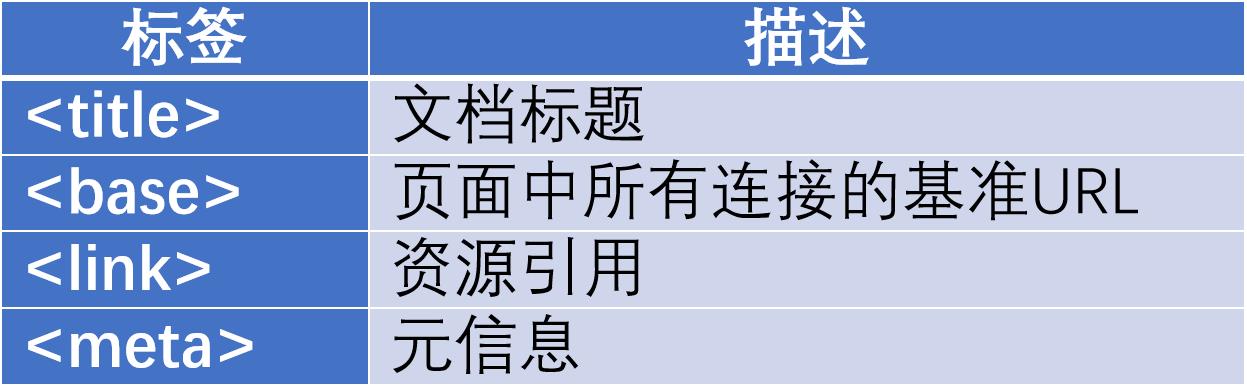
<base>、<link>、<meta>、<script>、<style>和<title>这些标签可用在<head>里,<title>定义文档的标题,是<head>唯一必需的元素。
<head>标签放在文档的开始处,紧跟在<html>后面。
<body>标签
body元素定义文档的主体,body元素包含文档的所有内容(如文本、超连接、图像、表格和列表等等)。
头部元素
头部元素里可以使用的标签必须用在<head>里。
<title>标签
<title>定义文档的标题,标题显示在浏览器窗口的标题栏上,当把文档加入用户的连接列表或者收藏夹时,标题将成为该文档连接的默认名称。<title>标签是<head>标签中唯一要求包含的。如:
<head> <title>木木书店</title> </head>
<meta>标签
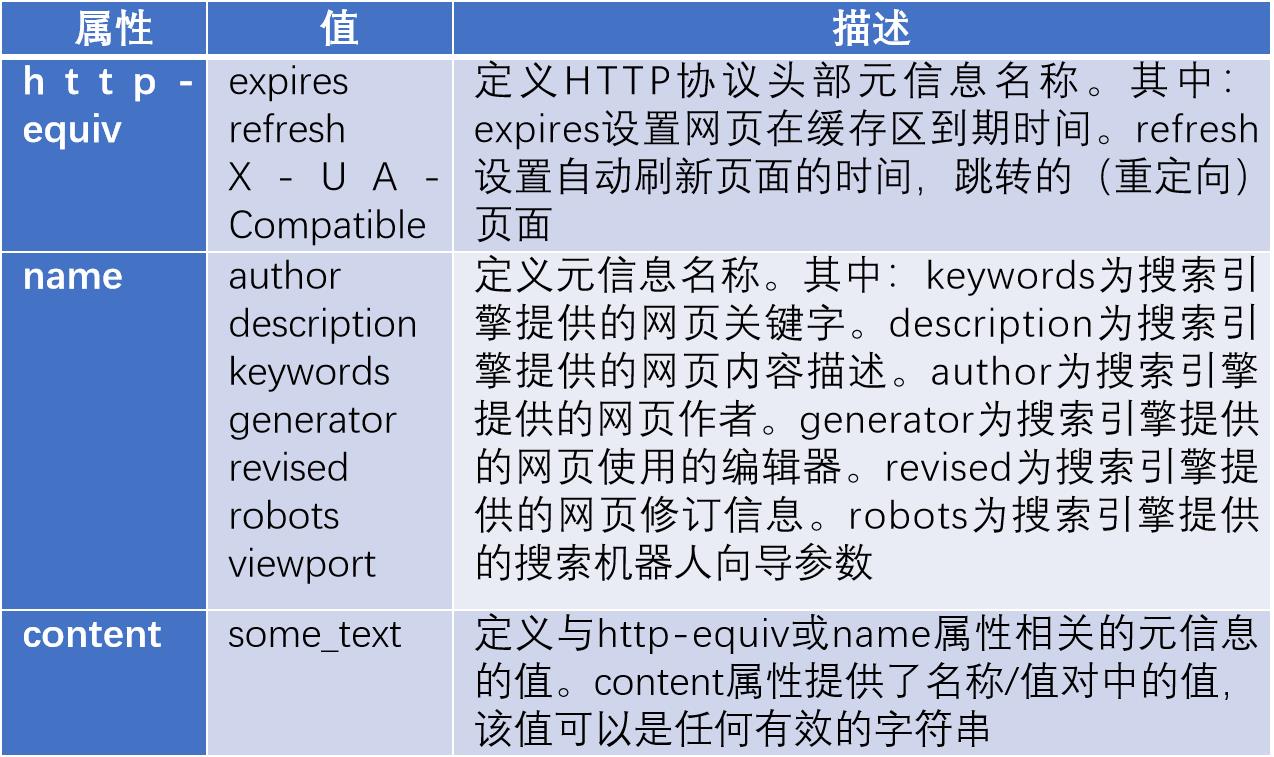
meta元素可提供有关页面的元信息(meta-information),如针对搜索引擎提供的关键词。<meta>标签位于文档的头部,是空元素,<meta>标签通过属性定义与文档相关联的“名称/值”对来提供页面的元信息。“http-equiv”和“name”属性是定义名称的,“content”属性是定义值的。
1. http-equiv属性
http-equiv属性定义了HTTP协议头部使用的元信息名称。
http-equiv属性主要有以下几个值。
expires
expires用于设定网页在缓存区的到期时间,如果过期,必须到服务器上重新下载。expires必须使用GMT的时间格式。如:
<meta http-equiv="expires" content="Fri, 5 Mar 2012 18:18:18 GMT">
2. name属性
和搜索有关的元信息
name属性定义的meta名称,主要是用于描述网页内容和网页的相关信息,便于搜索机器人查找和分类。包括:keywords、description、author、generator、revised和robots。
robots参数默认是all。
all:允许搜索机器人检索网页,页面上的连接可以被查询;
none:不允许搜索机器人检索网页,且页面上的连接不可以被查询;
index:允许搜索机器人检索网页,可以让robot/spider登录;
noindex:不允许搜索机器人检索网页,页面上的连接可以被查询,不让robot/spider登录;
follow:页面上的连接可以被查询;
nofollow:不允许搜索机器人检索网页,页面上的连接可以被查询。不让robot/spider顺着此页的连接往下探查。
几乎所有的搜索引擎都是通过搜索机器人自动在Internet搜索,当发现新的网站时,会检索页面中的keywords和decription,将其收录到检索数据库,然后根据关键词的密度将网站排序。
也就是说如果页面没有使用meta标签定义keywords和description,那么搜索机器人无法将你的站点收录到检索数据库,浏览者也就不可能通过搜索引擎来访问你的站点。
二、HTML5内容结构与文本
