如何用原生JS来把JSON数据处理成CSV格式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用原生JS来把JSON数据处理成CSV格式相关的知识,希望对你有一定的参考价值。
网易云音乐的API,返回了JSON,不知如何转化为CSV方便我读取,多谢
参考技术A json转csv的前提是,你的数据是jsonarray,而且只有比较特殊的数据可以在json和csv之间转换,请转换之前判断数据是否可以转换。思路是,遍历array里所有数据,将每条数据设置成一个jsonobject,如果抛出一场则条过这条数据continue到下一条。然后遍历jsonobject的所有属性,将每个属性的值用逗号分割拼成字符串,所有属性遍历完毕后,判断如果当前这条不是array的最后一条,则在字符串最后加上一个'\r',否则不加。最终会拼成csv字符串。本回答被提问者采纳
iOS页面动态化—如何用JSON数据的原生页面摆脱低效的H5页面,来动态更新app页面样式
最近花了几天时间研究了一下怎么用iOS原生页面高效的更新app页面样式,我的思路是使用仿H5样式的JSON数据,利用各种布局(流动,线性等布局)来动态更新页面样式。
页面动态化主要的使用场景是app的电商页面,由于电商的业务需求较大,经常会需要改变各个banner的样式来满足业务的需求,所以需要客户端根据数据实时更新样式,下面说说我对页面动态化的理解跟思路。先看一下最后demo的效果:
其他app是怎么做的
用Charles抓包,发现京东跟网易考拉都是用type这个字段提前定义好各种banner的样式,通过后台返回的数据,来实现页面动态化更新,这样做有好的方面也有不好的地方:
好的方面:提前定义好banner的样式,客户端只需要定义好各个样式的UI,根据type字段来展现就好
不好的方面:只能根据定义好的样式来进行动态化更新,如果需要加入新的样式,需要提交新包
我的做法
客户端不定义banner样式,而是定义布局样式来实现高度动态更新页面,思路来自于CSS里定义的div+CSS布局,CSS里可以根据display的inline跟block值来进行布局,iOS里,我定义了几种常见的布局:
FlowLayout:流式布局,根据display值横向或者纵向布局,根据屏幕宽度跟banner宽度换行
LinearLayout:线性布局,纵向布局
WaterfallLayout:瀑布流布局
OneAndNLayout:左边一个大图,右边N张小图的布局
StickyLayout:悬浮布局
整体架构
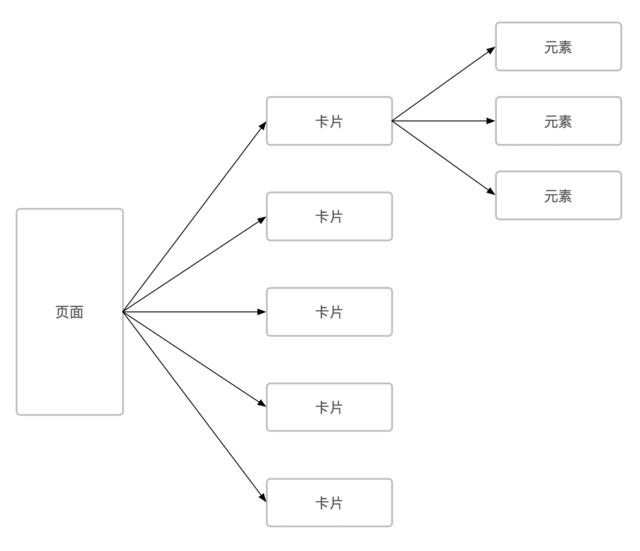
页面动态化 整体架构如下:

Screenshot 2017-04-27 19.10.17.png
每个UIViewController都是一个页面,页面是由一个个卡片组成的,卡片其实就是代表了一个布局样式,每个卡片是由一个个元素组成的,元素其实指的就是卡片布局样式下的各个banner,对应的JSON数据结构如下:
{
"cards": [
{
"layout": 1,
"elements": [
{
},
{
},
...
]
},
{
"layout": 1,
"elements": [
{
},
{
},
...
]
},
...
