Spring boot整合视图层
Posted 繁华乱世
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring boot整合视图层相关的知识,希望对你有一定的参考价值。
一般前后端分离开发很少会使用到页面模板,但是在特定的场景还是会使用,比如邮件发送,比如支付等,那么Spring Boot中支持哪些页面模板呢?
- Freemarker
- Thymeleaf
- jsp
目前就支持这三种模板,他们是如何使用的,我们一个一个看
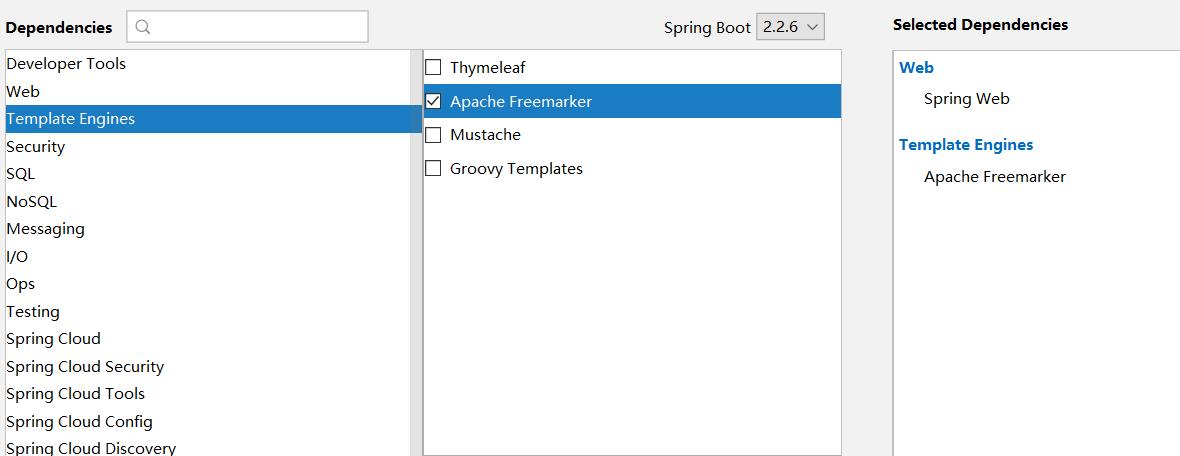
首先整合Freemarker,创建Spring Boot项目引入两个依赖,如下图:

Spring Boot对Freemarker进行了自动化配置,先了解他是如何体现的,以便帮助我们理解?