内容结构简称结构,是为网页内容建立一个框架,就象写文章先写一个提纲。结构使页面内容看起来不会杂乱无章,每一部分都紧密联系,形成一个整体。采用HTML5结构标签可以将页面划分成不同的区域或块形成结构,然后在不同的区域或块中填充内容,如报刊杂志版面设计一样。
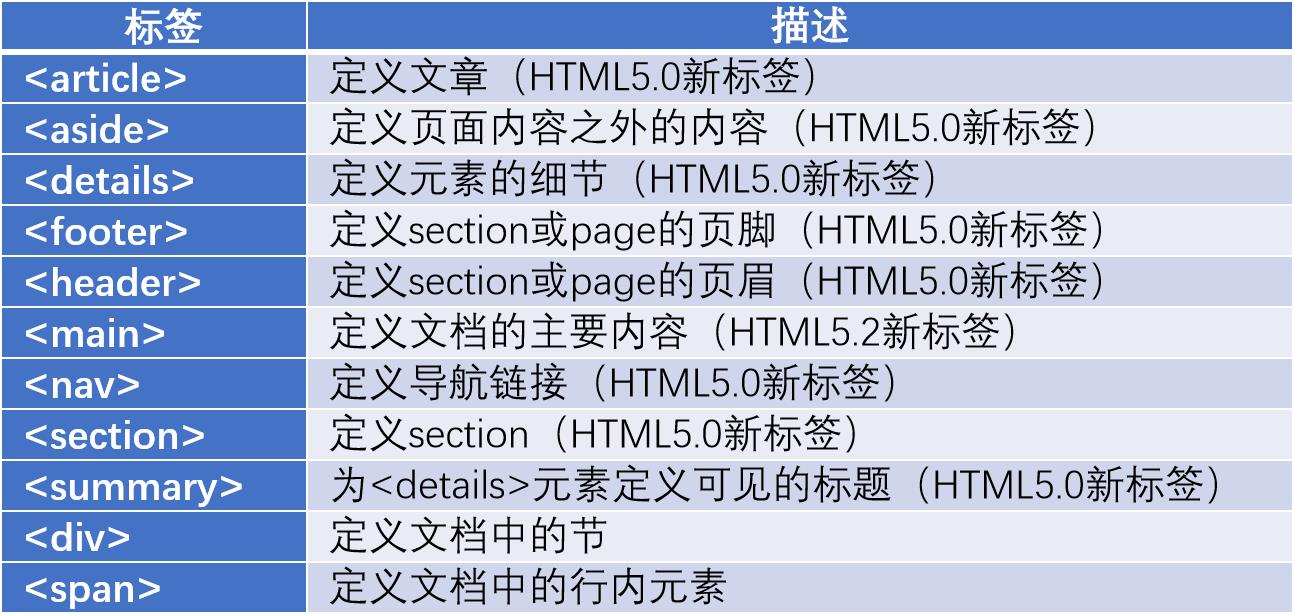
HTML5结构标签
HTML5结构标签用于搭建页面主体内容结构,形成不同的区块,完成整个页面的排版布局。
<header>标签
<header>标签定义文档的页眉。通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含其他内容,比如在header里面放置logo图片、搜索表单等等。
一个页面内并没有限制header的出现次数,也就是说可以在同一页面内,不同的内容区块上分别加上一个header元素。
在HTML5中,一个header元素至少可以包含一个heading元素(h1-h6)。
<main>标签
<main>标签定义文档的主要内容。<main>标签中的内容对于文档来说应当是唯一的,不包含在文档中重复出现的内容,如边栏、导航栏、版权信息、站点标志等。
在一个文档中,不能出现一个以上的<main>标签。<main>元素不能是<article>、<aside>、<footer>、<header> 或 <nav>的子元素。
<nav>标签
<nav>标签定义导航链接的部分,主要用于构建导航菜单、侧边栏导航、内页导航和翻页操作等区域。
<article>标签
<article>标签表示页面中一块与上下文不相关的独立内容,比如一篇文章。这篇文章应有其自身的意义,应该有可能独立于站点的其他部分,如论坛帖子、报纸文章、博客条目和用户评论等。
<section>标签
<section>标签定义文档中的节(区段)。比如章节、页眉、页脚或文档中的其他部分。
<aside>标签
<aside>标签定义其所处内容之外的内容,这个内容应该与附近的内容相关,如可用作文章的侧栏或边栏。
<footer>标签
<footer>标签定义文档或节的页脚,元素应当含有其包含元素的信息。页脚通常包含文档的建立日期、作者、版权信息、使用条款链接和联系信息等。可以在一个文档中使用多个<footer>元素。
<div>标签
HTML5几乎所有的标签都是有具体语义的,如<title>是定义文档的标题。但<div>和<span>标签并没有具体标识这个元素到底是什么,需要在实际使用中根据元素内容确定。
<div>用来定义文档中的分区或节,<div>标签可以把文档分割为独立的、不同的部分,是一个容器标签,<div>的内容可以是任何HTML5元素。如果有多个<div>标签把文档分成多个部分,可以使用id或class属性来区分不同的<div>。
<div>是一个块元素,块元素的宽度为100%,而且后面隐藏附带有换行符,块元素在页面显示时始终占据一行,这样块元素周围的元素不能与块元素显示在同一行上。
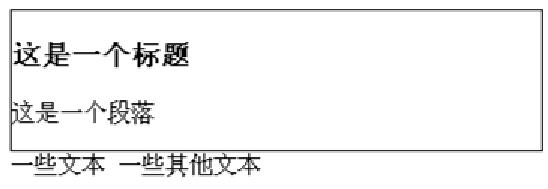
<div> <h3>这是一个标题</h3> <p>这是一个段落</p> </div> <span>一些文本</span> <span>一些其他文本</span>