]
}
具体实现
由于大部分页面内容都需要上下滑动显示更多内容的,所以页面动态化的实现是基于UICollectionView来做的,当然也可以使用UIScrollView来实现(淘宝天猫都是通过一个自定义具有回收复用机制的UIScrollView来展示动态化页面内容的),我的理解是既然UICollectionView可以通过自定义UICollectionViewLayout来展现自定义的cell,为什么不用还需要自己定义一个具有回收复用机制的UIScrollView去展现内容,UICollectionView自身就是带有回收复用机制的。我的具体实现,先看下整体的UML图:

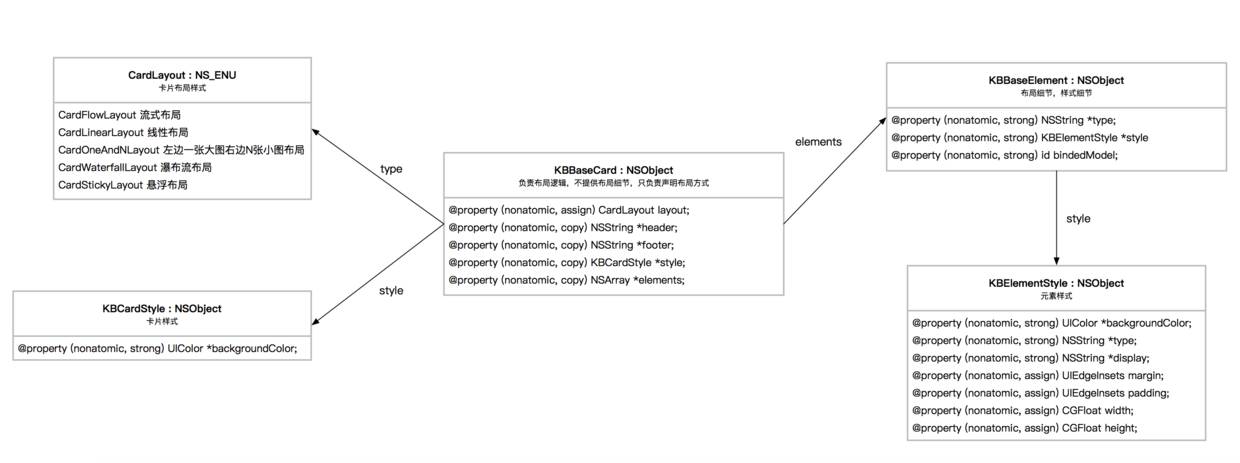
Screenshot 2017-04-27 23.10.15.png
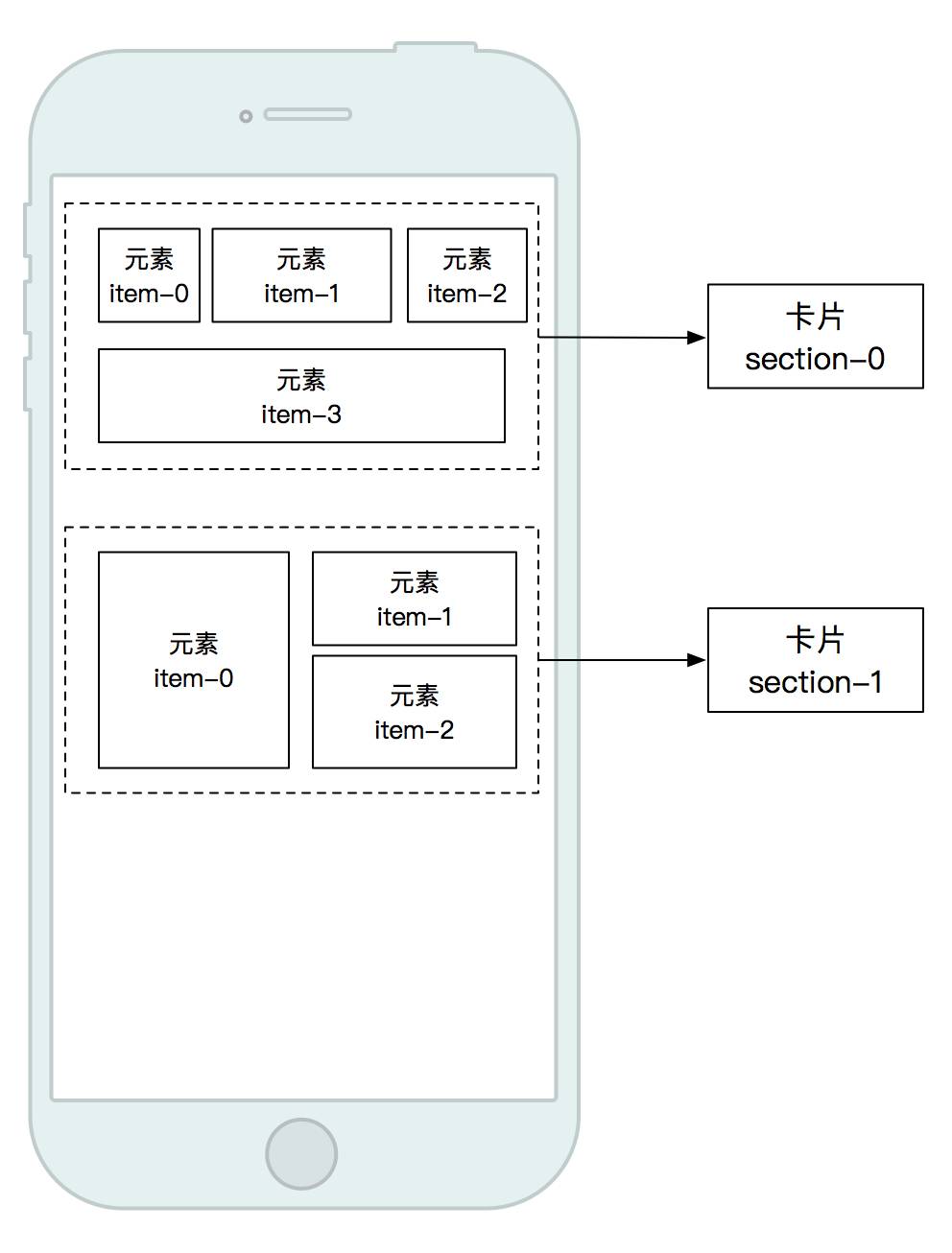
每个KBBaseCard代表了一个布局的卡片,对应UICollectionView里的一个section,KBBaseCard里elements的每个KBBaseElement代表了一个banner,对应UICollectionView里的一个item,KBBaseElement里的KBElementStyle提供banner需要展现的样式。KBElementStyle里的type字段是用来定义banner的样式,比方说type=1代表这个banner就是一张图。实际展示图如下:

Screenshot 2017-04-27 23.21.04.png
UICollectionViewLayout的自定义
UICollectionView提供的UICollectionViewFlowLayout并不能满足我的对样式展现的需求,所以这里我们必须自己写一套UICollectionViewLayout来提供对KBBaseElement里style字段里的样式支持,核心方法如下,具体实现在本文中不做过多详解,大家可以自己查询一下相关的知识:
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)indexPath
{
UICollectionViewLayoutAttributes *layoutAttributes = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:indexPath];
NSInteger sectionLayout = 1; // CardFlowLayout is the default layout
if (self.delegate && [self.delegate respondsToSelector:@selector(collectionView:layout:layoutForSection:)]) {
sectionLayout = [self.delegate collectionView:self.collectionView layout:self layoutForSection:indexPath.section];
}
// CardFlowLayout 流式布局
if (sectionLayout == 1) {
[self handleLayoutAttributesForFlowLayout:layoutAttributes atIndexPath:indexPath];
}
// CardLinearLayout 线性布局
if (sectionLayout == 2) {
[self handleLayoutAttributesForLinearLayout:layoutAttributes atIndexPath:indexPath];
}
// CardOneAndNLayout 左边一张大图右边N张小图布局
if (sectionLayout == 3) {
[self handleLayoutAttributesForOneAndNLayout:layoutAttributes atIndexPath:indexPath];
}
// CardWaterfallLayout 瀑布流布局
if (sectionLayout == 4) {
[self handleLayoutAttributesForWaterfallLayout:layoutAttributes atIndexPath:indexPath];
