transition、-moz-transition、-webkit-transition、-o-transition是啥意思?怎样用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了transition、-moz-transition、-webkit-transition、-o-transition是啥意思?怎样用?相关的知识,希望对你有一定的参考价值。
div
width:100px;
height:30px;
background:blue;
transition:width 2s;
-moz-transition:height 2s; /* Firefox 4 */
-webkit-transition:height 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
1、transition代表css3中的过渡,可以使元素从一种样式逐渐改变为另一种的效果。
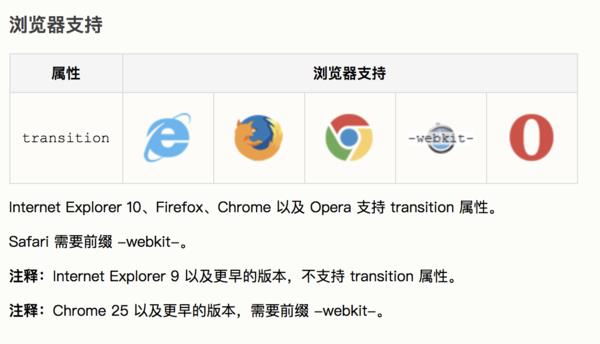
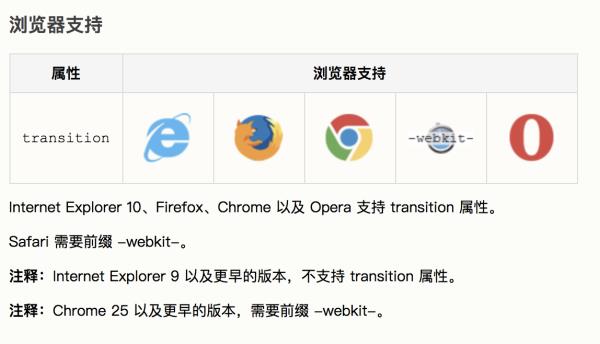
2、transition: height 2s;表示需要渐变的是元素高度height,渐变时间是2s。transition还有其他参数如下图:

3、-moz-,-webkit-,-o-这三个是厂商前缀,不同浏览的厂商,因为不同浏览器有不同的标准,所以为了兼容性,需要把常用的浏览器对应的厂商前缀加上。所以四个属性代表的是一个意思。
-moz- 是火狐浏览器厂商前缀
-webkit- 是谷歌浏览器厂商前缀
-o- 是opera浏览器厂商前缀

4、div
width:100px;
height:30px;
background:blue;
transition:width 2s;
-moz-transition:height 2s; /* Firefox 4 */
-webkit-transition:height 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
这句话的意思是:
1)设置一个div元素,宽度100px,高度30px,背景是蓝色,设置过渡效果2s。
2)当浏览器是火狐、Safari(mac自带浏览器)、谷歌(Chrome)时,触发高度变化时产生2s的渐变效果。
3)当浏览器是除上一句话中的浏览器之外时,触发宽度变化时产生2s的渐变效果。
5、用法:需要一个触发渐变效果的产生的条件。比如:
div:hover
height:100px
这个意思是说,当鼠标悬停在元素div上时,会触发div元素高度渐变2s内会变为100px;但是当鼠标移出时,div的高度同样会在2秒内恢复为30px。
扩展资料:
相关语言标准:
在CSS 2.1规范中,识别符(包括选择符中的元素名、类、ID)只能包含A~Z、a~z、0~9等字符,加上连字符“-”、下划线“_”。识别符不能以数字开头,以连字符和下划线开头也是不允许的。只有属性、属性值、单位、伪类、伪元素和“@”规则可以由连字符“-”开头。同时,其他元素名称、类和ID标识符也不允许用连字符开头。
CSS的识别符也需要用反斜杠“\\”规避特殊字符,这些规避字符遵循IS010646规范。特殊字符的规避方法有两种:第一种方法是遇到特殊字符则在这些字符前直接添加反斜杠,例如,“AT&T”变为“AT\\&T”;另一种方法为用反斜杠和Unicode或IS010646等值的十六进制数值一起,规避特殊字符,例如,“AT&T”变为“AT\\26T”。
参考技术Atransition、-moz-transition、-webkit-transition、-o-transition具体的意思就是让 css3的效果兼容其他浏览器:
1、-moz-transition:height 2s; /* Firefox 4 */(兼容 老版本火狐 浏览器)
2、-webkit-transition:height 2s; /* Safari and Chrome */(兼容 Safari Chrome 浏览器)
3、-o-transition:width 2s; /* Opera */(兼容 Opera浏览器)
例子:参数 写的话 就 对应你css3,比如你写的transition:width 2s。
1、兼容老版本火狐:就在前面写上-moz-transition:width 2s;
2、兼容Safari:Chrome 就在前面写上-webkit-transition:width 2s;
3、兼容 Opera:就在前面写上-o-transition:width 2s。
兼容是计算机术语,相对于软件,一种是指某个软件能稳定地工作在某操作系统之中,就说这个软件对这个操作系统是兼容的。再就是在多任务操作系统中,几个同时运行的软件之间,如果能稳定地工作,不出经常性的错误,就说它们之间的兼容性好,否则就是兼容性不好。