<span>标签
<span>用来定义文档中一行的一部分,是行内元素,行内元素没有固定的宽度,根据<span>元素的内容决定。<span>元素的内容主要是文本。
HTML5基础标签
基本标签是HTML5使用最多的元素。

标题
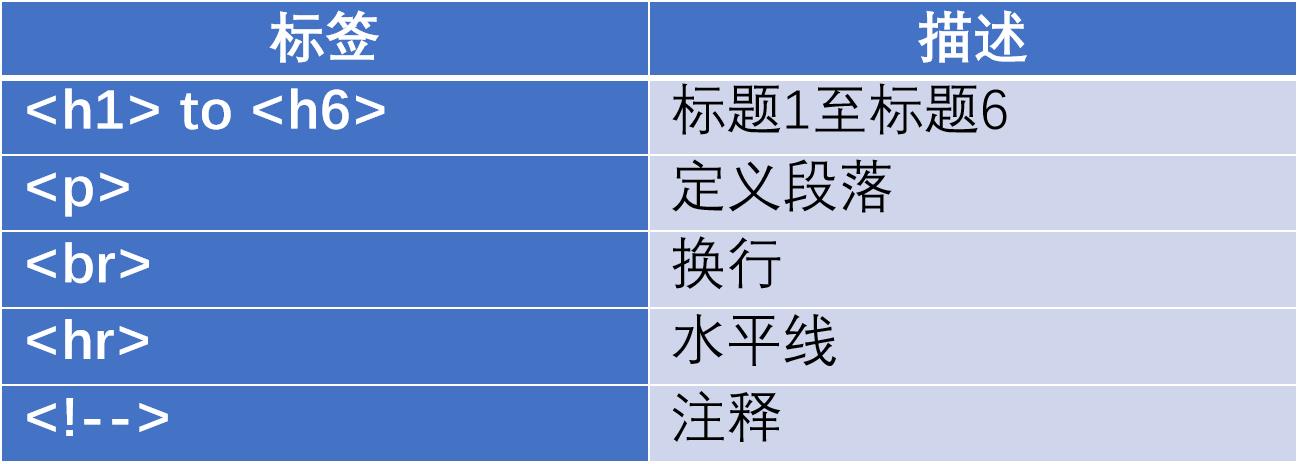
标题使用<h1>至<h6>标签进行定义。<h1>定义最大的标题,<h6>定义最小的标题,HTML5会自动在标题前后添加一个额外的换行。
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3> <h4>这是一个标题</h4> <h5>这是一个标题</h5> <h6>这是一个标题</h6>

段落
正文段落使用<p>标签进行定义,HTML5会自动在段落前后添加一个额外的空行。
<p>这是一个段落</p> <p>这是另一个段落</p>
换行符
在一个段落内,如果当前行没结束,需换行显示,可以使用<br />标签。
<p>这是<br />一个段落<br />被换行</p>
注释
注释标签用于在HTML5源码中插入注释,注释会被浏览器忽略。
<!--这是一个注释-->
左括号后需要写一个惊叹号,右括号前就不需要了。
HTML5格式化标签
HTML5定义了很多供文本格式化输出的元素,有确定的语义,通过呈现特殊的样式加以区分,比如粗体和斜体字。
<tt>呈现类似打字机或者等宽的文本效果
<i>显示斜体文本效果
<b>呈现粗体文本效果
<big>呈现大号字体效果
<small>呈现小号字体效果元素
<em>把文本定义为强调的内容
<strong>把文本定义为语气更强的强调的内容
<sub>:下标文本
<sup>:上标文本
<ins>:插入文本
<del>:删除文本
<pre>:预格式文本
建议使用样式表设定来取得更加丰富的效果。
HTML5列表

无序列表
无序列表是一个项目的列表,每个项目默认使用粗体圆点进行标记。无序列表用<ul>标签定义,每个列表项用<li>定义,列表项内容可以使用段落、换行符、图片、连接以及其他列表等等。
无序列表<ul>有一个可选属性type,用来规定列表里项目符号的类型。不赞成使用,建议用样式取代它。
有序列表
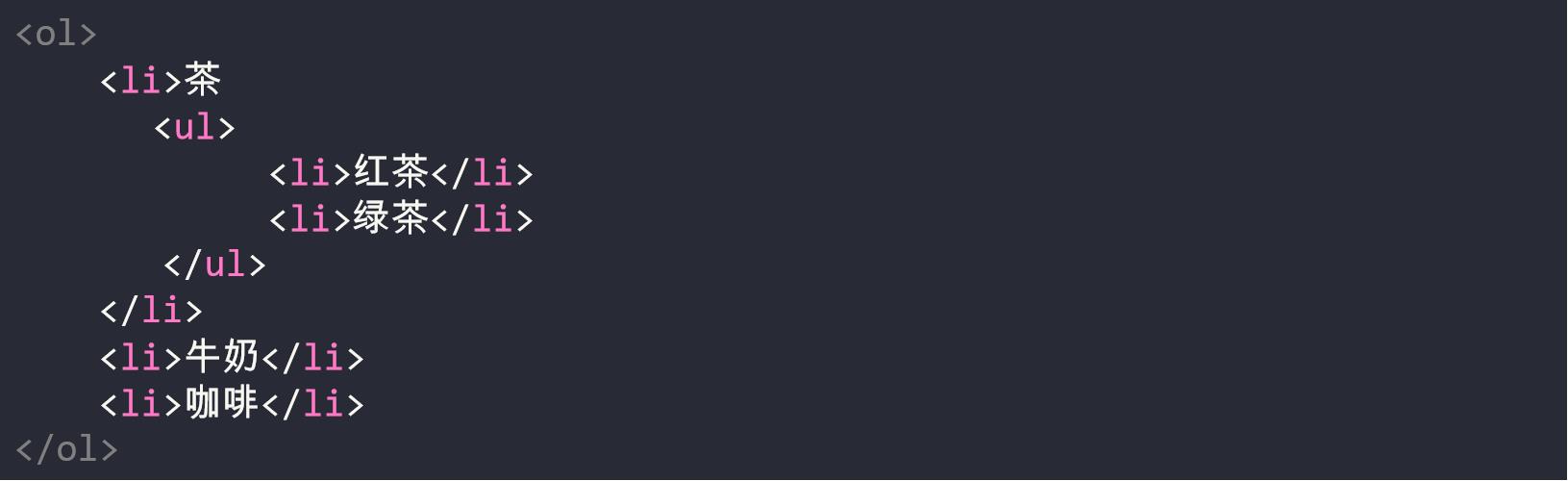
有序列表也是项目,列表项目使用数字进行标记。有序列表用<ol>标签定义,每个列表项用<li>定义,列表项内容可以使用段落、换行符、图片、连接及其他列表等。
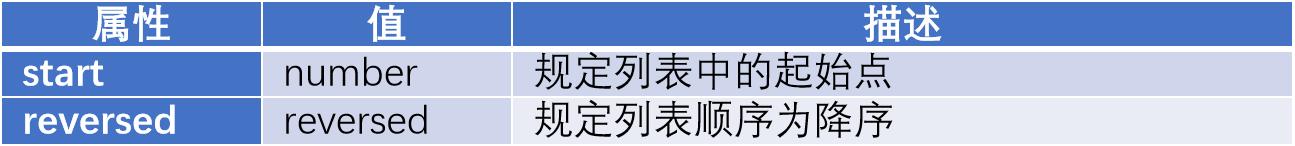
有序列表<ol>常用有二个可选属性,type用来规定列表里项目编号的类型,start规定起始的序号。

