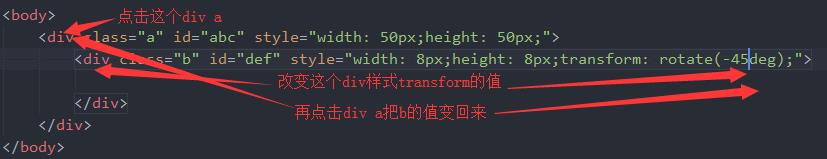
怎么点击一个div改变另一个div的样式,再点击变回来?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么点击一个div改变另一个div的样式,再点击变回来?相关的知识,希望对你有一定的参考价值。
每次点击都增加或变回来,循环

当点击a的时候判断b是否有on这个类 如果有移除 如果没有添加。基本代码如下,仅供参考
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Examples</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link href="" rel="stylesheet">
<style>
.awidth: 50px;height: 50px;border: 1px solid red;position: relative;
.bwidth: 20px;height: 20px;background: skyblue;transition: all 0.5s;position: absolute;top: 50%;left: 50%;margin-top: -10px;margin-left: -10px;
.ontransform: rotate(-45deg);
</style>
</head>
<body>
<div class="a">
<div class="b"></div>
</div>
<script>
let oA = document.querySelector('.a');
let oB = document.querySelector('.b');
oA.onclick = ()=>
if(oB.classList.contains('on'))
oB.classList.remove('on');
else
oB.classList.add('on');
</script>
</body>
</html> 参考技术A <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*
margin: 0;
padding: 0;
.parent
width: 50px;
height: 50px;
background: cyan;
.child
width: 5px;
height: 5px;
background: #aaffaa;
transform: rotate(-45deg);
.myChange
transform: rotate(-90deg);
</style>
</head>
<body>
<div class="parent" onclick="changeChild()">
<div class="child"></div>
</div>
<script>
let mySwitch =true;
function changeChild()
let child_div = document.getElementsByClassName('child')[0];
if(mySwitch)
child_div.classList.add('myChange');
mySwitch=false;
else
child_div.classList.remove('myChange');
mySwitch=true;
</script>
</body>
</html>本回答被提问者采纳 参考技术B 这个我也看不懂的啊 参考技术C <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<style>
.d1,.d2
display: inline-block;
width: 100px;
height: 30px;
background: black;
margin-left: 100px;
color: white;
text-align: center;
.at
background: orange;
</style>
</head>
<body>
<div class="d1">A</div>
<div class="d2 at">B</div>
</body>
<script>
$(".d1").click(function()
$(".d2").toggleClass("at");
)
</script>
</html>
有帮助别忘记采纳哈,码字不易
Android 中 textview点击改变文字颜色 并在点击另一个textView时变回原来的颜色
参照微信底部的UI 我点通讯录的时候变绿色 然后再点发现的时候 通讯录变回原来颜色 发现按钮变绿色
参考技术A private TextView mTextDisp; mTextDisp = (TextView) findViewById(R.id.textDisp_mian); mTextDisp.setTextColor(R.color.red);(使用color.xml文件中的颜色值) 这样写是怎么也变不成红色的,而且程序不报错,不知道朋友们有没有试过。而且debug所走的分支也是正确的。 我就单独写了一个Demo来测试,结果还是灰显。 有的朋友要说,是不是red的颜色值写错了。不是,color中的颜色值配置对着呢。 其实,答案很简单,就错在mTextDisp.setTextColor(R.color.red);这行代码上。 首先,在xml中不要写默认的字体颜色值,即android:textColor="xxx" 其次,在activity中mTextDisp.setTextColor(context.getResources().getColor(R.color.red));(使用color.xml文件中的颜色值) 这样就OK了。或者直接使用Color类中的值:mTextDisp.setTextColor(Color.RED);(使用系统自带的颜色类Color类中的颜色值)。追问这个我知道 我现在遇到的问题是 在点击下一个textView 时 上一个改变颜色的textview 变回原来的颜色 这个怎么实现?
以上是关于怎么点击一个div改变另一个div的样式,再点击变回来?的主要内容,如果未能解决你的问题,请参考以下文章