扩展资料:
相关语言标准:
在CSS 2.1规范中,识别符(包括选择符中的元素名、类、ID)只能包含A~Z、a~z、0~9等字符,加上连字符“-”、下划线“_”。识别符不能以数字开头,以连字符和下划线开头也是不允许的。只有属性、属性值、单位、伪类、伪元素和“@”规则可以由连字符“-”开头。同时,其他元素名称、类和ID标识符也不允许用连字符开头。
CSS的识别符也需要用反斜杠“\\”规避特殊字符,这些规避字符遵循IS010646规范。特殊字符的规避方法有两种:第一种方法是遇到特殊字符则在这些字符前直接添加反斜杠,例如,“AT&T”变为“AT\\&T”;另一种方法为用反斜杠和Unicode或IS010646等值的十六进制数值一起,规避特殊字符,例如,“AT&T”变为“AT\\26T”。
参考技术B1、transition代表css3中的过渡,可以使元素从一种样式逐渐改变为另一种的效果。
2、transition: height 2s;表示需要渐变的是元素高度height,渐变时间是2s。transition还有其他参数如下图:

3、-moz-,-webkit-,-o-这三个是厂商前缀,不同浏览的厂商,因为不同浏览器有不同的标准,所以为了兼容性,需要把常用的浏览器对应的厂商前缀加上。所以四个属性代表的是一个意思。
-moz- 是火狐浏览器厂商前缀
-webkit- 是谷歌浏览器厂商前缀
-o- 是opera浏览器厂商前缀