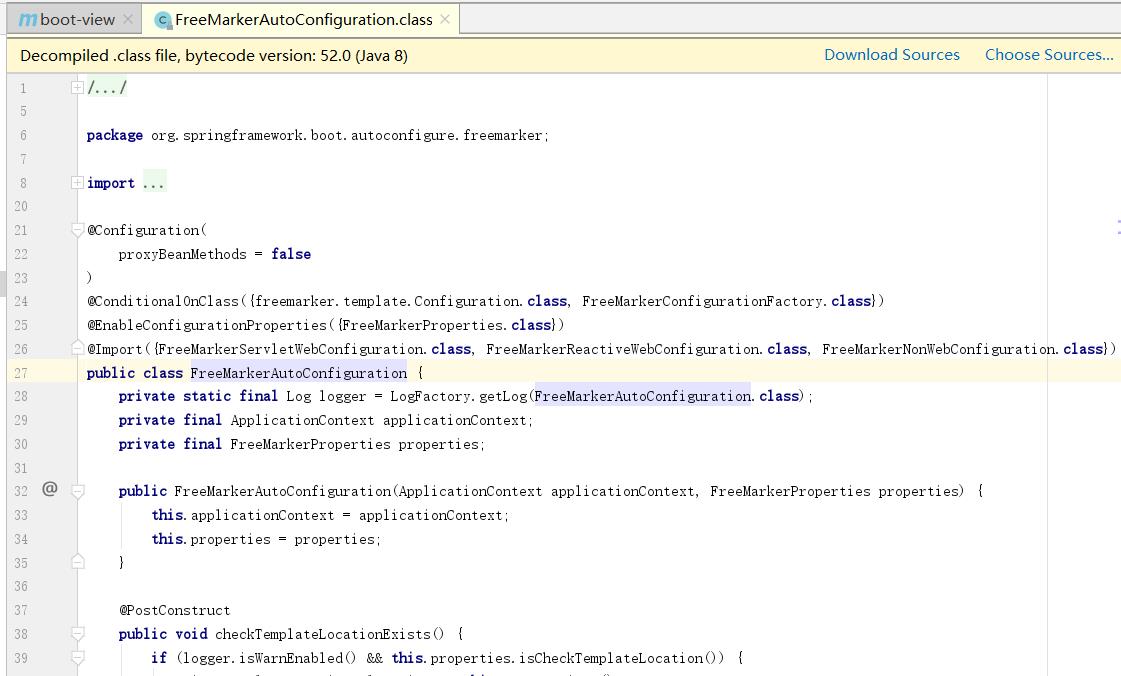
我们可以双击shift,去搜FreemarkerAutoConfiguration,这是Freemarker的一个自动化配置类,里面就两个方法,一个是检查模板的位置,一个是获取这个位置。很简单,那么他的自动化体现在哪里? 在最上边的注解里面:@ConditionalOnClass:这个意思就是当这两个.class文件存在的时候,才会执行下面的方法,也就是当pom.xml 中有有了Freemarker的依赖的时候,就会存在这两个jar文件.进而就会执行下面的方法。
接下来就是创建一个实体类,一个Controller,还有一个模板引擎Freemarker
//实体类 package com.bean; public class User { private int id; private String username; private String address; public int getId() { return id; } public void setId(int id) { this.id = id; } public String getUsername() { return username; } //Controller类 package com.controller; import com.bean.User; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import java.util.ArrayList; import java.util.List; @Controller public class UserController { @GetMapping("/user") public String user(Model model){ List<User> list = new ArrayList<>(); for (int i = 0; i <10; i++) { User user = new User(); user.setId(i); user.setUsername("王昭君--" + i); user.setAddress("西安---" + i); list.add(user); } model.addAttribute("list",list); return "user"; } //模板Freemaker <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>user</title> </head> <body> <table border="1"> <tr> <td>编号</td> <td>用户名</td> <td>地址</td> </tr> <#list list as u> <tr> <td>${u.id}</td> <td>${u.getUsername()}</td> <td>${u.getAddress()}</td> </tr> </#list> </table> </body> </html>
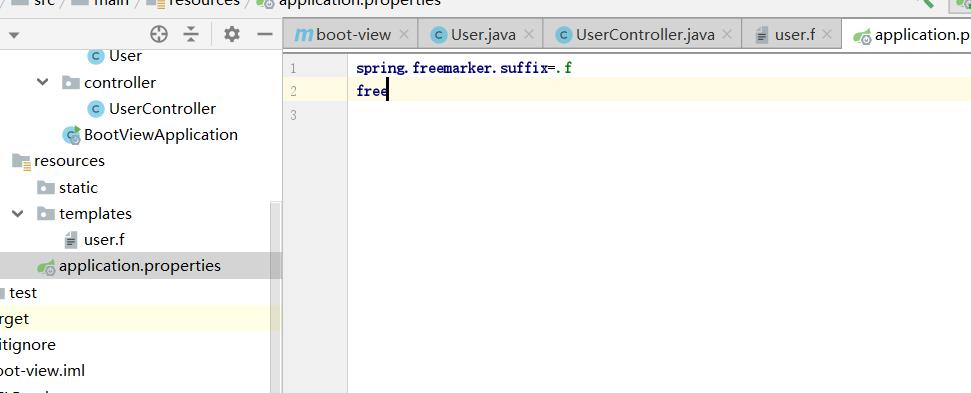
这个很简单,就是在模板中展示用户数据,这里要注意的是模板就是一个html,但是后缀名有所不同,我记着以前默认一直是.ftl,但是运行的时候,报错,说找不到我这个模板,后来查了下源码才知道,官方将他的后缀名改成了.ftlh,所以这里要特别注意一下。当然后缀也可以自己配置,这也是Spring Boot中约定大于配置的理念的体现。
我们看一下它的后缀是怎样配置的:

当然这里可以配置很多东西,像是否开启缓存,编码格式,模板的路径等等。。
下面是运行结果

在Freemarker中,有很多命令:
- if
- switch case default break
- list break
- include
- import
- noparse
- escape
- assign
- setting
- macro nested return
差不多常用的就是这些,这个具体的用法,可以去参考freemaker官方文档。
第二个就是Thymeleaf:
Thymeleaf是新一代的模板引擎,支持HTML原型,后缀名是.html,它和freemaker以及jsp有什么区别呢?freemake和jsp要想在页面展示,需要服务器 的渲染才可以,而Thymeleaf直接可以在页面展示。
这个做法的话,可以参考freemaker的步骤进行,唯一不同的处理,就是模板页面命令不同,这个可以参考Thymeleaf的官方文档。
第三个是jsp:
Spring Boot对jsp的支持没有前两个的友好,实际开发中也很少使用jsp,jsp在Springboot中的配置也是比较麻烦的,不像前两个只需要引入依赖,零配置,就可以使用。
jsp具体做法:
1.引入依赖,这个需要手动的加,一个是jsp的解析器(tomcat-embed-jasper),一个是jstl的标签。
2.创建webapp,将jsp页面放在这个目录下。
3.配置视图解析器,创建一个配置类继承webMvcConfigurer ,配置它的访问路径,和后缀名
4.测试(可以仿照freemake的进行)。
以上是关于Spring boot整合视图层的主要内容,如果未能解决你的问题,请参考以下文章