定义列表
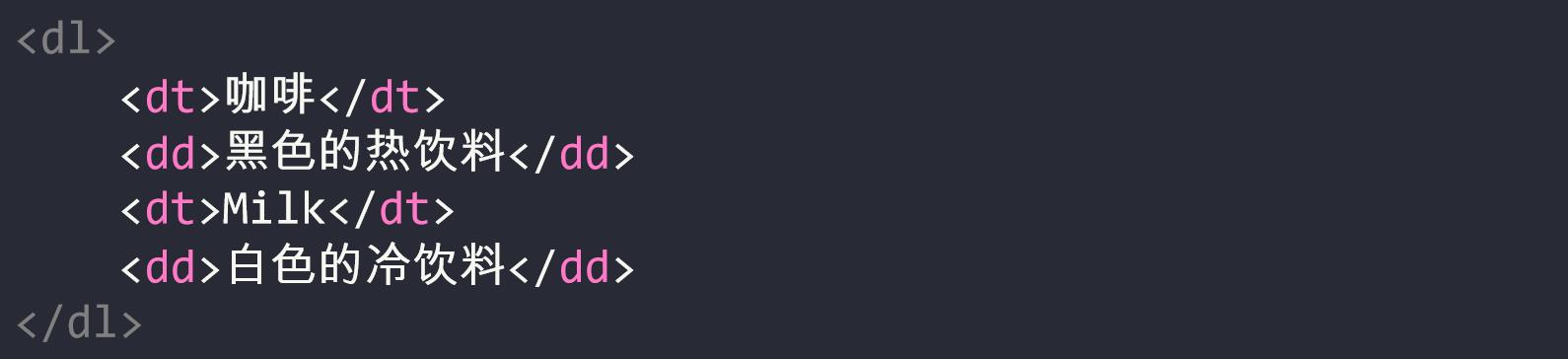
定义列表是项目及其注释的组合,定义列表以<dl>标签开始,每个定义列表项以<dt>开始,每个定义列表项的描述以<dd>开始,定义列表的列表项内部可以使用段落、换行符、图片、连接以及其他列表等等。
三、HTML5超连接
超连接即超文本是指从一个网页的信息节点指向一个目标的连接关系,当浏览者单击信息节点时,连接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
<\'a\'>标签
a是锚(anchor)的缩写,HTML5使用<a>标签实现信息节点与目标的超连接,连接目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是图片、电子邮件地址、文件或者应用程序。
在所有浏览器中,<a>标签通过外观与其他元素相区别,超连接的默认外观是:
未被访问的连接带有下划线而且是蓝色的;
已被访问的连接带有下划线而且是紫色的;
活动连接带有下划线而且是红色的。
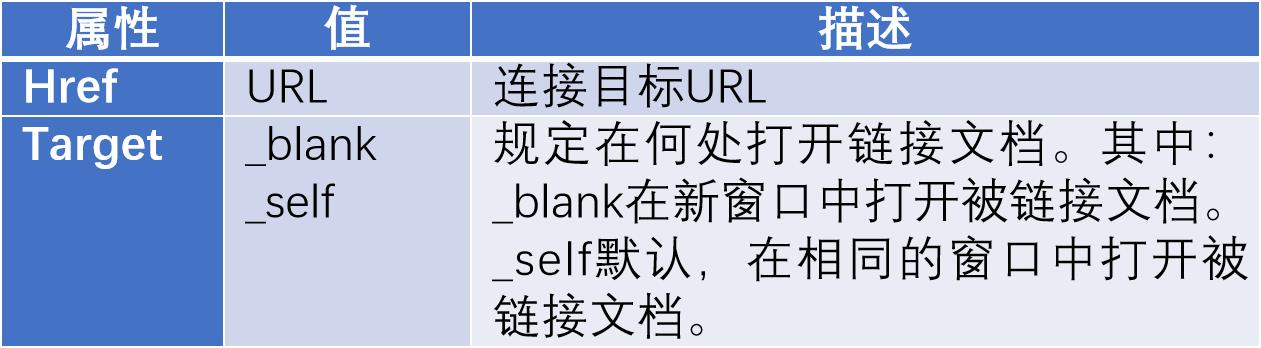
<a>标签常用属性
href属性
通过使用href属性,可以创建指向另外一个文档的连接。用法如下:
<a href="url">显示的文本或图像</a>
<a>用来创建连接,href属性指定需要连接文档的目标位置,开始标签和结束标签之间的文本或图像被作为超连接来显示。
下面定义了指向清华大学的连接:
<a href="http://www.tsinghua.edu.cn/">清华大学</a>
连接的目标文档可以是任意类型的文件,如果浏览器能够处理,则在浏览器上打开显示,否则浏览器提示下载保存文件。
连接是否正确与href属性值有关,href属性定义了连接目标的文档路径。文档路径一共有二种:绝对路径和相对路径,其中相对路径又分为根相对路径和文档相对路径。
如果要连接的文档在站点之外,必须使用绝对路径。
绝对路径是包括通信协议名、服务器名、路径及文件名的完全路径。如连接清华大学信息科学技术学院首页,绝对路径是:“http://www.sist.tsinghua.edu.cn/docinfo/index.jsp”。如果站点之外的文档在本地计算机上,比如连接F盘book_store目录下default.html文件,那么它的路径就是:“file:///F:/book_store/default.html”,这种完整地描述文件位置的路径也是绝对路径。
如果要连接当前站点内的文档,需要使用相对路径,相对路径包括根相对路径和文档相对路径两种,一般多用文档相对路径。
根相对路径的根是指本站点文件夹(根目录),根相对路径以“/”开头,路径是从当前站点的根目录开始计算。比如一个网页连接或引用站点根目录下images目录中的一个图像文件a.gif,用根相对路径表示就是:“/images/a.gif”。
文档相对路径是指包含当前文档所在的文件夹,也就是以当前文档所在的文件夹为基础开始计算路径。如当前网页所在位置为F:\\book_store\\music,那么“a.html”就表示“F:\\book_store\\music\\a.html”页面文件,“../b.html”表示“F:\\book_store\\b.html” 页面文件,其中“../”表示当前文件夹的上一级文件夹。如果在站点根目录一个网页需连接或引用站点根目录下images目录中的一个图像文件a.gif,用文档相对路径表示就是:“images/a.gif”。
target属性
被链接页面通常显示在当前浏览器窗口中,若使用了target属性,可以在新的窗口中打开。用法如下:
<a href="url" target="_blank">显示的文本或图像</a>
HTML5字符集与颜色
HTML5字符实体


