cocos creator 脚本编辑器怎么使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos creator 脚本编辑器怎么使用相关的知识,希望对你有一定的参考价值。
参考技术A Java程序->Word抽取工具(.NET)->通过API与Word交互 在该项目中,我们实现了对Word以下的交互内容,由于保密的因素,这里就不再截图了,只是描述我们实现的功能。cocos creator动画编辑器学习
动画是一个渐变的过程,怎么样在cocos creator的动画编辑器中实现这个过程.
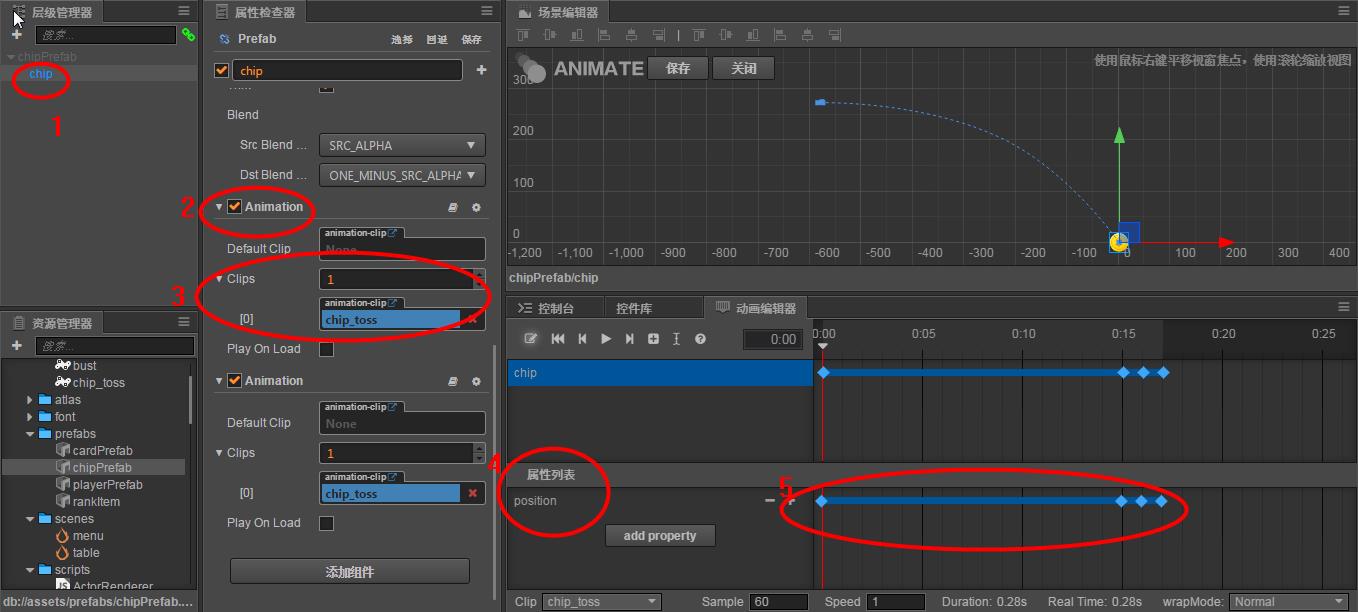
一、层级关系:
1节点、2动画(Animation)、3动画剪辑(Animation Clip)、4属性轨道、5动画帧
a. 动画(Animation)是节点上的一个组件.
b. 动画剪辑(Animation Clip)就是一份动画的声明数据,将它挂载到动画(Animation)上作为一个属性进行设置.
c. 动画剪辑(Animation Clip)上可添加多个属性轨道来控制不同属性.
d. 在一条属性轨道上创建多个动画帧(蓝色点),在这些动画帧上设置不同的属性值,实现从帧A渐变到帧B的过程(即动画).