}
return layoutAttributes;
}
JSON数据
这里提供一个我自己创建的JSON mock数据,还有根据这个JSON数据最终展现出来的页面图
JSON
{
"cards": [
{
"layout": 1,
"style": {
"backgroundColor": "#ffffff"
},
"elements": [
{
"type": 1,
"image": "http://haitao.nos.netease.com/lqdbpar1xWZw5NuOB9ezf80UDm75Ei%2BZyMo%2BMgvE%2Bdunea_02T1704271119_480_240.jpg",
"style": {
"display": "inline",
"margin": [
"0",
"0",
"0.75",
"0.75"
],
"width_ratio": 0.5,
"width_height_ratio": 2.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/i11BQFE2dWpzplHNBV1Tr8Hafa5zTz%2BCoxF%2BwIBS%2BKF2Vx_03T1704261946_480_240.jpg",
"style": {
"display": "inline",
"margin": [
"0",
"0.75",
"0.75",
"0"
],
"width_ratio": 0.5,
"width_height_ratio": 2.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/KwaBThC4mguSnQCGBXVtfK4RmTTSeQ%2BZ5Ql%2BTNvQ%2BKNWzP_05T1704251128_480_240.jpg",
"style": {
"display": "inline",
"margin": [
"0.75",
"0",
"0",
"0.75"
],
"width_ratio": 0.5,
"width_height_ratio": 2.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/G4LGkdg7si4p5ZzVBZUKmkTq7EeTKt%2BRRaE%2BfQyx%2B6JlfC_06T1704251128_480_240.jpg",
"style": {
"display": "inline",
"margin": [
"0.75",
"0.75",
"0",
"0"
],
"width_ratio": 0.5,
"width_height_ratio": 2.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/HNkdnuFcFey5Om5GpNpO-C2LLgTrO3WtFT1704201935_960_210.jpg",
"style": {
"display": "block",
"margin": [
"0.75",
"0",
"0",
"0"
],
"width_height_ratio": 4.57
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/mrui23TlZJcRAocRWB70T1704262151_600_375.jpg",
"style": {
"display": "inline",
"margin": [
"0.75",
"0",
"0",
"0.75"
],
"width_ratio": 0.7,
"width_height_ratio": 1.6
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/ppiV8ODszIZciIZbmQih-A6HUakFq6g6oLTNhT1704201914_474_555.jpg",
"style": {
"display": "inline",
"margin": [
"0.75",
"0.75",
"0",
"0"
],
"width_ratio": 0.3,
"width_height_ratio": 0.685
}
}
]
},
{
"layout": 3,
"style": {
"backgroundColor": "#ffffff"
},