HTML5颜色
颜色由红色、绿色、蓝色混合而成。颜色值由一个#号和六位十六进制数表示,六位十六进制数由红色、绿色和蓝色的值组成(RGB),每种颜色的最小值是00(十进制0),最大值是FF(十进制255)。如:黑(#000000)、 红(#FF0000)、绿(#00FF00)、蓝(#0000FF)、黄(#FFFF00)、灰(#C0C0C0)、白(#FFFFFF)。
有16种颜色名被W3C的XHTML标准所支持。它们是:aqua、black、blue、fuchsia、gray、green、lime、maroon、navy、olive、purple、red、silver、teal、white、yellow。
如果需要使用其他的颜色,需要使用十六进制的颜色值。
四、HTML5图像
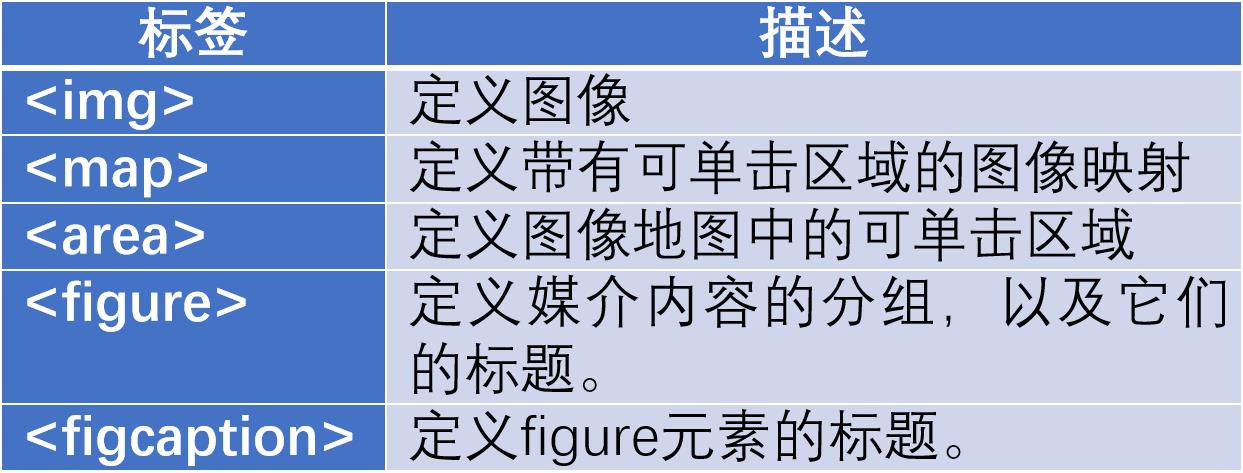
可以在HTML5中显示图像的元素。
<\'img\'>标签
在HTML5中,图像由<img>标签定义,<img>是空元素。
<img>标签常用属性。

1. 源属性(src)
要在页面上显示图像,必须使用源属性声明图像的URL地址。格式如下:
<img src="url" />
URL指图像文件的位置,浏览器将图像显示在文档中图像标签出现的地方。
2. 替换文本属性(alt)
当浏览器不能显示图像时(如无法载入图像或浏览器禁止图像显示),将在显示图像的位置上显示替换文本属性定义的文本。为页面上的每一个图像加上替换文本属性有利于更好的显示信息。如:
<img src="boat.gif" alt="船">
<img>标签的alt属性不能省略,否则在https://validator.w3.org/检验时会提示错误。
由于图像是独立文件存在的,如某个HTML文件包含十个图像,要正确显示这个页面,需要加载11个文件,HTTP协议需要11次请求才能完成,加载图片是需要时间的,所以要合理地在文档内容中加入图像,如果过度使用图像,用户在浏览该页面时,会增加很多不必要的等待时间。
Web使用的主要图像格式有:GIF、JPEG和PNG。
五、HTML5表格
表格是组织数据的一种有效方法,表格不仅仅用在文字处理上,在网页的作用也非常重要,特别是表现列表数据方面。
表格结构和表格标签
表格结构
表格是由行和列组成的二维表,每个表格均有若干行,每行有若干列,行和列围成的区域是单元格,单元格的内容是数据,也称数据单元格,数据单元格可以包含文本、图片、列表、段落、表单、水平线或表格等元素。
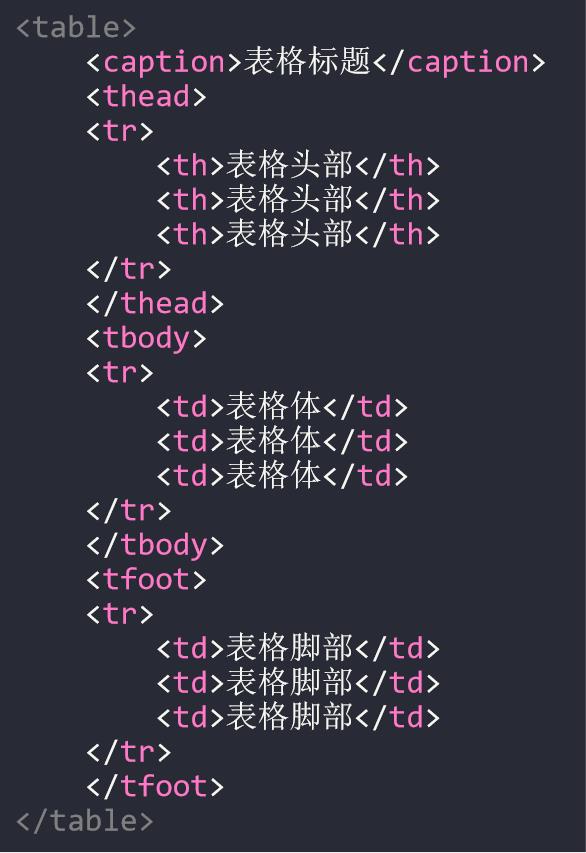
一个典型的HTML5表格结构包括一个标题、头部、主体和脚部。
表格标签
表格由<table>来定义,行由<tr>定义,单元格由<td>定义,这三个标签是表格常用的标签。


常用表格标签
<table>标签
<table>标签定义表格,简单的HTML5表格由<table>以及一个或多个<tr>、<th>或<td>元素组成,<tr>定义表格行,<th>定义表头行,<td>定义表格单元。更复杂的HTML5表格也可能包括<caption>、<col>、<colgroup>、<thead>、<tfoot>以及<tbody>元素。