二、一个简单的动画示例
实现一个“投掷筹码”的动画:
a.在筹码节点上添加投掷动画.
b.动画需求比较简单,只需一个筹码的投掷过程chip_toss. (注:一个动画可有多个过程组合实现更复杂的效果).
c.投掷过程就是位置的改变,增加一条用于控制位置移动的属性轨道:position.(注:一个过程可有多个属性改变,例如在移动的过程还可以增加透明度的改变)
d.在这条属性轨道上设置了4个关键帧,设置好每个关键帧的坐标值,将两帧之间的连线修改为自己想要的运动轨迹曲线.(第一帧:出手点坐标、第二帧:投掷点坐标、第三和第四帧为投掷点附近坐标(实现筹码碰撞停止过程))
三、其它
属性:
包括基本属性和自定义的属性
基本属性:节点自带的基本属性,包括位置position、旋转rotation、缩放scale、锚点anchor、大小size、颜色color、透明度opacity、倾斜skew、节点的分组group.
自定义属性:根据动画所在节点上组件不同而增加不同的自定义属性,例如节点上有文字组件,则会增加自定义属性cc.Label.string、cc.Label.fontsize、 cc.Label.enabled.
序列帧动画:
常用的序列帧动画就是在节点上添加了sprite组件,然后自定义属性里就会有cc.Sprite.spriteframe属性,然后在spriteframe属性轨道上添加帧图片,实现帧动画.
时间曲线:
用于控制两帧之间变化的快慢过程,例如一个逐渐透明的过程,通过修改时间曲线可以实现先慢慢的透明,然后快速的透明的过程.(注:双击两帧之间的连线打开时间曲线界面)
脚本控制动画:
1.简单函数控制,如播放、暂停、恢复、停止、设置动画的当前时间;
anim.play(\'test\');
anim.pause(\'test\');
2.可视化函数控制
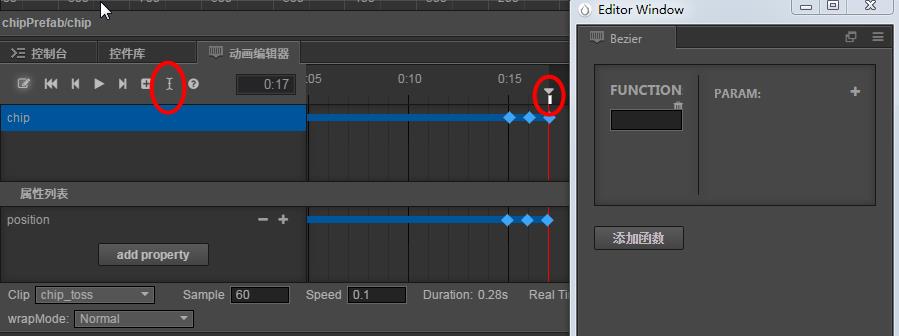
在动画编辑器里支持可视化编辑帧事件,执行一些函数方法,例如可以在动画最后一帧插入切换到下一个界面的函数来实现动画播放完后自动切换的效果.
事件编辑器中可以编辑需要触发的函数,还可以在后面传入函数参数(支持Boolean,String,Number三种类型的参数).
通过点击如图两个按钮呼出事件编辑器.

3.略复杂的函数控制,获取AnimationState,修改其中的参数.
// 获取AnimationState的方法: var animState = anim.getAnimationState(\'test\'); // 修改播放速度参数使动画减速 animState.speed = 0.5;
4.动画系统支持动态注册回调事件.
var animation = this.node.getComponent(cc.Animation); // 注册 animation.on(\'play\', this.onPlay, this); // 取消注册 animation.off(\'play\', this.onPlay, this); // 对单个 cc.AnimationState 注册回调 var anim1 = animation.getAnimationState(\'anim1\'); anim1.on(\'lastframe\', this.onLastFrame, this); // 动态创建 Animation Clip: var animation = this.node.getComponent(cc.Animation); // frames 这是一个 SpriteFrame 的数组. var clip = cc.AnimationClip.createWithSpriteFrames(frames, 17); clip.name = "anim_run"; clip.warpMode = cc.WarpMode.Loop; // 添加帧事件 clip.events.push({ frame: 1, // 准确的时间,以秒为单位。这里表示将在动画播放到 1s 时触发事件 func: "frameEvent", // 回调函数名称 params: [1, "hello"] // 回调参数 }); animation.addClip(clip); animation.play(\'anim_run\');
以上是关于cocos creator 脚本编辑器怎么使用的主要内容,如果未能解决你的问题,请参考以下文章