"elements": [
{
"type": 1,
"image": "http://haitao.nos.netease.com/KHASB80nO5JMsX1e2iChshdRT1704262150_480_480.jpg",
"style": {
"margin": [
"0",
"0",
"0",
"0.75"
],
"width_ratio": 0.5,
"width_height_ratio": 1.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/ygMuXb96hrtGtT6Wc9vZ2T17040101959_480_240.jpg",
"style": {
"margin": [
"0",
"0.75",
"0.75",
"0"
],
"width_ratio": 0.5,
"width_height_ratio": 2.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/ADB5IaeoJWP9pIzVmwzkfGKhT1704262151_480_240.jpg",
"style": {
"margin": [
"0.75",
"0.75",
"0",
"0"
],
"width_ratio": 0.5,
"width_height_ratio": 2.0
}
}
]
},
{
"layout": 1,
"style": {
"backgroundColor": "#ffffff"
},
"elements": [
{
"type": 1,
"image": "http://haitao.nos.netease.com/ppiV8ODszIZciIZbmQih-A6HUakFq6g6oLTNhT1704201914_474_555.jpg",
"style": {
"display": "inline",
"margin": [
"0",
"0",
"0",
"0.75"
],
"width_ratio": 0.5,
"width_height_ratio": 0.856
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/mbO7ln3VxpAWxKkw84Ay-ys6BLHmk9LLRvwa4T1704201914_474_555.jpg",
"style": {
"display": "inline",
"margin": [
"0",
"0.75",
"0",
"0"
],
"width_ratio": 0.5,
"width_height_ratio": 0.856
}
}
]
},
{
"layout": 2,
"style": {
"backgroundColor": "#ffffff"
},
"elements": [
{
"type": 1,
"image": "http://haitao.nos.netease.com/hwCkTs9AoDThXhv5k38dr2M0T1704242204_960_480.jpg",
"style": {
"margin": [
"0",
"0",
"10",
"0"
],
"width_height_ratio": 2.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/Tt9TfxyDTSSirP27lXEiIsKPriT1704241519_960_480.jpg",
"style": {
"margin": [
"0",
"0",
"10",
"0"
],
"width_height_ratio": 2.0
}
},
{
"type": 1,
"image": "http://haitao.nos.netease.com/uey1sJ03lEOglRm626Th6dKrT1704242203_960_480.jpg",
"style": {
"margin": [
"0",
"0",
"10",
"0"
],
"width_height_ratio": 2.0
}
}
]
}
]
}
页面图
Screenshot 2017-04-27 23.29.39.png
Screenshot 2017-04-27 23.29.59.png
转载请注明出处
原文链接请点击下方
以上是关于如何用原生JS来把JSON数据处理成CSV格式的主要内容,如果未能解决你的问题,请参考以下文章