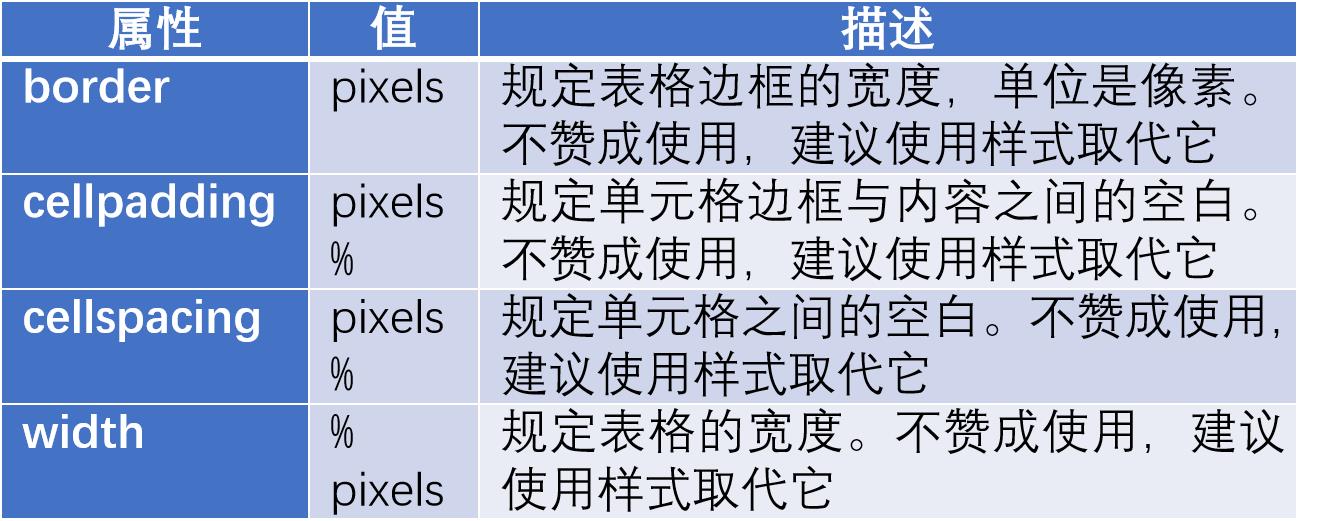
border属性规定围绕表格的边框宽度。border属性会为每个单元格应用边框,并用边框围绕表格。如果改变border属性值,只有表格周围边框的尺寸发生变化,单元格的边框还是1像素宽。设置border="0",可以显示没有边框的表格。
建议通过样式表的方式设置样式。
<tr>标签
<tr>定义HTML5表格中的行,<tr>包含一个或多个<th>或<td>元素。
<td>标签
<td>定义HTML5表格中的标准单元格。HTML5表格有两类单元格:表头单元格,包含头部信息(由th元素创建);标准单元格,包含数据(由td元素创建)。
<td>标签常用属性。
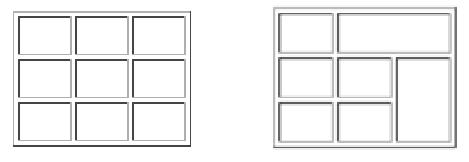
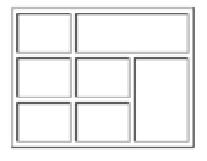
colspan和rowspan属性用于建立不规范表格,所谓不规范表格是单元格的个数不等于行乘以列的数值。如3行3列的表格共有9个单元格,左图所示是一个规范表格,右图所示是一个不规范表格。

第一行第2、3两个单元格合并为一个单元格,即第一行第2个单元格横跨2列。第二行第3个单元格和第三行第3个单元格两个单元格合并为一个单元格,即第二行第3个单元格横跨2行。

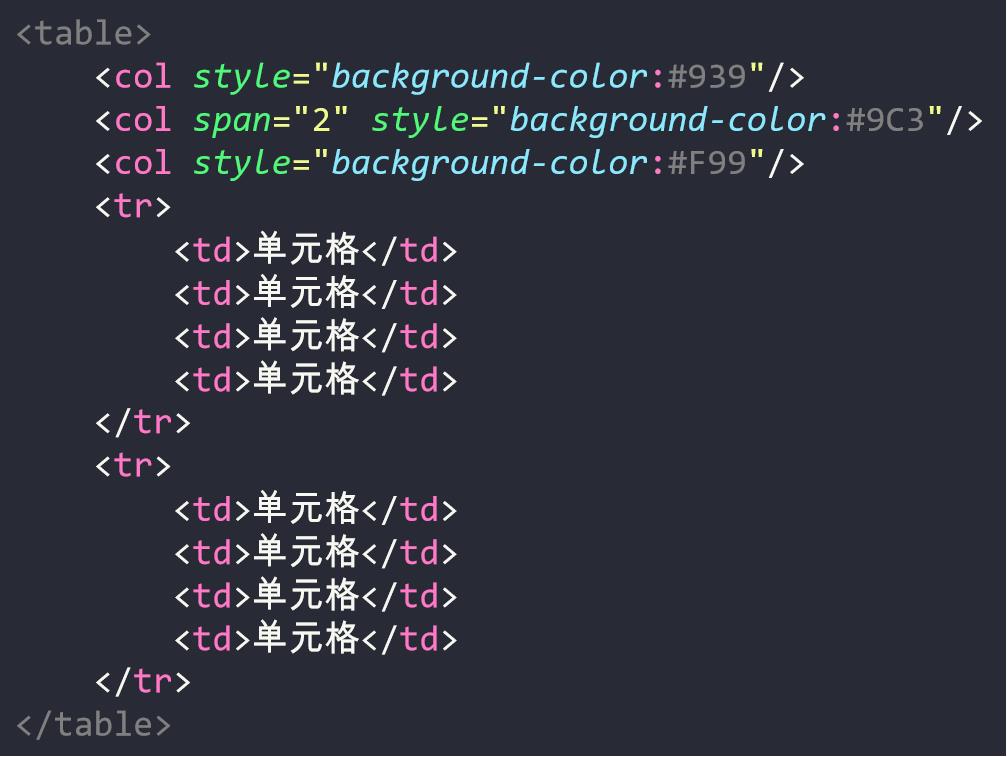
<col>标签
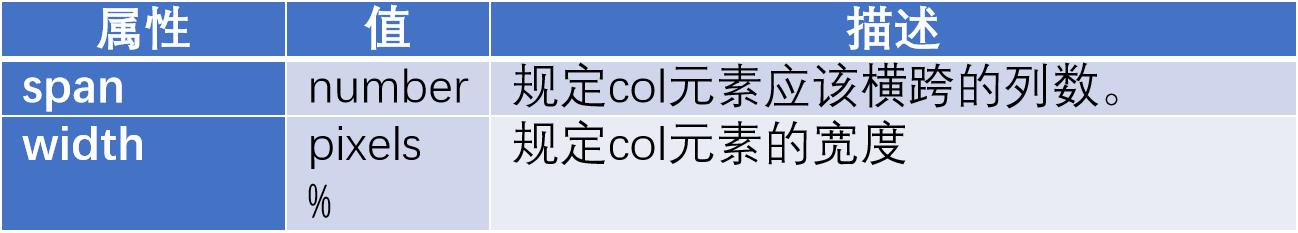
<col>标签为表格中一个或多个列定义属性值。如果对多个列应用样式,<col>标签很有用。只能在<table>或<colgroup>元素中使用<col>标签。<col>标签常用属性。