4、div
width:100px;
height:30px;
background:blue;
transition:width 2s;
-moz-transition:height 2s; /* Firefox 4 */
-webkit-transition:height 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
这句话的意思是:
1)设置一个div元素,宽度100px,高度30px,背景是蓝色,设置过渡效果2s。
2)当浏览器是火狐、Safari(mac自带浏览器)、谷歌(Chrome)时,触发高度变化时产生2s的渐变效果。
3)当浏览器是除上一句话中的浏览器之外时,触发宽度变化时产生2s的渐变效果。
5、用法:需要一个触发渐变效果的产生的条件。比如:
div:hover
height:100px
这个意思是说,当鼠标悬停在元素div上时,会触发div元素高度渐变2s内会变为100px;但是当鼠标移出时,div的高度同样会在2秒内恢复为30px。
扩展资料:
transition渐变属性值可设置多个。如width 2s, height 2s, transform 2s;
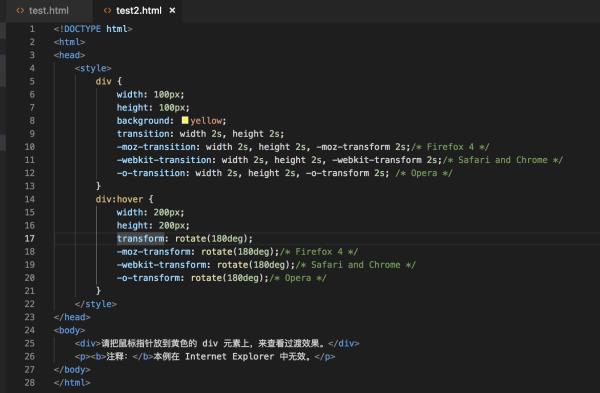
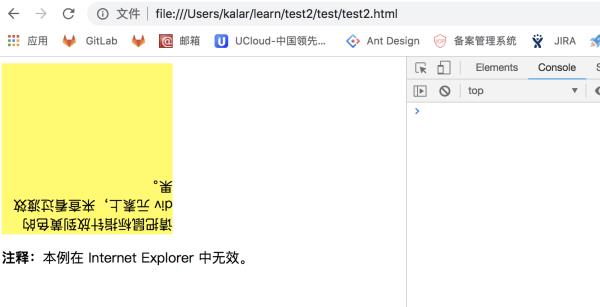
例子:效果是当鼠标hover到div上时,高度变为200px,宽度变为200px,同时div元素旋转180度。
<!DOCTYPE html>
<html>
<head>
<style>
div
width: 100px;
height: 100px;
background: yellow;
transition: width 2s, height 2s;
-moz-transition: width 2s, height 2s, -moz-transform 2s;/* Firefox 4 */
-webkit-transition: width 2s, height 2s, -webkit-transform 2s;/* Safari and Chrome */
-o-transition: width 2s, height 2s, -o-transform 2s;/* Opera */
div:hover
width: 200px;
height: 200px;
transform: rotate(180deg);
-moz-transform: rotate(180deg);/* Firefox 4 */
-webkit-transform: rotate(180deg);/* Safari and Chrome */
-o-transform: rotate(180deg);/* Opera */
</style>
</head>
<body>
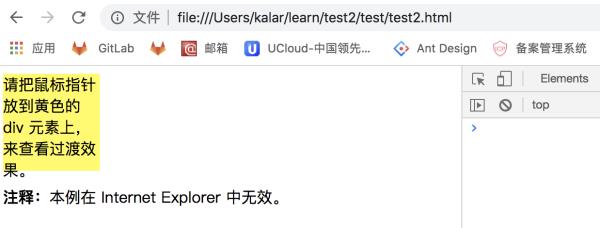
<div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>
整体使用代码如下:

效果如下:


参考资料:
MDN技术文档-使用 CSS transitions
-moz-transition:height 2s; /* Firefox 4 */
-webkit-transition:height 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
分别是兼容 老版本火狐 浏览器
兼容 Safari Chrome 浏览器
兼容 Opera浏览器
参数 写的话 就 对应你css3
比如你写的transition:width 2s;
让他兼容老版本火狐 就在前面写上-moz-transition:width 2s;
让他兼容Safari Chrome 就在前面写上-webkit-transition:width 2s;
让他兼容 Opera 就在前面写上-o-transition:width 2s;追问
原来如此~~好明白啊~~那transition还有那些有趣,或者要注意的地方或者属性?
嗯嗯,还有一个问题:对于同一个布局,如何兼容所有浏览器?比如说一个400*400px的层,如何让它居中于网页中间,让所有浏览器看起来都是在那个位置?
追答兼容 需要写兼容 符号
http://www.admin10000.com/document/1900.html
这里有详细的 讲解 你看过以后就会有一个大概了解了
我的百度空间也有很多关与兼容 的文章 你可以去看看
希望对你有帮助
能详细说说这是什么意思吗?怎样用,参数写的是什么?
以上是关于transition、-moz-transition、-webkit-transition、-o-transition是啥意思?怎样用?的主要内容,如果未能解决你的问题,请参考以下文章