六、HTML5表单
表单是允许浏览者进行输入的区域,可以使用表单从用户处收集信息。浏览者在表单中输入信息,然后将这些信息提交给服务器,服务器中的应用程序会对这些信息进行处理,进行响应,这样就完成了浏览者和服务器之间的交互。
什么是表单?
表单是一个包含表单域的容器。表单元素允许用户在表单中使用表单域(如文本域、下拉列表、单选框和复选框等)输入信息。
一个表单可以看成有三个组成部分:表单标签、表单域和表单按钮。表单标签包含了处理表单数据所用的程序和数据提交到服务器的方法。表单域包含了文本框、密码框、多行文本框、复选框、单选框和列表框等输入元素。表单按钮主要包括提交按钮和复位按钮,用于将数据传送到服务器或者取消输入。
表单的基本知识
<form>标签
<form>标签用于创建HTML5表单,表单用于向服务器传输数据。<form>标签常用属性。
action属性
action属性定义当提交表单时,向服务器何处发送表单数据,进行处理。也就是将表单的内容提交到action指定的服务器端脚本程序进行处理。
method属性
method属性规定如何发送表单数据,表单数据可以作为URL变量(method="get")或者HTTP POST(method="post")方式发送,即POST方法和GET方法。
采用POST方法是在HTTP请求中嵌入表单数据。浏览器首先与action属性中指定的服务器建立连接,一旦建立连接之后,浏览器按分段传输的方法将数据发送给服务器。
采用GET方法时,浏览器会与服务器建立连接,然后将表单数据直接附在action URL之后,通过URL在一个传输步骤中发送所有的表单数据,URL和表单数据之间用问号进行分隔。如在百度进行搜索,URL为“http://www.baidu.com/”,当输入关键字“HTML5”百度一下时,URL变成如下所示:
http://www.baidu.com/s?wd=HTML5&rsv_spt=1&issp=1&rsv_bp=0&ie=utf-8&tn=baiduhome_pg&inputT=3149
关键字“HTML5”作为表单的数据是通过URL传送给百度服务器的。
使用GET方法不能发送比较多的表单数据。URL的长度限制在8192个字符以内,如果发送的数据量太大,数据将被截断。
如果要收集用户名和密码、信用卡号或其他保密信息,POST方法会比GET方法相对安全,但POST方法发送的信息是未经加密的,容易被黑客获取。
是选用POST方法还是GET方法发送表单数据呢?可以参考下面一些规律:
如果希望获得最佳表单传输性能,可以采用GET方法发送比较少的数据。对有许多表单或,特别是有很长文本域的表单,应该采用POST方法来发送。如果考虑安全性,建议选用POST方法。GET方法将表单数据直接放在URL中,可以很轻松地捕获它们,而且还可以从服务器的日志文件中进行摘录。
autocomplete属性
autocomplete属性确定表单是否启用自动完成功能。自动完成允许浏览器侦测字段输入,当用户开始键入时,浏览器会基于以前键入过的值,自动列表显示在字段中填写的选项。
表单域
表单中常用的表单域标签。
<input>标签
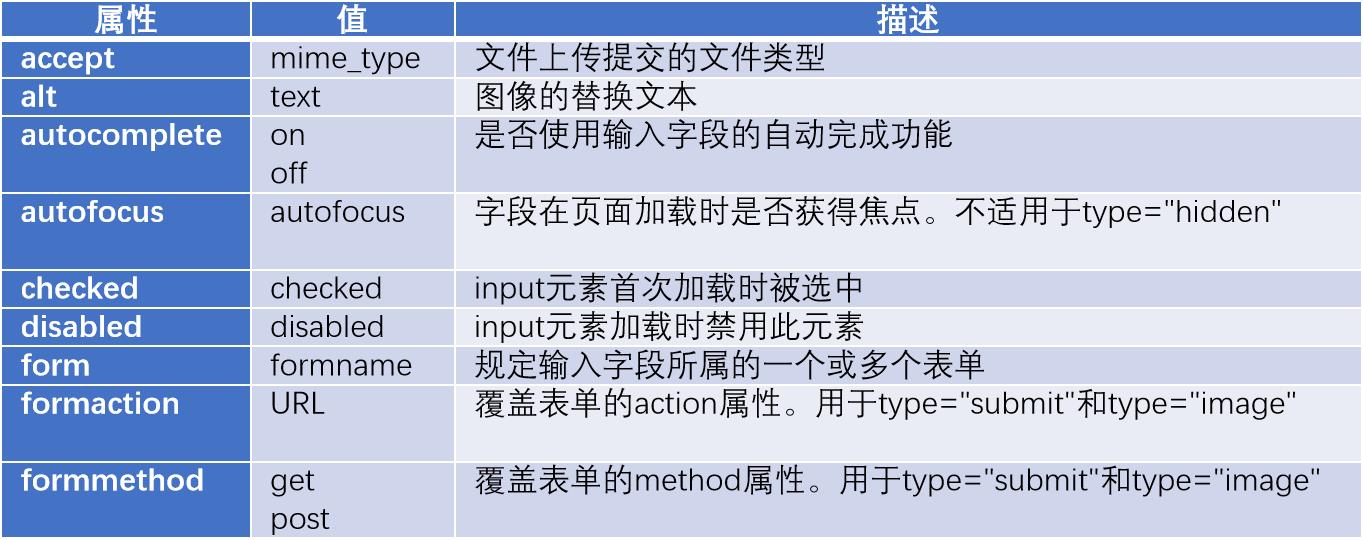
<input>标签用于输入信息,根据不同的type值,<input>有很多种形式,可以是文本框、复选框、单选按钮和按钮等。<input>是空标签。<input>标签常用的属性。

type属性
text
<input type="text" />
定义单行文本框,文本框的默认宽度是20个字符。
password
<input type="password" />
定义密码域,密码域中的字符会被掩码(显示为星号或原点)
radio
<input type="radio" />
定义单选按钮,单选按钮允许用户在一定数目的选择项中必须且仅能选取一个。
checkbox
<input type="checkbox" />
定义复选框,复选框允许用户在一定数目的选择项中不选、选取一个或多个。
hidden
<input type="hidden" />
定义隐藏域,隐藏域对于用户是不可见的,隐藏域通常会存储一个默认值。
file
<input type="file" />
定义文件域,用于文件上传时选择文件。
image
<input type="image" />
定义图像形式的提交按钮,必须把src属性和alt属性与<input type="image">结合使用。
button
<input type="button" />
定义按钮,单击按钮时需自行定义行为。button常用于在用户单击按钮时启动javascript程序,响应用户。如:
<input type="button" value="单击我" onclick="alert(\'为什么?\')" name="button" />

reset
<input type="reset" />
定义重置按钮,重置按钮会清除表单中的所有数据。
submit
<input type="submit" />
定义提交按钮,提交按钮用于向服务器发送表单数据。数据会发送到表单action属性中指定的位置。
<input type="email" />
定义包含e-mail地址的输入域,在提交表单时,会自动验证email域的值。
url
<input type="url" />
定义包含URL地址的输入域,在提交表单时,会自动验证url域的值。
number
<input type="number" />
定义包含数值的输入域,在浏览器可以显示为微调框,用来改变文本框中的值。可以使用max和min属性规定输入数值的最大值和最小值,让输入的数据在合法值的范围内。也可以使用step属性规定合法的数字间隔,如step="2",则合法的数是 -2,0,2,4等,每次用微调框上下箭头调整值时按step值增加或减少。
range
<input type="range" />
定义包含一定范围内数字值的输入域,range类型显示为滑动条,默认值范围是0~100。同时可以使用max、min和step属性。
date Pickers
<input type="date pickers" />
定义日期选择域,显示为微调框和下拉框的组合。HTML5拥有多个选取日期和时间的输入类型:
date:选取日、月、年。month:选取月、年。
week:选取周和年。time:选取时间(小时和分钟)。
datetime:选取时间、日、月、年(UTC 时间)。
datetime-local:选取时间、日、月、年(本地时间)。
search
<input type="search" />
用于搜索域,如站点搜索或Google搜索。search显示为常规的文本框。
color
<input type="color" />
用于颜色选择域,输入时会打开调色板选取颜色。
HTML5(input_type).html中使用了不同的表单输入元素。
value属性
value属性为input元素设定值。对于不同的输入类型,value属性值含义不同:
如果type类型是button、reset和submit,value定义按钮上显示的文本。
如果type类型是text、password和hidden,value定义域的初始值。
如果type类型是checkbox、radio、image,value定义与输入相关联的值。
单选按钮和复选框必须设置value属性,文件域不能使用value属性。
accept属性
accept属性只能与<input type="file">配合使用,规定通过文件上传提交的文件类型,属性值是MIME列表中定义的。避免使用该属性,最好在服务器端验证文件上传的类型。如下面代码中文件上传的类型可以接受GIF和JPEG两种图像:
<input type="file" name="pic" id="pic" accept="image/gif, image/jpeg" />
如果不限制图像的格式,可以写为:accept="image/*"。
autofocus属性
autofocus属性规定在页面加载时,表单域自动获得焦点,该属性适用于所有 <input>标签的类型。
multiple属性
multiple属性规定输入域中可选择多个值,该属性适用于以下类型的<input>标签:email和file。
pattern属性
pattern属性规定input输入域验证的模式(正则表达式),输入时必须按照这种模式进行匹配。如pattern="[0-9]"表示输入值必须是0与9之间的数字。pattern属性适用于以下类型的<input>标签:text、search、url、telephone、email和password。
placeholder属性
placeholder属性提供输入域占位符,用于描述所希望输入的值,placeholder属性适用于以下类型的<input>标签:text、search、url、telephone、email和password。占位符在输入域为空时显示,在输入域获得焦点时消失。
required属性
required属性规定必须在提交表单之前填写(不能为空)。required属性适用于以下类型:text、search、url、telephone、email、password、date pickers、number、checkbox、radio和file。
<textarea>标签
<textarea>标签定义多行文本区域,文本区域中可容纳无限数量的文本,其中文本的默认字体是等宽字体(通常是Courier)。
cols和rows属性
可以通过cols和rows属性来规定<textarea>的大小,如下面的代码将<textarea>区域设为5行40列。
<textarea rows="5" cols="40"> 在Web技术基础课程里,你可以学习你所需要的知识。 </textarea>
wrap属性
wrap属性设置多行文本域的换行模式。通常情况下,当用户在文本区域中输入文本后,只有在按Enter键的地方才会换行。
wrap属性默认值为"soft",当表单中提交时,textarea中的文本不换行。
如果希望启动自动换行功能,将wrap属性设置为"hard",当用户输入的一行文本长于文本区域的宽度时,浏览器会自动将多余的文字挪到下一行。当表单中提交时,textarea中的文本包含换行符。当使用"hard"时,必须使用cols属性。
<label>标签
<label>标签为<input>元素定义标注。<label>标签的for属性可把<label>绑定到元素id值和for属性值相同的元素上,这样在<label>元素内单击文本,浏览器自动将焦点转移到和<label>绑定的元素上。
<input type="radio" name="sex" value="男" id="nan" /> <label for="nan">男</label>
<fieldset>标签
<fieldset>可将表单内的相关元素分组,当一组表单元素放到<fieldset>标签内时,浏览器会以特殊方式来显示它们,它们可能有特殊的边界和3D效果。
<legend>标签为<fieldset>定义分组标题。
<select>标签
<select>可创建单选或多选列表,当提交表单时,浏览器会提交选定的项目。
<select>标签常用属性。
如果size属性的值大于1,但是小于列表中选项的总数目,浏览器会显示出列表框,表示可以查看更多选项,否则浏览器会显示出下拉列表框。
<option>标签
<option>定义列表中的一个选项,浏览器将<option>中的内容作为<select>标签列表的一个选项显示,<option>元素位于<select>内部。<option>标签常用属性。
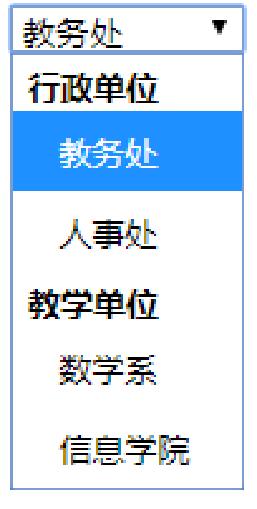
<optgroup>标签
<optgroup>用于组合选项,当使用一个长的选项列表时,对相关的选项进行组合会使处理更加容易。<optgroup>标签常用的属性。


<datalist>标签以上是关于JavaWeb——第2章HTML5技术的主要内容,如果未能解决你的问题,请参考以下文章